图片库专题
js学习之dom编程应用图片库
最近在看《JavaScript Dom编程艺术》这本书,入门经典书,首先推荐之~ 进入正题,首先。何为DOM? D——document,O——object,M——Model or Map.(具体阐述可参考上书第三章)。 DOM编程就是把整个表示为一棵树,所以我们一般使用的方法有: document.getElemen
iOS 对iphone和 ipad的摄像头和图片库的区别处理代码
iPhone跟 iPad对摄像头和图片库的代码处理有点不一样,iPad主要是用使用 UIPopoverController来包含 UIImagePickerController. 主要的代码如下: 1. 类从UIViewController继承,然后里面实现 UINavigationControllerDelegate跟 UIImagePic
批量美化图片:焕新您的视觉盛宴,让图片库大放异彩!
在数字时代,图片已经成为我们生活和工作中不可或缺的一部分。从社交媒体到电商平台,从广告创意到个人记录,精美的图片总能吸引人们的目光。然而,面对堆积如山的图片,如何快速、高效地进行美化处理,让它们焕发出新的生机呢?别担心,批量美化图片功能来帮您解决这一难题! 首先, 我们要进入首助编辑高手主页面,并在主页面的板块栏里选择“图片批量处理”板块 第二步,进入板块之后,我们要选择“批量美化图片
批量美化图片:轻松打造统一风格的图片库!
在数字时代,图片已经成为我们生活中不可或缺的一部分。从朋友圈的分享到商业广告的展示,每一张图片都承载着我们的情感和创意。但是,你是否曾经因为大量的图片需要美化而感到头疼?是否因为繁琐的手动编辑而失去了创作的热情? 首先, 我们要进入首助编辑高手主页面,并在主页面的板块栏里选择“图片批量处理”板块 第二步,进入板块之后,我们要选择“批量美化图片”功能 第三步,然后点击上方的添加图片
Nas群晖中搭建自己的图片库
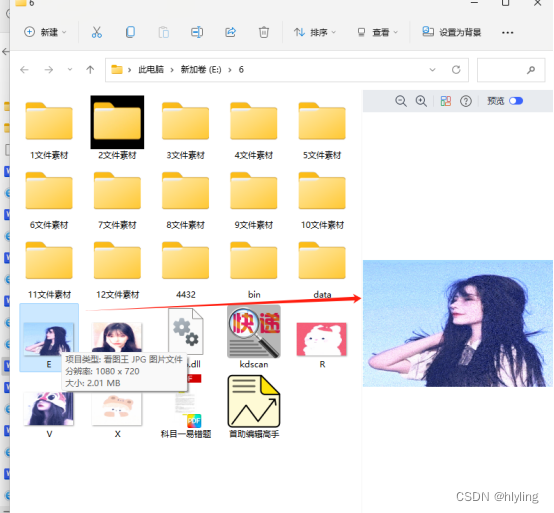
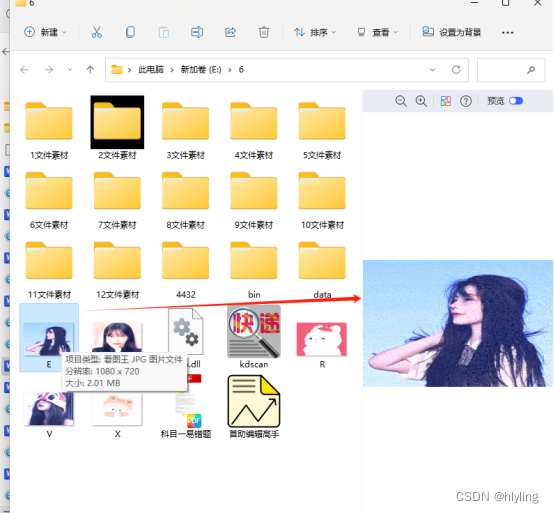
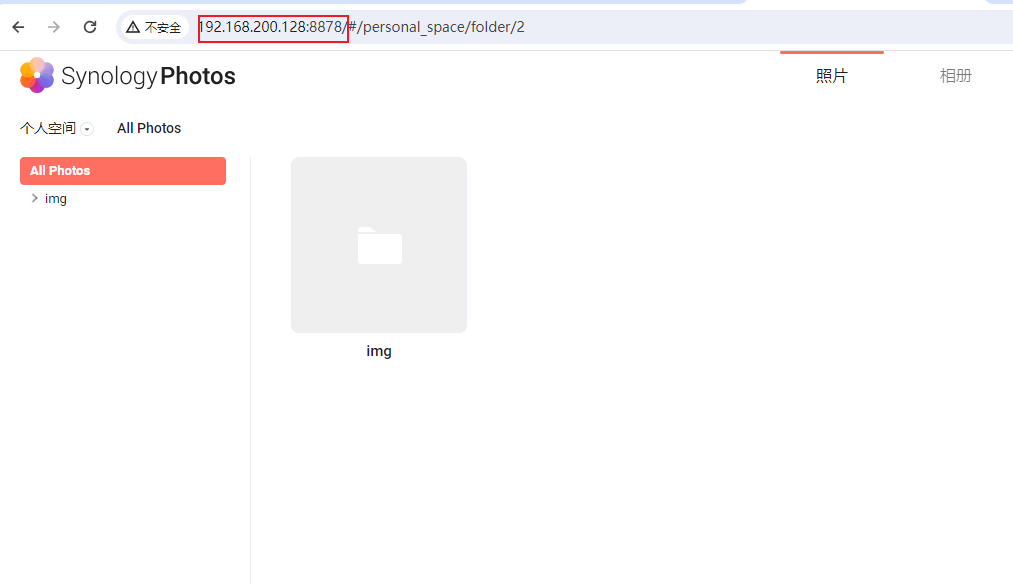
1、在套件中心下载synology phtotos 2、点击打开,右上角头像设置中配置 3、这样子就是已经完成了,可以把你的图片进行上传 4、嫌弃上传麻烦的,可以直接去根目录复制粘贴 5、访问 这样子就可以直接访问了
iOS实现头像选取(照相或者图片库)、大小等比缩放、生成圆形头像
//弹出actionsheet。选择获取头像的方式//从相册获取图片-(void)takePictureClick:(UIButton *)sender{// /*注:使用,需要实现以下协议:UIImagePickerControllerDelegate,// UINavigationControllerDelegate// */// UIImagePic
adb push图片之后,广播刷新图片库
原文:android img push到手机上,Android测试--adb push媒体文件到设备中并更新图库_不拘一格浪一声的博客-CSDN博客 1、am broadcast -a android.intent.action.MEDIA_SCANNER_SCAN_FILE -d file_path 2、重启 egg: am broadcast -a android.intent.act
响应式网页图片库设计的基本规则和技巧
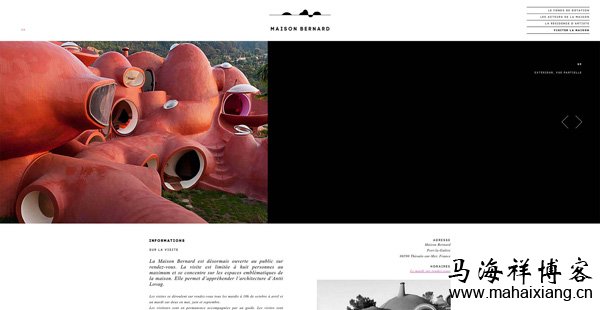
响应式设计无疑是当前网页设计领域当中,不可忽略的必要组成部分,而响应式网页中的图片显示又是老生常谈的问题,许多争论集中在响应式网站的图片应当怎么展示,继续延伸开来,那么响应式网站中的图片库应当如何设计呢? 相比于单个图片,图库的展示无疑更加复杂,牵涉到的变量更多,所以实现起来也更加麻烦费神,接下来,我们来看看如果要设计响应式的图片库,有哪些值得注意的基本规则和技巧。 1、轮播幻灯片:
Android进阶2之检索Android的图片库并显示图片详细信息
这篇文章,我们将学习如何检索并显示媒体库中的图片以及每张图片的详细信息包括名称,ID,路径,大小等等。 关于游标(cursor)不懂的可以看博文:Android中Cursor类的概念和用法 具体实现: package xiaosi.photoLibrary;import android.app.Activity;import android.app.Alert
Javascript图片库(1)
显示效果如下图 代码如下: <!DOCTYPE html><html lang="en"><head><meta charset="utf-8"/><title >image gallery </title></head><body><h1>SnapShots</a><ul><li><a href="images/1.jpg" onclick="showpic(this);retu