本文主要是介绍Qt一个主界面添加三个自定义QTableView,QTableView数据动态刷新,不拉伸,显示不全时主界面滚动条滑动查看,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
主界面继承QWidget
table继承QTableView 数据更新使用继承抽象类QAbstractItemModel
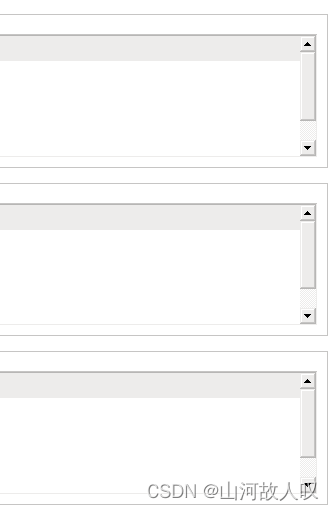
考虑到多个表垂直布局,表中数据不同,表格会被拉伸或压缩,查看信息需要分别去滑动每个表的滚动条,如图

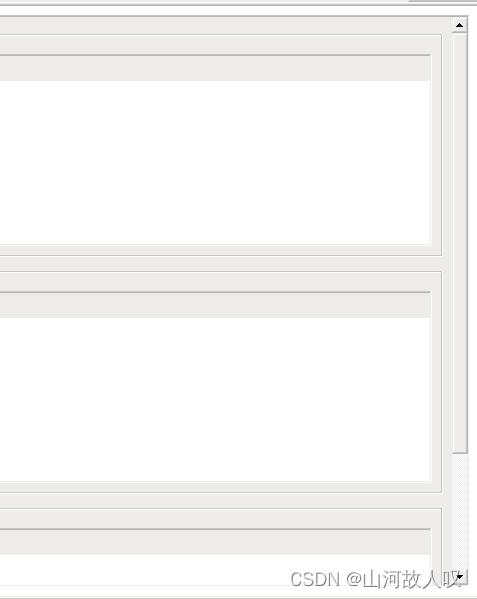
所以,为了方便美观,做了如下处理,只让主界面拉伸即可查看所有table的数据。如图

table1->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);//设置表水平可任意拉伸压缩,垂直不可拉升压缩
table2->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);
table3->setSizePolicy(QSizePolicy::Expanding, QSizePolicy::Fixed);
QScrollArea *pScroll=new QScrollArea(this);//添加主窗口滚动条
QWidget* w = new QWidget(this);//承载滚动的三个table
QVBoxLayout* w_layout = new QVBoxLayout(w);//设置滚动区域垂直布局
w_layout->addWidget(table1);
w_layout->addWidget(table2);
w_layout->addWidget(table3);
QVBoxLayout* m_layout = new QVBoxLayout(this);//设置主窗体布局
pScroll->setWidget(w);
pScroll->setWidgetResizable(true);//在widget要显示的内容超出范围时 能够改变widget大小 显示内容
m_layout->addWidget(pScroll);//添加滚动区域
这篇关于Qt一个主界面添加三个自定义QTableView,QTableView数据动态刷新,不拉伸,显示不全时主界面滚动条滑动查看的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







