本文主要是介绍批量美化图片:焕新您的视觉盛宴,让图片库大放异彩!,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在数字时代,图片已经成为我们生活和工作中不可或缺的一部分。从社交媒体到电商平台,从广告创意到个人记录,精美的图片总能吸引人们的目光。然而,面对堆积如山的图片,如何快速、高效地进行美化处理,让它们焕发出新的生机呢?别担心,批量美化图片功能来帮您解决这一难题!
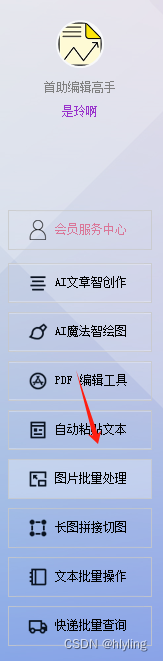
首先, 我们要进入首助编辑高手主页面,并在主页面的板块栏里选择“图片批量处理”板块

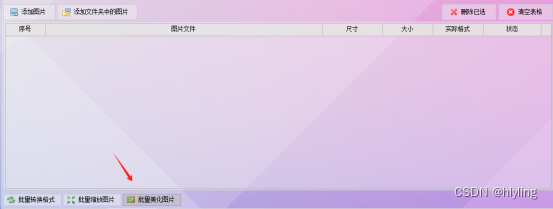
第二步,进入板块之后,我们要选择“批量美化图片”功能

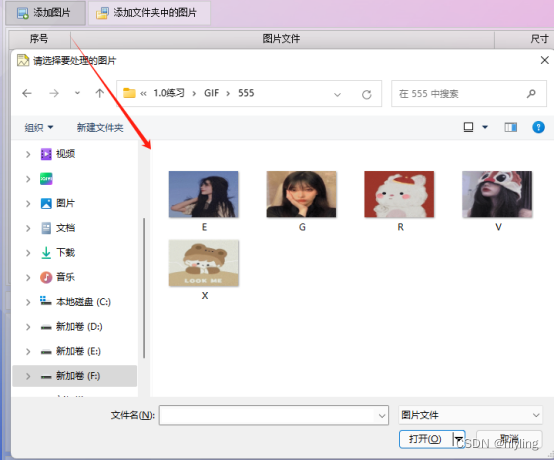
第三步,然后点击上方的添加图片,在弹出来的文件夹里选择好要处理的图片。

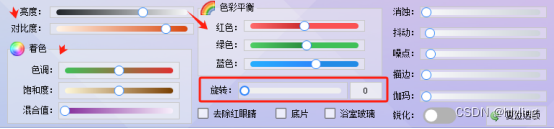
第四步,导入完毕之后,我们就可以在下方的设置框里设置好,图片的亮度,对比度,色调,饱和度,混合值,色彩平衡等等,还可以进行旋转等等。

第五步,图片的效果,我们可以在右边的方框里,预览到。

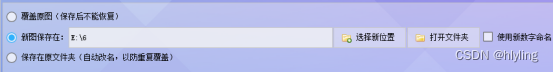
第六步,我们就可以设置图片的保存位置了,有三种方式,第一种是覆盖原图,第二种是选择新位置进行保存,第三种是:保存在原文件夹里{自动改名,防止重复}

第七步,全部都设置完毕之后,我们就可以去点击开始处理图片,等状态栏显示美化成功之后,就说明我们操作完成了,

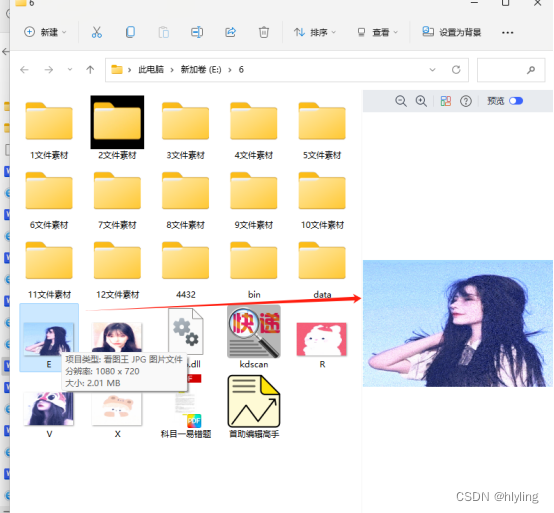
第八步,我们就可以打开文件查看,就会发现图片确实发生了变化。

这篇关于批量美化图片:焕新您的视觉盛宴,让图片库大放异彩!的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







