uploadfile专题
小程序上传文件 wx.uploadFile
微信小程序实现文件图片上传功能 准备工作: 在微信公众平台配置uploadFile域名白名单,开发管理->开发设置->服务器域名->uploadFile合法域名 如下图 使用 wx.chooseImage + wx.uploadFile view <view class="cu-form-group"> <view class="grid col-4 gr
uniapp chooseVideo和uploadFile 选择视频或照片上传抖快平台踩坑
先贴代码 uni.chooseVideo({sourceType: ['album'],fail:(err)=>{console.log(TAG, "==chooseVideo-fail==err:", err)page.resetUploadFileField()if (err.errNo == 10200 || 'chooseVideo:fail take video fail' == er
微信小程序绕开wx.uploadFile,上传图片,(直接把图片上传到服务器)
用wx.request是可以上传文件的,区别在于需要通过路径读取文件,上传文件, 而wx.uploadFile的方法只需要用路径,无需读取文件 wx.chooseMedia({count: 1,mediaType: ['image'], // 只允许选择图片sourceType: ['album', 'camera'], // 可以拍摄或从相册中选择sizeType: ['compresse
个人主体体验版 上传图片 报uploadFile:fail url not in domain list 解决
1. 小程序后台uploadFile合法域名 已配置正确 2. 域名https相关正确 为什么还一直报 uploadFile:fail url not in domain list ? 踌躇了半个小时后,可能是微信后台设置后有缓存,我清理了下本地体验版本小程序 就可以上传了,简单记录一下!!!
uni.uploadFile上传图片后台接收不到数据
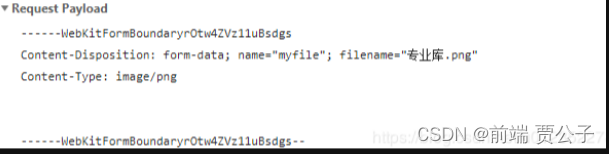
今天遇到一个很奇怪的问题,通过使用uni.uploadFile上传文件时后端接收不到文件,查过很多资料,原来是自定义了header的Content-Type问题。取消即可,另把自定义文件上传的代码贴出来。 分析:当我们加上请求头的时候 不加请求头的时候 浏览器会默认帮我们加上请求头,并且默认加上一串boundary信息。 使用'multipart/form-data'需要不需要设置
记录 OpenHarmony 使用 request.uploadFile 时踩的坑
开发环境 设备环境:OpenHarmony 4.1.x SDK 版本:API 10 开发模型:Stage 模型 IDLE: Dev Eco 4.1 官方文档 踩坑一:后台服务地址 上传文件依赖后台服务器,如果使用本地搭建的服务,是无法访问的,还没试过修改 hosts 文件是否可以。否则就会出现如下错误 但是为了方便调试,我还是本地开了一个服务,但是我使用
百卓Smart管理平台 uploadfile.php 文件上传漏洞【CVE-2024-0939】
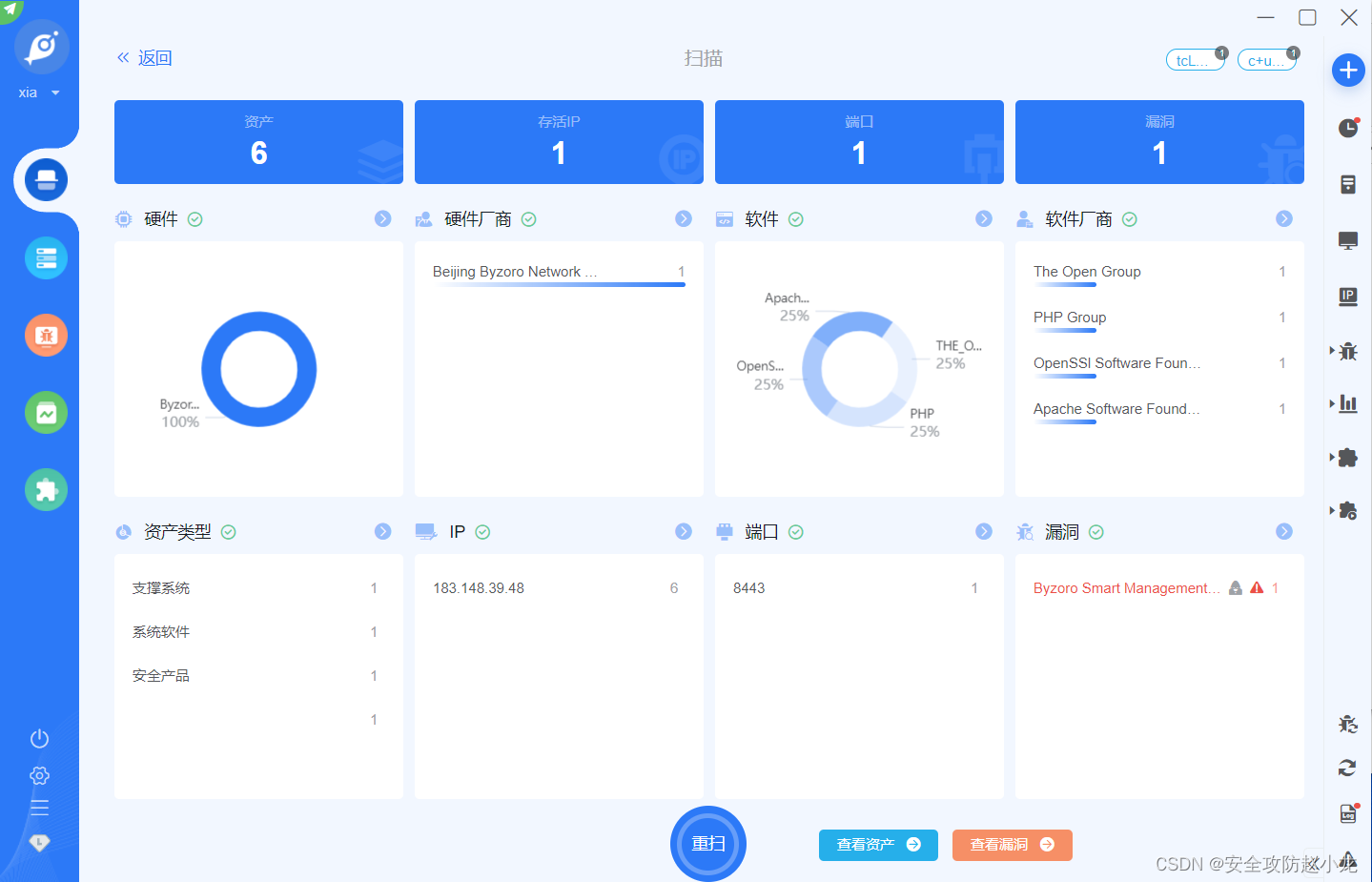
百卓Smart管理平台 uploadfile.php 文件上传漏洞【CVE-2024-0939】 一、 产品简介二、 漏洞概述三、 影响范围四、 复现环境五、 漏洞复现手动复现小龙验证Goby验证 免责声明:请勿利用文章内的相关技术从事非法测试,由于传播、利用此文所提供的信息或者工具而造成的任何直接或者间接的后果及损失,均由使用者本人负责,所产生的一切不良后果与文章作者无关。该
百卓Smart管理平台 uploadfile.php 文件上传漏洞复现(CVE-2024-0939)
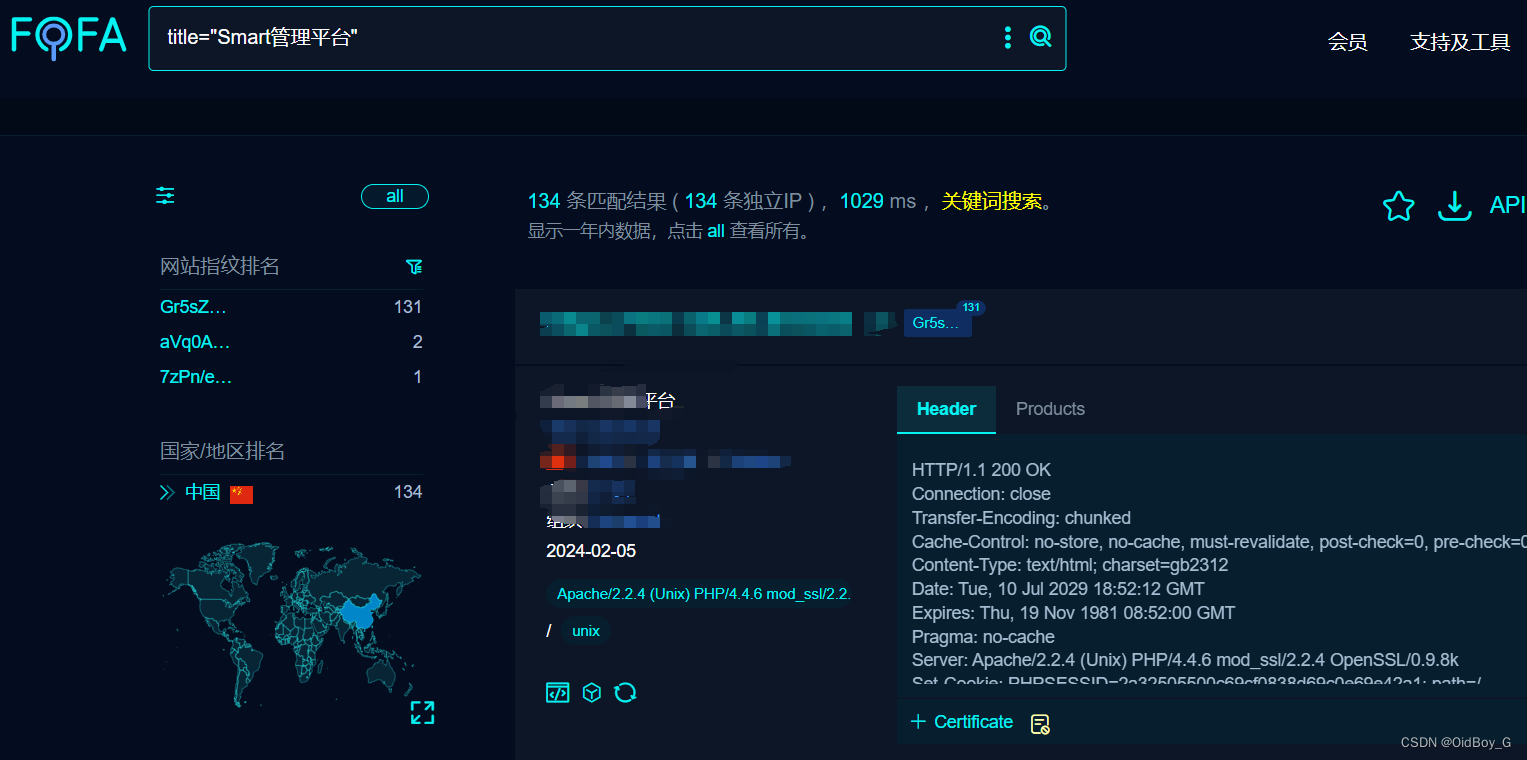
0x01 产品简介 百卓Smart管理平台是北京百卓网络技术有限公司(以下简称百卓网络)的一款安全网关产品,是一家致力于构建下一代安全互联网的高科技企业。 0x02 漏洞概述 百卓Smart管理平台 uploadfile.php 接口存在任意文件上传漏洞。未经身份验证的攻击者可以利用此漏洞上传恶意后门文件,执行任意指令,从而获得服务器权限并操纵服务器文件。 0x03 影响范围 smart
某赛通电子文档安全管理系统 hiddenWatermark/uploadFile 文件上传漏洞复现
0x01 产品简介 某赛通电子文档安全管理系统(简称:CDG)是一款电子文档安全加密软件,该系统利用驱动层透明加密技术,通过对电子文档的加密保护,防止内部员工泄密和外部人员非法窃取企业核心重要数据资产,对电子文档进行全生命周期防护,系统具有透明加密、主动加密、智能加密等多种加密方式,用户可根据部门涉密程度的不同(如核心部门和普通部门),部署力度轻重不一的梯度式文档加密防护,实现技术、管理、审计进
MVC Api微信小程序wx.uploadFile上传文件,前后端代码实例
// 小程序端jsPage({/*** 页面的初始数据*/data: {userHeaderImage: "../../../images/1.jpg"},/*** 生命周期函数--监听页面加载*/onLoad: function(options) {},chooseImage: function() {var that = this;wx.chooseImage({count: 1,sizeT
【vue/uniapp】使用 uni.chooseImage 和 uni.uploadFile 实现图片上传(包含样式,可以解决手机上无法上传的问题)
引入: 之前写过一篇关于 uview 1.x 版本上传照片 的文章,但是发现如果是在微信小程序的项目中嵌入 h5 的模块,这个 h5 的项目使用 u-upload 的话,图片上传功能在电脑上正常,但是在手机的小程序上测试就不会生效,点击上传加号按钮毫无反应。 解决方法: 现在最终的解决方法是,使用 uniapp 的 uni.chooseImage 来选择照片,使用 uni.uploadFile 来
用友GRP-U8 UploadFile 文件上传漏洞
漏洞描述 用友GRP-U8行政事业内控管理软件是一款专门针对行政事业单位开发的内部控制管理系统,旨在提高内部控制的效率和准确性。该软件/UploadFile接口存在文件上传漏洞,跟上篇文章类似,同样可以通过任意文件上传恶意后门文件,从而获取服务器权限。 资产测绘 app=“用友-GRP-U8” 漏洞复现 POC: POST /UploadFile HTTP/1.1Host: Con
uniapp实战 -- 个人信息维护(含选择图片 uni.chooseMedia,上传文件 uni.uploadFile,获取和更新表单数据)
效果预览 相关代码 页面–我的 src\pages\my\my.vue <!-- 个人资料 --><view class="profile" :style="{ paddingTop: safeAreaInsets!.top + 'px' }"><!-- 情况1:已登录 --><view class="overview" v-if="memberStore.pr
uniapp实战 -- 个人信息维护(含选择图片 uni.chooseMedia,上传文件 uni.uploadFile,获取和更新表单数据)
效果预览 相关代码 页面–我的 src\pages\my\my.vue <!-- 个人资料 --><view class="profile" :style="{ paddingTop: safeAreaInsets!.top + 'px' }"><!-- 情况1:已登录 --><view class="overview" v-if="memberStore.pr
微信小程序填坑:上传头像;wx.chooseImage,wx.uploadFile
因为wx.chooseImage,wx.uploadFile的组合十分常见,并且极其容易遇到坑;请作者来检查一下是否有问题,因为我看到原文底下有一堆不明代码。。。 上传头像, 使用wx.chooseImage({})后 在使用wx.uploadFile({})结合起来使用. http://www.wxapp-union.com/portal.php?mod=view&aid=907 h
commons中的uploadFile乱码
以前一般的post乱码 都可以通过字符过滤器来解决,但是表单上传 不知道怎么回事 ,字符过滤器不能让上传的时候起作用。 但是uploadFile包提供的有设置编码的地方。 如果是上传项目用这样的写法: DiskFileItemFactory factory = new DiskFileItemFactory(); factory.setRepository(new File("
记 微信小程序开发中遇到的坑之 wx.uploadFile 的?¤§??????????????? 编码问题(功夫不负有心人)
最近弄微信小程序,在上传图片的时候 遇到了一个编码问题后台拿到的json里中文都变成了 ? ¤§??????????????? 于是乎使出百般解数诸如此类 又或者修改Tomcat配置加上URIEncoding="UTF-8" 等等都没有用 还是感谢这位博主大大https://blog.csdn.net/futurewu/article/details/53436222强势分析一
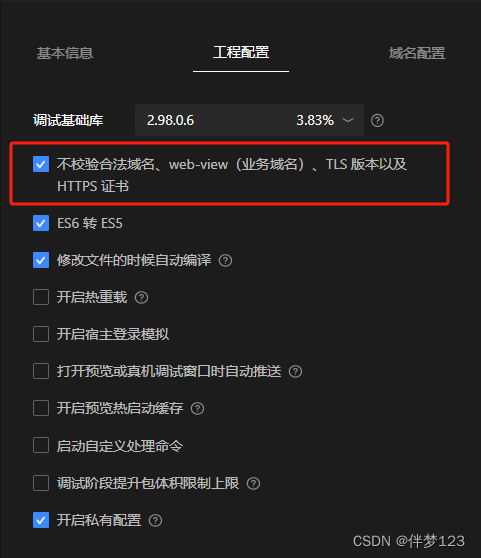
【uniapp小程序下载】调用uni.uploadfile方法在调试工具里是没有问题的,但是线上版本和体验版就调用不成功,真机调试也没问题
把你的下载地址前缀添加到合法域名就解决了 在调试工具里成功了是因为勾选了下面这项 下面是我的下载并打开函数 methods: {// 下载downloadFileFn(data) {if (this.detailsObj.currentUserBuy) {uni.downloadFile({// data是路径url: 'https://' + data,success(res)
微信小程序文件上传wx.uploadFile
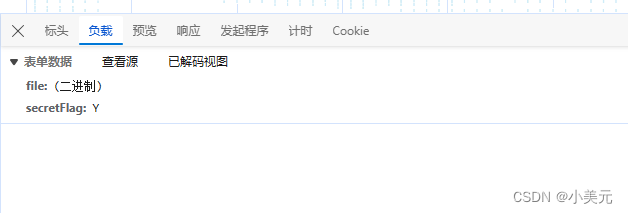
网页版查看了一下负载要求是这样 wx.uploadFile({url: `${wx.getStorageSync('apiUrl')}//sysFileInfo/upload?token=${wx.getStorageSync('token')}`, // 仅为示例,非真实的接口地址filePath: files[0].url,name: 'file',formData: {secretF
sftp文件上传uploadFile
从本地服务器指定目录推送到静态资源服务器指定目录下,删除原文件 // localFullFileName 本地文件// remotePath远程文件路径// SftpConfig public static void uploadFile(String localFullFileName,String remotePath, SftpConfig sftpConfig){SftpClien
小程序上传图片报错 uploadFile:fail createUploadTask:fail file not found
小程序上传图片报错 uploadFile:fail createUploadTask:fail file not found 报错原因可能是在app.js中没有配置的env变量 如图: 我们可以查看自己的env环境变量,把它复制到这里来就可以了,打开云开发,在设置中找到环境ID ,复制粘贴即可,如图
uniapp 一次性上传多条视频 u-upload accept=“video“ uni.chooseMedia uni.uploadFile
方式 一 部分安卓机 只能一条一条传视频 文档地址 uview 2.0 Upload 上传组件 html <view class="formupload"><u-upload accept="video":fileList="fileList3" @afterRead="afterRead" @delete="deletePic" name="3" multiple:maxCount="9