本文主要是介绍从坐席到外呼,明道云与品聘云呼叫对接示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

文/张春泉 编辑/麦壁瑜
相信大家对传统的客服中心或销售办公室都有一个共同印象:大量员工坐在一个大办公室内,每人分配一台座机,每天接听着客户来电或拨打销售电话。这种呼叫中心的坐席模式运作已久,方便系统快速分流接电任务,管理者也能即时掌控大型团队中每个个体的工作情况。
然而,近年来疫情的反复变化让越来越多公司安排员工在家办公,传统的呼叫中心坐席模式在这种情形下已难以适用,企业急需一套外呼系统,支持员工不受地理限制地正常执行业务,管理者远程监控员工们的工作进度。
在本文里,我们将介绍明道云与一款云呼叫系统的对接案例,其名为“品聘云呼叫”(上海品聘软件技术有限公司产品),提供快速拨号、自动录音的企业外呼电话解决方案。
账号注册流程
正式开始对接前,我们需要先在呼叫系统里注册账号,获取密钥并购买相应服务。
-
联系平台的销售人员
-
邮件申请账号密钥
-
获取Appkey与AppSecret
-
购买座席数
应用配置
1. 参考文档设计坐席模块及流程逻辑
完成注册流程后,参考呼叫系统提供的文档来设计坐席模块和流程逻辑,大致流程为:
a. 绑定坐席
b. 创建拨号任务
c. 自动拨号
d. 获取通话记录及录音

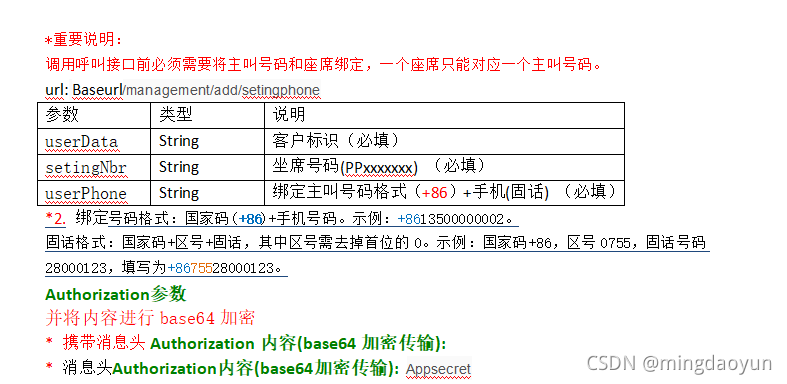
文档部分指示信息

在明道云工作表上建立相应的字段
2.对应添加按钮,绑定坐席主叫号
代码块如下
var phone=input.phone.replace(" ","");var data={"userData":input.appkey,"setingNbr":input.code,"userPhone":phone}function base64(s) {var b = new Buffer.from(s);return b.toString('base64');}var token=base64(input.appsecret)
const fetch = require('node-fetch');
const res = await fetch(input.url+'/management/add/setingphone',{
method:"post",
headers:{
'Content-Type':'application/json; charset=UTF-8',
'Authorization':token
},
body:JSON.stringify(data)
}).then(function(response){
if(response.ok){
return response.json();
}else{
return {"error":"无数据"};
}
}).catch(function(err){
return {"error":"Fetch错误:"+err};
});
var result = await res;
//var result ={"meta":{"success": true,"message": "ok"},"data":"绑定成功"}
output={result:result }
3.创建拨号任务表
新建“当工作表记录新增时触发”的工作流,实现自动分配坐席拨号。代码部分如下
var phone=input.phone.replace(' ','')
var data={"callerNbr":input.zphone,
"calleeNbr":input.phone,
"userData":input.appkey,
"setingNbr":input.code
}
function base64(s) {
var b = new Buffer.from(s);
return b.toString('base64');
}var token=base64(input.appsecret)
const fetch = require('node-fetch');
const res = await fetch(input.url+'/rest/voiceCall/api',{
method:"post",
headers:{
'Content-Type':'application/json; charset=UTF-8',
'Authorization':token
},
body:JSON.stringify(data)
}).then(function(response){
if(response.ok){
return response.json();
}else{
return {"error":"无数据"};
}
}).catch(function(err){
return {"error":"Fetch错误:"+err};
});
var result = await res;
//var result ={"meta":{"success": true,"message":"ok"},"data": "b82effb1-a00544f725c9_324874486"}
output={result:result,data:JSON.stringify(data),url:input.url }
4.调用通话录音接口以及下载录音文件
代码块如下
var indata=JSON.parse(input.data)
var etime=indata.btime.substring(0,10)+' 23:59:59'
var data={"maxId":indata.maxId,
"starTime":indata.btime,
"endTime":etime,
"userData":input.appkey
}
function base64(s) {
var b = new Buffer.from(s);
return b.toString('base64');
}var token=base64(input.appsecret)
const fetch = require('node-fetch');
const res = await fetch(input.url+'/call/record/voice',{
method:"post",
headers:{
'Content-Type':'application/json; charset=UTF-8',
'Authorization':token
},
body:JSON.stringify(data)
}).then(function(response){
if(response.ok){
return response.json();
}else{
return {"error":"无数据"};
}
}).catch(function(err){
return {"meta":{"success":false,"message":"Fetch错误:"+err}};
});
var result = await res;
//var result ={"meta":{"success":true,"message":"ok"},"data":[{"id":8,"sessionId":"2b10747a-04ea-4704-a58c-629cf2de2ccd_245244815","direction":"0","callerNum":"+8618980000073","calleeNum":"+8613681000025","callEndTime":"2018-12-28 05:42:15","callOutAnswerTime":"2018-12-28 05:41:27","recordFlag":"0","recordFileDownloadUrl":"http://XXX ","callmin":0}]}
var lastMaxid=0,hasNext=false,datalen=0;if(result.data){
datalen=result.data.length
if(result.data.length>=99){
hasNext=true;
}
if(datalen>0){
lastMaxid=result.data[result.data.length-1].id
}
}output={hasNext:hasNext,datalen:datalen,lastMaxid:lastMaxid,params:JSON.stringify(data),result:result }
效果呈现
完成上述配置后,就可以跑通从呼叫到记录呼叫信息的流程了。
- 员工点击按钮,创建拨号任务。

2.呼叫结束,云呼叫系统处理数据,经API传输到明道云的对应记录里。

看完示例,如果您有兴趣亲自尝试,欢迎注册明道云账号;如需帮助,可以联系对接您的明道云顾问,获取技术支持。
这篇关于从坐席到外呼,明道云与品聘云呼叫对接示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





