本文主要是介绍Babylonjs学习笔记(八)——网格行为,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
书接上回,这里讨论MeshAction网格行为!!!
一、搭建基础场景
let box:AbstractMesh;
let cube:AbstractMesh;
let sphere:AbstractMesh;
let cylinder:AbstractMesh;
let mat:PBRMaterial;// 创建天空盒
const createSkyBox = (scene:Scene):void=>{const envTex = CubeTexture.CreateFromPrefilteredData('./env/environment.env',scene)scene.environmentTexture = envTex;scene.createDefaultSkybox(envTex,true,1000,0.2,true)scene.environmentIntensity = 1.5
}// 创建网格
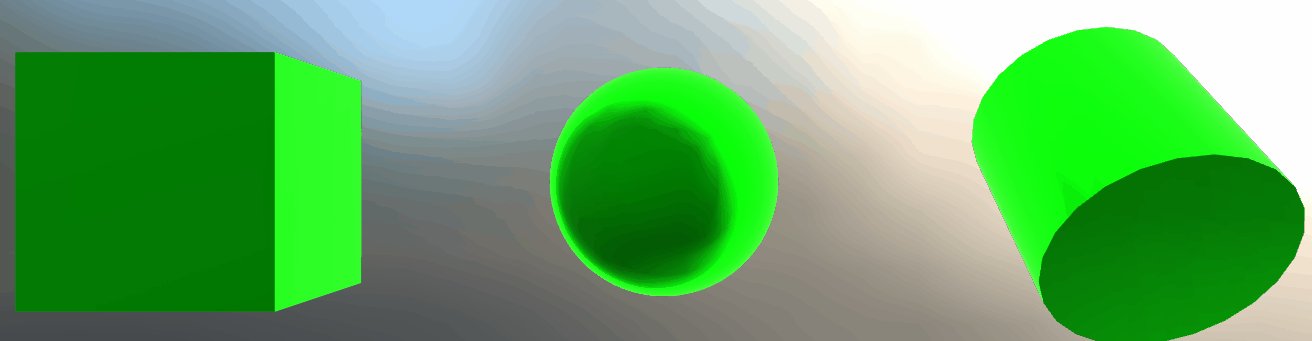
const creatMeshes=(scene:Scene):void=>{mat = new PBRMaterial('pbr')mat.albedoColor = new Color3(1,0,0);mat.roughness =1cube = MeshBuilder.CreateBox('cube',{size:2})cube.material = matcube.position = new Vector3(-4,0,0)sphere = MeshBuilder.CreateSphere('sphere',{diameter:2})sphere.material = matsphere.position = new Vector3(0,0,0)cylinder = MeshBuilder.CreateCylinder('cylinder',{diameter:2})cylinder.material = matcylinder.position = new Vector3(4,0,0)// 创建行为// createActions(scene)
}// 创建相机
new FreeCamera("camera",new Vector3(0,0,-8));
二、创建网格行为
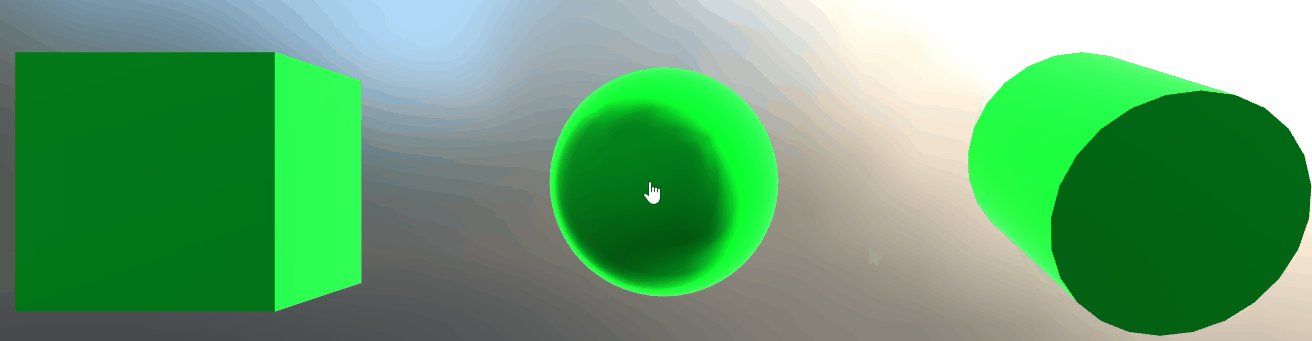
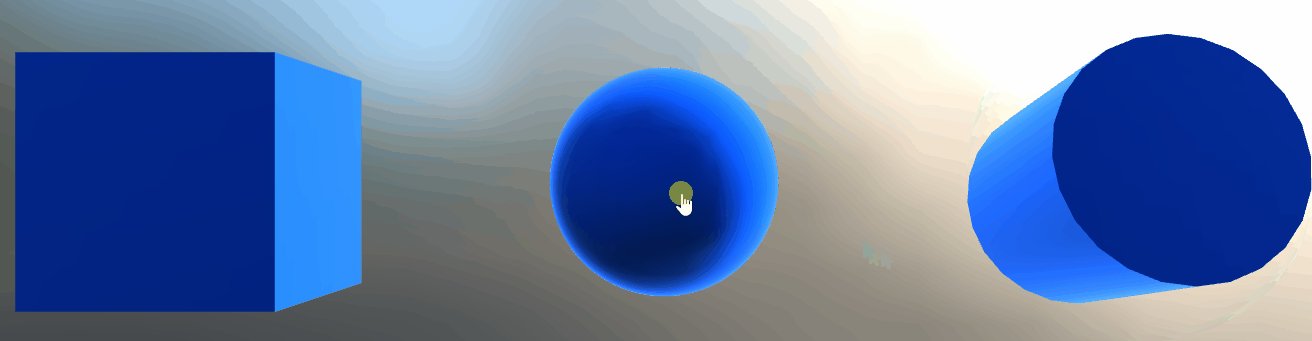
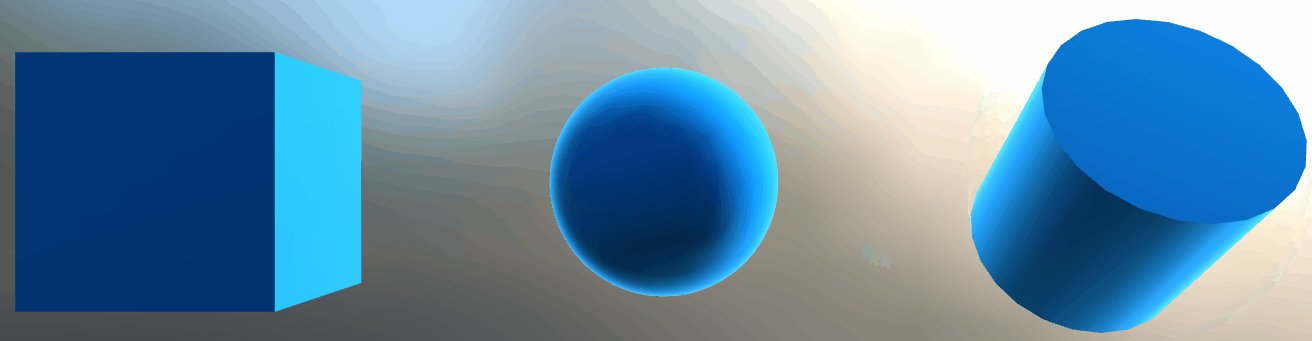
const createActions=(scene:Scene):void=>{cube.actionManager = new ActionManager()/*** 点击之后放大*/cube.actionManager.registerAction(new SetValueAction(ActionManager.OnPickDownTrigger,cube,"scaling",new Vector3(1.2,1.2,1.2)))?.then(new SetValueAction(ActionManager.NothingTrigger,cube,"scaling",new Vector3(1,1,1)))/*** 点击切换材质反照率颜色* 3秒内切成换绿色* * 再次点击* 1秒内切换成蓝色*/sphere.actionManager = new ActionManager()sphere.actionManager.registerAction(new InterpolateValueAction(ActionManager.OnPickDownTrigger,mat,"albedoColor",new Color3(0,1,0),2000))?.then( new InterpolateValueAction(ActionManager.OnPickDownTrigger,mat,"albedoColor",new Color3(0,0,1),1000))/*** 圆柱体绕X轴旋转*/scene.actionManager = new ActionManager()scene.actionManager.registerAction(new IncrementValueAction(ActionManager.OnEveryFrameTrigger,cylinder,"rotation.x",0.01,))}这篇关于Babylonjs学习笔记(八)——网格行为的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!