本文主要是介绍失眠音乐馆小程序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、项目简介
在日渐浮躁的时代,越来越多的人夜晚失眠,难以入睡,为此我制作了这款微信小程序——失眠音乐馆,适用于失眠人群的音乐播放器。
画面整体采用粉红色,缓解使用者因失眠而抑郁烦闷的心情,歌单中包含11首温柔舒缓的歌曲、钢琴曲、纯音乐及助眠的白噪音。
当前项目已圆满完成预期的各项功能。
二、项目实现步骤
1. 导航栏设计
在app.json中对window属性进行更改来自定义导航栏效果
"window":{"backgroundTextStyle":"light","navigationBarBackgroundColor": "#F6C2C2","navigationBarTitleText": "失眠音乐馆","navigationBarTextStyle":"white"},
2. 页面设计
程序只包含一个index页面,在该页面中包含幻灯片播放效果和音乐列表。
幻灯片播放运用swiper组件,并添加wx:for属性循环显示幻灯片内容,幻灯片素材swiperImg存在index.js的data属性中。
<swiper indicator-dots="true" autoplay="true" interval="5000" duration="500"><block wx:for="{{swiperImg}}" wx:key='swiper{{index}}'><swiper-item><image src="{{item.src}}" mode="widthFix"></image></swiper-item></block>
</swiper>
swiper{height:400rpx;
}
swiper image{width:100%;height:100%
}
给音乐列表添加wx:for属性循环显示音乐列表数据,每个歌曲对象用到image组件显示歌曲封面图。
用wx:if=’{{!music.isPlay}}’和wx:else控制显示播放图标或暂停图标,并用bindtap分别绑定点击播放事件和点击暂停事件,用wx:if=’{{!music.isPlay}}’和wx:else控制未播放时用slider组件显示进度条,播放时用动图显示出音浪波动的效果。
最后用两个text文字组件将歌曲时间和歌曲名显示出来。
相关页面渲染不多赘述。
<!--音乐列表--><view id='audio-list'><view class='list-item' wx:for="{{musicList}}" wx:for-item="music" wx:key="{{music.id}}"><view class="item"><view class="music"><view class='title'><image src='{{music.image}}'></image></view><!-- 播放按钮 --><image class='theicon' wx:if='{{!music.isPlay}}' src="/image/play.png" data-id="{{music.id}}" bindtap="audioPlay"> </image><!-- 停止按钮 --><image class='theicon' wx:else src="/image/pause.png" data-id="{{music.id}}" bindtap="audioPause"></image><slider wx:if='{{!music.isPlay}}' step="1" backgroundColor="#efefef" /><view class="header" wx:else><image class="gif" src="https://codermoyv.gitee.io/coder-moyv/assets/images/wechat/bg_wave.gif"></image></view><view class="time">{{music.time}}</view>
</view>
<text class="name">{{music.name}}</text>
</view>
</view>
</view>
3.逻辑实现
- common.js文件
首先,创建common.js文件,将音乐列表music的数据存入其中

在common.js中添加自定义函数getMusicList,用于获取音乐列表信息,使用module.exports语句暴露数据出口
function getMusicList() {let list = [];for (var i = 0; i < music.length; i++) {let obj = {};obj.id = music[i].id;obj.image = music[i].image;obj.name = music[i].name;obj.src=music[i].src;obj.isPlay=music[i].isPlay;obj.time=music[i].time;list.push(obj);}return list; //返回音乐列表
}
在index.js中引用公共js文件
var common = require('../../utils/common.js')
在onLoad函数中获取音乐列表数据
onLoad: function (options) {let list=common.getMusicList();this.setData({musicList:list})},
- index.js中的audioPlay()函数
在audioPlay函数中获取携带的data-id数据,为此时用户点击的歌曲创建audioCtx对象
let id = e.currentTarget.dataset.id;
this.audioCtx = wx.createInnerAudioContext(id,this);
将对应歌曲的src赋给audioCtx对象的src,执行audioCtx对象的play()事件,将此时对应歌曲的isPlay属性赋为true,并将id赋给页面数据id,便于之后audioPause函数使用。
var srcurl=this.data.musicList[id].src; console.log(srcurl);//设置srcthis.audioCtx.src=srcurl;this.audioCtx.play(); var index="musicList["+id+"].isPlay";this.setData({[index]:true})this.setData({id:id})
用audioCtx对象的onEnded属性判断如果歌曲播放完毕,再次播放,达到单曲循环的效果
this.audioCtx.onEnded((res)=>{this.audioCtx.play();})
- index.js中的audioPause()函数
执行audioCtx对象的pause()暂停事件,将此时对应歌曲的isPlay属性赋为false
audioPause () {this.audioCtx.pause()var index="musicList["+this.data.id+"].isPlay";this.setData({[index]:false})}
同时在onHide函数和onUnload函数中都执行pause(),实现页面关闭时,停止播放
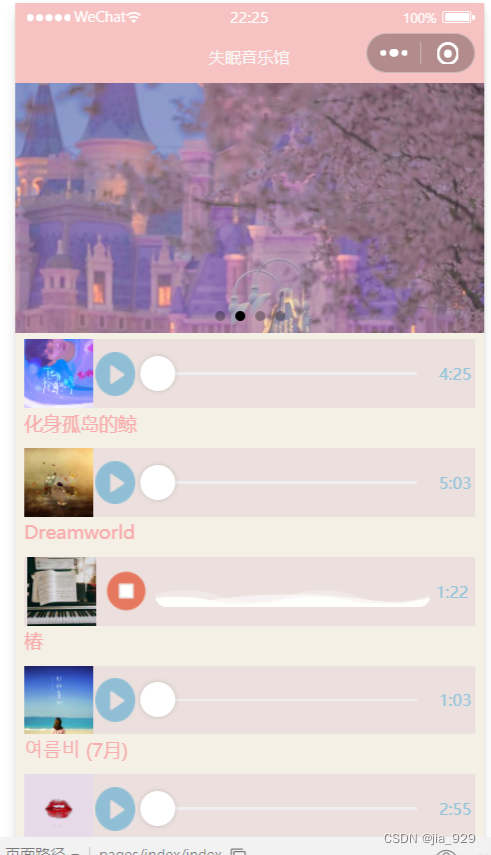
三、测试情况
初始状态:


播放音乐:


四、所遇问题及解决方式
- 点击播放时,图标无变化,未能成功切换图标。图标切换的关键在于判断isPlay的值,最初isPlay为false,执行播放函数后,变为true,从而改变图标。推测是播放函数中isPlay的值未能成功改变,经查询,要修改数组中指定下标的属性值,不能用setData的常规做法,而是动态赋值
var index="musicList["+id+"].isPlay";this.setData({[index]:true})
- 点击播放一首歌曲,所有歌曲都变换图标。后给两个image组件添加data-id=“{{music.id}}”,使js文件获取到前台页面通过点击事件传过来的对应id:e.currentTarget.dataset.id,从而给对应歌曲切换图标。
这篇关于失眠音乐馆小程序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







