babylonjs专题
Babylonjs中网格被应用物理引擎,通过修改网格的位置坐标无法移动网格
在 Babylonjs中 网格被应用 物理引擎 PhysicsAggregate 通过修改网格的位置坐标无法移动网格,可以修改 disablePreStep 为 false let groundAggregate = new PhysicsAggregate(player, PhysicsShapeType.BOX, { mass: 0, friction: 0 }, scene);groun
WebGL BabylonJS 如何创建阴影
关键点: 1、需要显示阴影的mesh 的 receiveShadows 属性设置为true 2、阴影对光源有限制,一般为定向光 3、级联阴影更容易生成真实的阴影 4、开启光源的autoCalcShadowZBounds 属性更容易生成阴影 // 创建定向光this.light = new BABYLON.DirectionalLight('DirectionalLight',new BAB
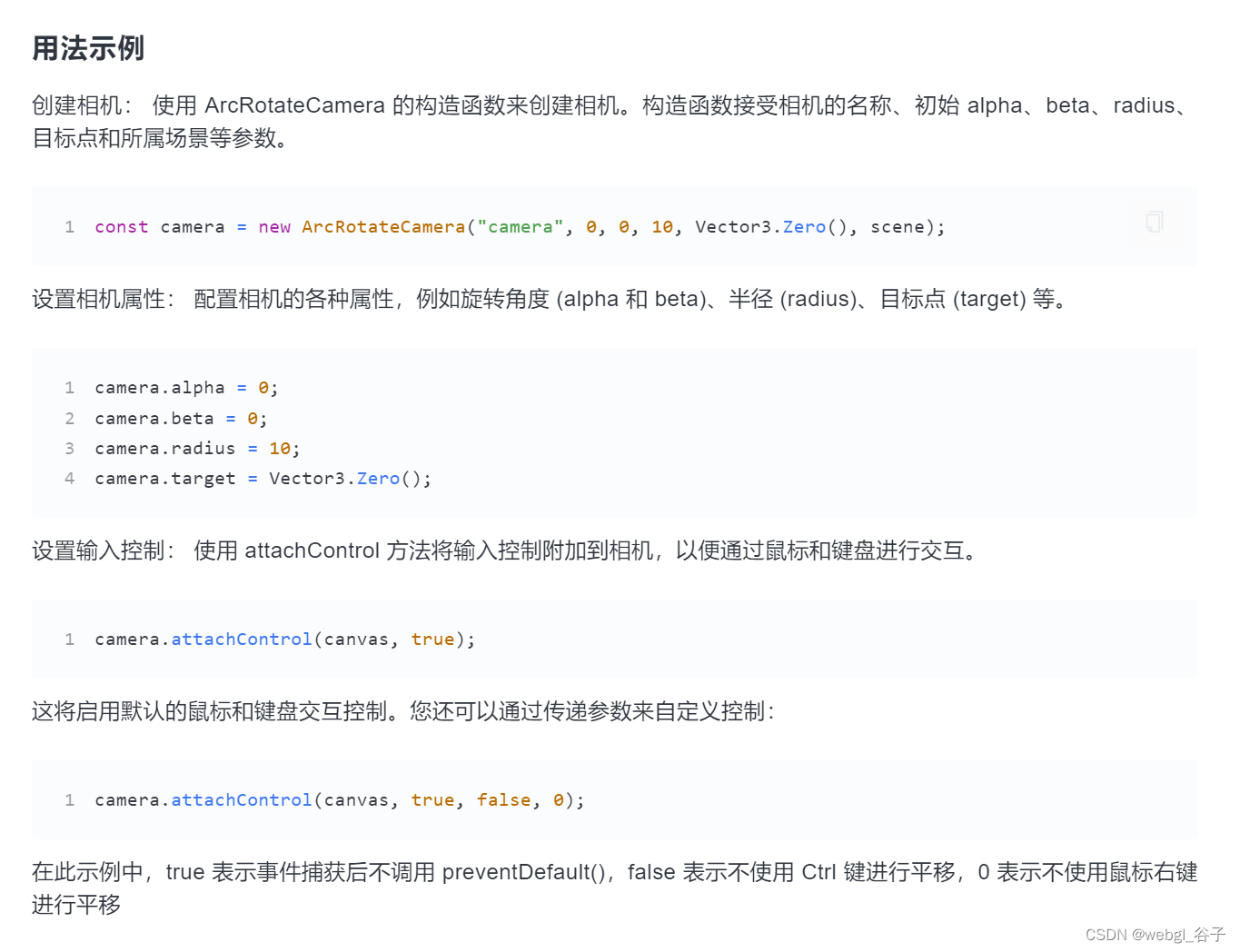
babylonjs入门-轨道相机ArcRotateCamera
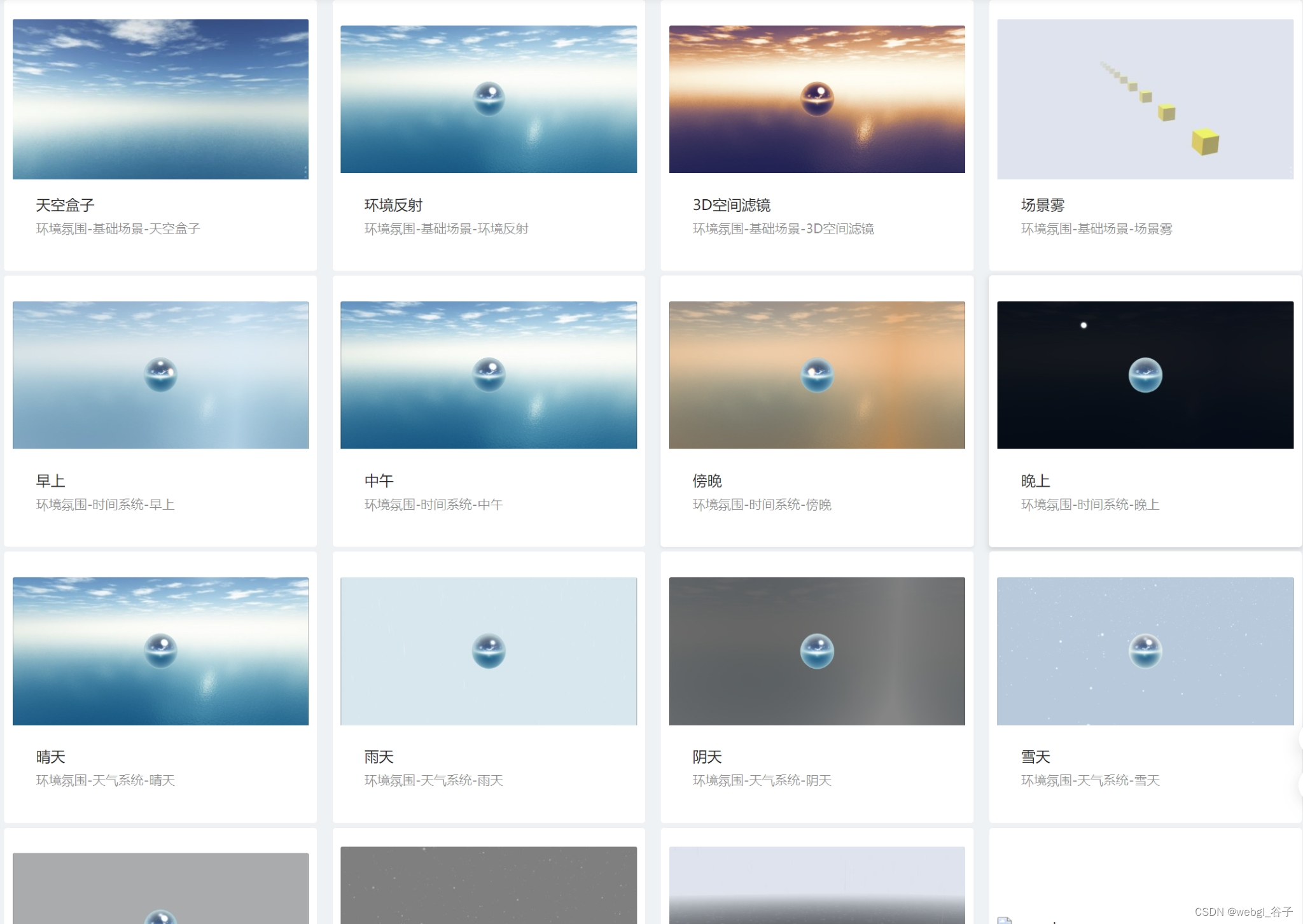
基于babylonjs封装的一些功能和插件 ,希望有更多的小伙伴一起玩babylonjs; 欢迎加群(点击群号传送):464146715 官方文档 中文文档 案例传送门 懒得打字 粘贴复制 一气呵成
Babylonjs学习必备
基于babylonjs封装的一些功能和插件 ,希望有更多的小伙伴一起玩babylonjs; 欢迎加群:464146715 官方文档 中文文档 Babylonjs案例分享
BabylonJS娱乐场---基于WebGL的H5 3D游戏引擎
BabylonJS娱乐场! 一个用于保存”定制的”BabylonJS场景的网站: http://babylonjs-playground.azurewebsites.net/#QKQHS 它是什么? 该BabylonJS 娱乐场是一个在线的白板式,可试验的应用程序. 用于辅助创建基于Javascript的网页图形库框架BabylonJS的场景. 为了试验该娱乐场你的浏览器必须支持Web
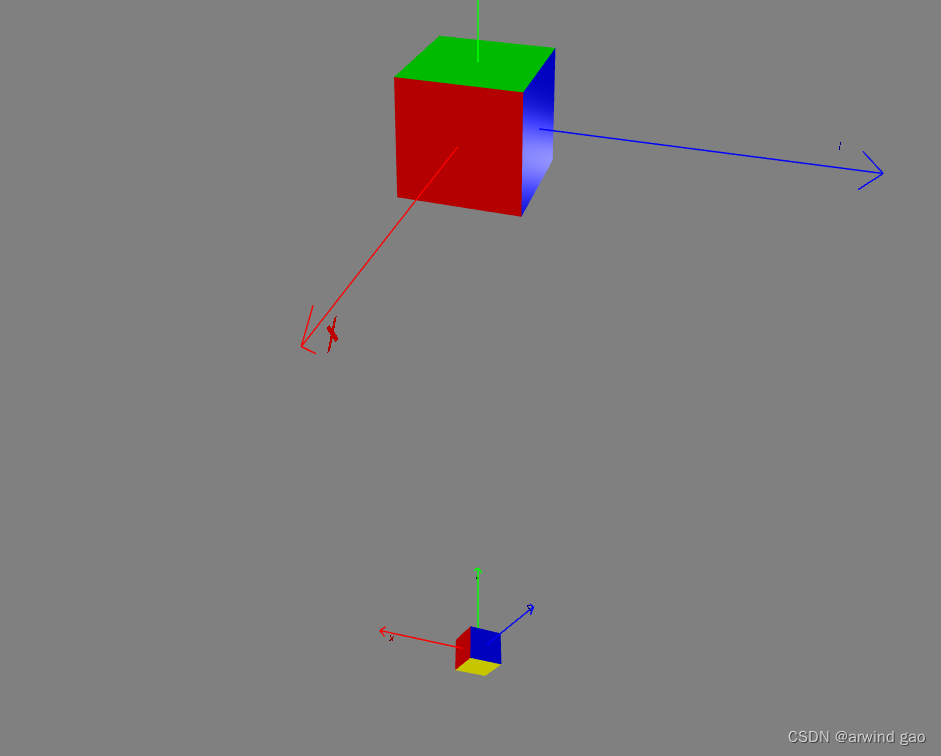
BabylonJS 6.0文档 Deep Dive 摄像机(五):多视角(二)
1. 摄像机激活 一般来说,一个场景(Scece)只有一个激活相机,可以使用的activeCamera属性来指定它。但您也可以使用以下代码定义多个active相机来达成多视角的效果: scene.activeCameras.push(camera);scene.activeCameras.push(camera2); 2. 视角点 如果要使用多个摄影机,则需要为每个摄影机指定一个视口:
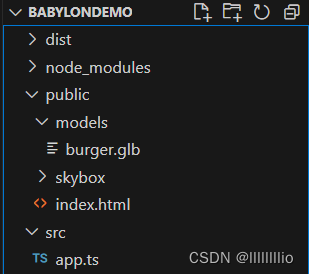
Babylonjs学习笔记 设置skybox(天空盒)
代码: const skybox = MeshBuilder.CreateBox("skybox", {size: 1000.0}, scene); //创建了一个巨大的box,能囊括相机的运动范围const skyboxmat = new StandardMaterial("skybox", scene); //创建材质skyboxmat.backFaceCulling = false; //
Babylonjs学习笔记(八)——网格行为
书接上回,这里讨论MeshAction网格行为!!! 一、搭建基础场景 let box:AbstractMesh;let cube:AbstractMesh;let sphere:AbstractMesh;let cylinder:AbstractMesh;let mat:PBRMaterial;// 创建天空盒const createSkyBox = (scene:Scene):v
Babylonjs 初级教程---微软的基于webgl的H5 3D游戏引擎
Babylon.js 页面图像库 游戏创建系统! Hi!欢迎阅读 Babylon.js 初级教程, 这是后面学习最棒的基于Javascript的网页图形库框架所需必备知识的一个基础介绍. 你想知道什么是框架么? 你可以把框架认为成 建筑里的脚手架, 它支撑你围绕它创建新东西而不必为底层细节操心. Babylon.js构造里一个复杂的系统, 让网页图形库更容易使用. 我们希望以一种非常快速的
Babylonjs学习笔记(六)——贴图的使用
书接上回,这里讨论贴图的运用!!! // 创建球网格const ball = MeshBuilder.CreateSphere('ball',{diameter:1},scene)ball.position = new Vector3(0,1,0)// 创建PRB材质const ballMat = new PBRMaterial('pbr',scene)// albedoTexture 反照