本文主要是介绍el-form-item的label的长度单独改掉,用vue3样式穿透的写法,加上css选择器查找特定的id拿到元素,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
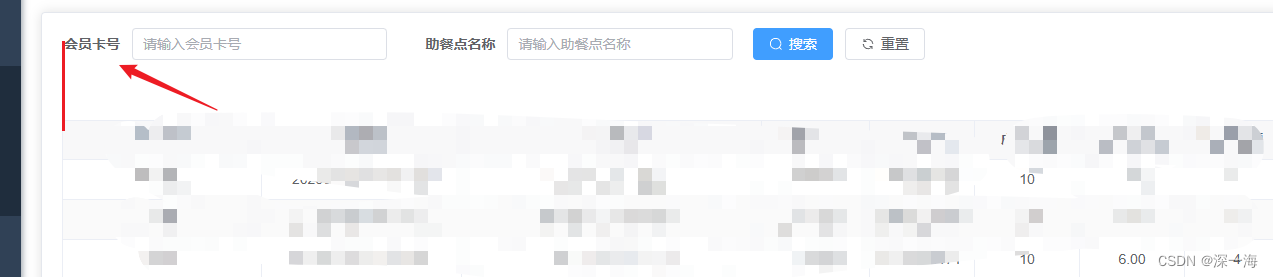
为了让这个会员卡号这几个字和下面的表格对齐,需要改el-form-item的label的长度
如果直接改el-form的label-width,那么所有的el-form-item的label都会改,我不希望这样
我希望只改第1个会员卡号的label长度

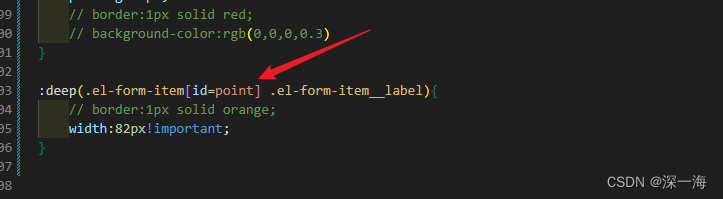
给这个el-form-item添加一个id

:deep(.el-form-item[id=point] .el-form-item__label){ width:82px!important;
}

这篇关于el-form-item的label的长度单独改掉,用vue3样式穿透的写法,加上css选择器查找特定的id拿到元素的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






