响应式设计无疑是当前网页设计领域当中,不可忽略的必要组成部分,而响应式网页中的图片显示又是老生常谈的问题,许多争论集中在响应式网站的图片应当怎么展示,继续延伸开来,那么响应式网站中的图片库应当如何设计呢?
相比于单个图片,图库的展示无疑更加复杂,牵涉到的变量更多,所以实现起来也更加麻烦费神,接下来,我们来看看如果要设计响应式的图片库,有哪些值得注意的基本规则和技巧。
1、轮播幻灯片:尽量隐藏导航
在桌面端上导航的存在可能没什么,但是在移动端上查看的时候,导航还是尽量隐藏起来,需要的时候再显现。

而诸如左右切换的按钮和标明浏览位置的圆点,最好是在光标移动上去之后再显示,这样的设计不仅可以避免用户分心,而且能避免内容和导航元素之间的冲突,降低整体设计的混乱感(具体可查看马海祥博客《常见的七种响应式导航设计模式的优点和缺点》的相关介绍)。
2、避免使用大量肖像类图片
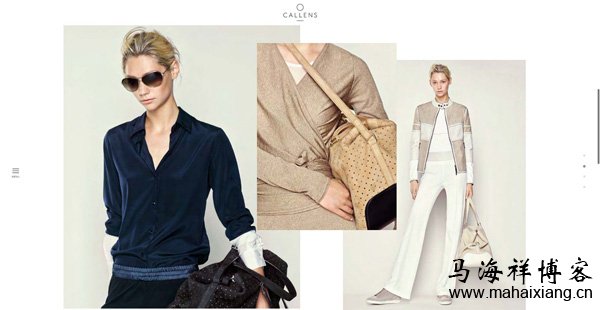
如果你设计的图片库是类似网格布局的话,你可能会尽量挑选和横向的图片,或者方形的图像,这样的设计在兼容桌面端设计的同时,还可以让用户在小屏幕上更好地查看。

人像类的图片在手机上适合纵向屏幕上浏览,如果横过来的话,图片会显得特别小,浏览会相当不方便。
横向是最佳的,如果不行的话,使用方形的 图片会是很好的兼容性方案,一个响应式的图片库的设计需要考虑多种因素,请务必牢记用户的不同浏览场景。
3、在移动端上支持手势操作
触摸屏上使用收拾操作几乎是用户的本能了,所以,在设计响应式图片库的时候,滑动操作等手势操作赋予用户更多的权力,让体验更加逼真。
在移动设备上使用箭头导航太过于乏味、老旧,手势交互更加自然也更符合真实的交互体验(具体可查看马海祥博客《基于滑动维度的交互设计变化》的相关介绍)。
4、在移动端上禁用lightbox效果
Lightbox效果大概是桌面端网页上最常见的图片浏览模式,图片以弹出框的形式呈现出来,能随着屏幕尺寸和鼠标操作来缩放。

在产品展示的页面当中,这种图片浏览模式的使用尤其广泛和频繁,但是在移动端上的时候,它可能会引起大量的用户体验上的问题:盖住其他的交互控件、无法退出、尺寸不合适等等。
5、让导航元素低调不招摇
如果你使用幻灯片的形式来展现大量图片组成的图片库的时候,导航就显得尤为重要了,用户肯定不想在等待加载中耗费太多的时间,他们依然会按照自己的速度点击,翻页,进入,退出,保持,等等。
所以,当你要使用导航元素的时候,一定要设计在让他们觉得不碍事的地方,不要让导航的小圆点盖在文本或者链接上,并且避免复杂的控制方式,这样会分散用户注意力,并让整个页面的设计都趋于复杂,可点击跳转的导航小圆点能让用户快速跳转到他们想要去的地方,提升效率,降低无谓的消耗,当然,不要弄的太复杂,平衡最重要!
6、不要让图片和视频混淆
通常情况下,不同类型的媒体混到一起没啥问题,但是用户肯定不想翻看图片的时候,突然发现下一张图片变成了视频,突如其来的声音和额外的流量消耗绝对是他们不愿意碰到的事情。
将视频和图片分割开来,让他们知道接下来的会是什么东西,不要让意外发生。
7、确保图片显示尺寸不要超过原始图片的最大宽度
这一点很重要,尽管很基础,但是依然需要强调一下,图片尽量不要去填充超过本身尺寸的空间,这样会让图片表现出象素化的失真效果(具体可查看马海祥博客《JPG、PNG和GIF图片的基本原理及优化方法》的相关介绍)。

值得注意的是,很多情况下图片在移动端完全填满某个区块没问题,但是在桌面端的时候,最大也不能超过本身宽度,这似乎并不难,但是依然有许多响应式页面,当你拉宽浏览器界面的时候,会有图片超出本身尺寸来显示。
8、图片缩放
如果你的图库中的图片要牵涉到图片缩放,那么尽量让图片去缩小,而不是放大,甚至最好是为图片设定精确的尺寸。

通常,图片缩放会使用百分比来控制它的大小变化,如果你个属性被设定为按照百分比来缩放,那么其他的相关属性最好设置为自动,比如将图片宽度设定为50%,那么高度缩放应当设定为自动。
9、避免使用图片标题
使用图片标题或者其他的附加文字会为你自己和用户增加大量的问题,第一个问题是,它在移动端界面上会强制显现出来,在移动端有限的界面空间上,它可能会和图片挤压到一起,带来混乱的用户体验。
另外一个问题是,它可能会限制你的文字使用,你得想明白它怎么断句,占据多大空间,在桌面端显示和在移动端显示分别是什么样,怎么才正常,太多的变量控制起来会相当麻烦。
图片各不相同,而文字总会莫名其妙地覆盖到某些不该覆盖到的地方,图片和文字的对比度总会随 着不同的图片而变化,这也是麻烦的地方之一。
马海祥博客点评:
小心无大错,今天说的规则并不复杂,但是当你开始为图片库进行响应式设计的时候,这些鸡零狗碎的问题开始显现,在意想不到的地方影响整个设计和体验,以用户为重心,小心绕过这些坑,会让你的响应式网页更优秀,也更快搞定。
本文为马海祥博客原创文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/wzsj/1473.html,注明出处;否则,禁止转载;谢谢配合!



