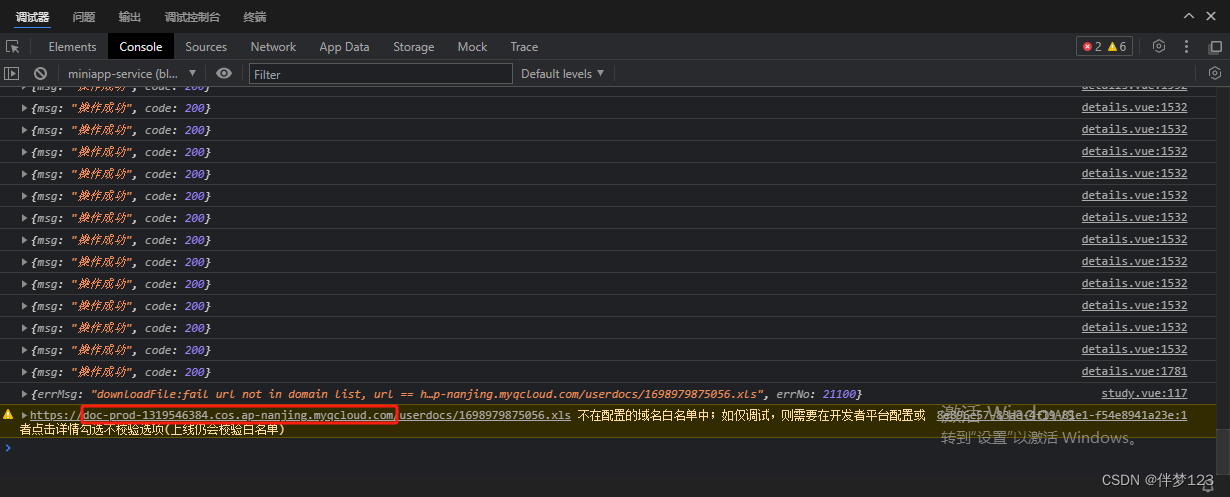
本文主要是介绍【uniapp小程序下载】调用uni.uploadfile方法在调试工具里是没有问题的,但是线上版本和体验版就调用不成功,真机调试也没问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
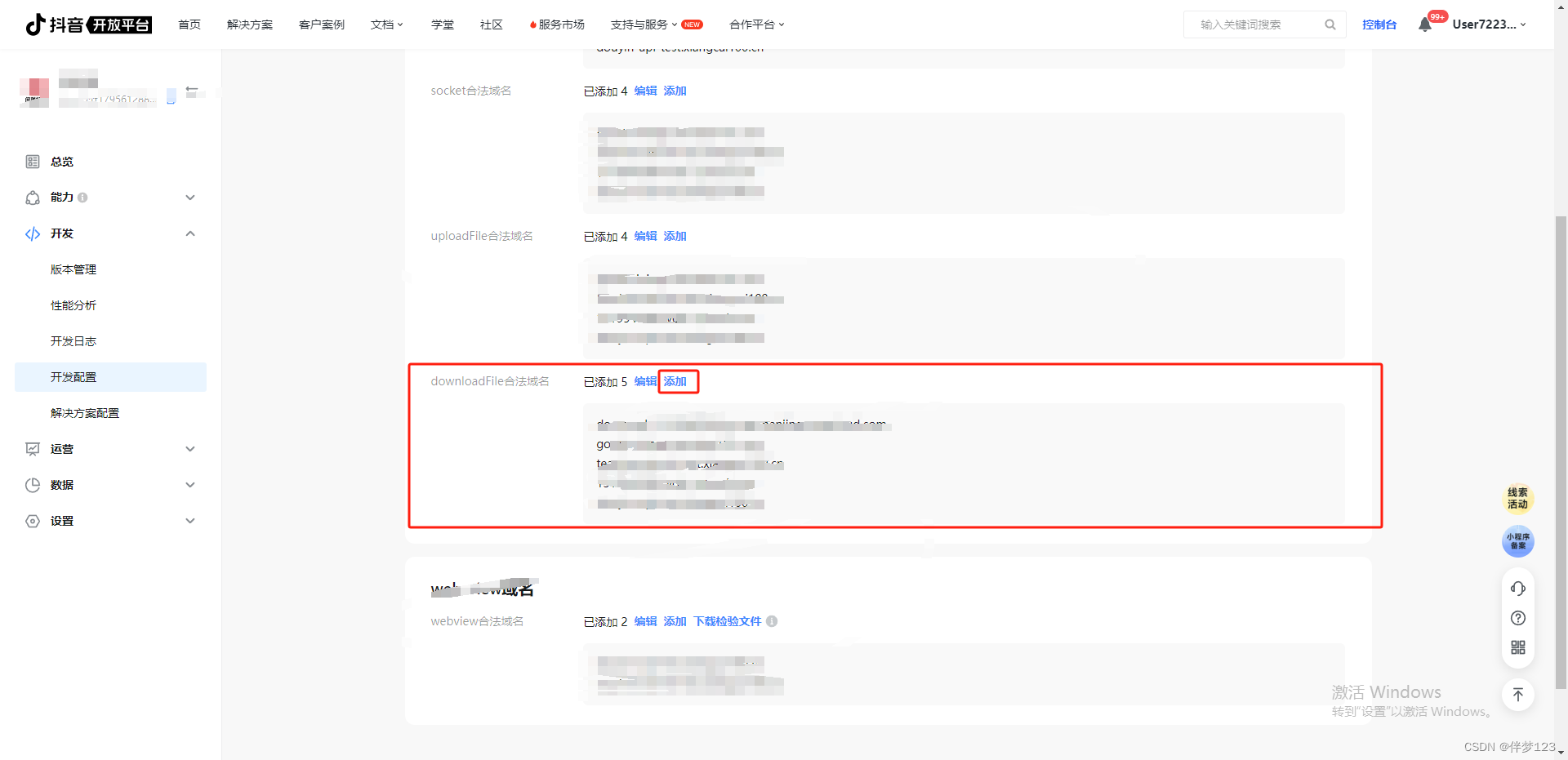
把你的下载地址前缀添加到合法域名就解决了


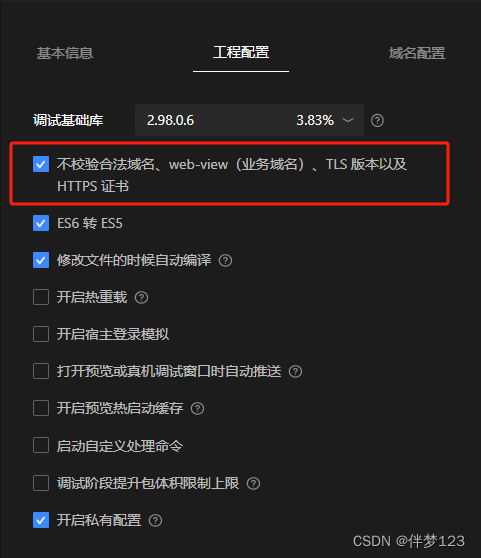
在调试工具里成功了是因为勾选了下面这项

下面是我的下载并打开函数
methods: {// 下载downloadFileFn(data) {if (this.detailsObj.currentUserBuy) {uni.downloadFile({// data是路径url: 'https://' + data,success(res) {//保存到本地uni.saveFile({tempFilePath: res.tempFilePath, //文件的临时路径success: function(res1) {const savedFilePath = res1.savedFilePath;// 打开文件uni.openDocument({filePath: savedFilePath,success: function(res) {uni.hideLoading()},fail: function(res) {console.log(res)},complete: function(res) {setTimeout(uni.hideLoading(), 4000)},});},fail: function(err) {console.log(err)}});},fail(res) {console.log(res)}})}}
}
这篇关于【uniapp小程序下载】调用uni.uploadfile方法在调试工具里是没有问题的,但是线上版本和体验版就调用不成功,真机调试也没问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



