本文主要是介绍V-REP 线条追踪泡泡机器人教程,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在本教程中, 我们旨在扩展 BubbleRob 的功能,使之沿着地上的一条线走。要保证您已经阅读并理解了第一个 BubbleRob 教程。本教程由 Eric Rohmer 提供。
在 tutorials/BubbleRob 中加载位于 V-REP 安装文件夹中的第一个 BubbleRob 教程的场景。与本教程相关的场景文件位于tutorials/LineFollowingBubbleRob 中。下图阐明了我们将要设计的模拟场景:

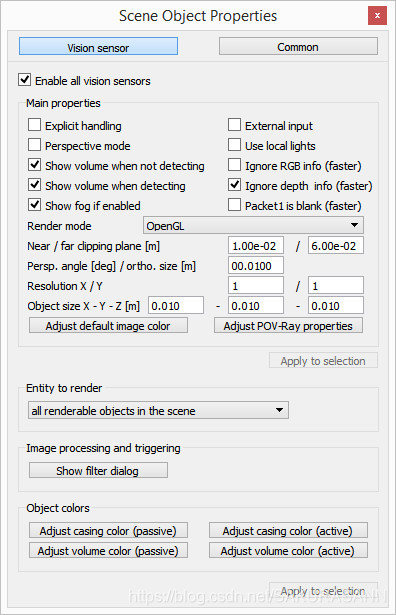
首先我们创建将要与泡泡机器人对象相连的 3 个视觉传感器中的第一个。点击 [Menu bar --> Add --> Vision sensor --> Orthographic type] 进行选择。双击场景层次结构中新创建的视觉传感器图标编辑其属性,并更改参数以显示以下对话框:

视觉传感器必须面朝地面,所以选择它,然后单击对象/项目旋转工具栏按钮,并将 Alpha-Beta-Gamma 项设置为 [180; 0; 0]。
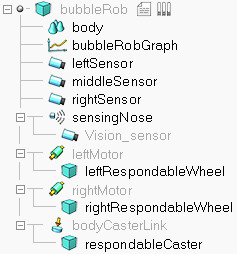
我们有几种方法来读取视觉传感器。由于我们的视觉传感器只有一个像素并且运行缓慢,因此我们只需要查询视觉传感器读取的图像的平均强度值。对于更复杂的情况,我们可以设置几个视觉传感器滤波器。现在将视觉传感器复制并粘贴两次,并将其名称调整为leftSensor, middleSensor 和 rightSensor。让 bubbleRob 成为他们的本体(即将它们附加到 bubbleRob 对象中)。现在传感器在场景层次结构中看起来应该是这样的:

正确定位传感器。可以使用位置或方向操纵对话框,并设置以下绝对坐标:
左传感器:[0.2; 0.042; 0.018]
中间传感器:[0.2; 0; 0.018]
右传感器:[0.2; -0.042; 0.018]
现在我们来更改环境。我们可以删除泡泡机器人前面的几个圆柱体。接下来,我们将构建机器人会遵循的路径。从现在开始,最好切换到俯视图:点击页面选择器工具栏按钮选择第 4 页。然后点击 [Menu bar --> Add --> Path --> Circle type]。切换到 object movement with the mouse。现在您有两种调整路径形状的方法:
选择路径(只有路径),按 ctrl 键点击其中的一个控制点。然后,可以将它们拖到正确的位置。
选择路径后,进入路径编辑模式。在那里,可以灵活调整各个路径控制点。
一旦你对路径的几何形状感到满意(你可以随时修改它),就选择它,并在路径属性中取消 Show orientation of points, Show path line 和 Show current position on path。然后单击 Show path shaping dialog。这会打开路径成型对话框。单击 Path shaping enabled,将 type 设置为 horizontal segment,将 Scaling factor 设置为 4.0。最后将颜色调整为黑色。我们还必须对路径进行最后一个重要的调整:目前,路径的 z 位置与地板的 z 位置一致。结果是,有时我们看到路径,有时看到地板(这种结果在 openGl 术语中被称为 z 战斗)。这不仅影响了我们的视线,还影响了视觉传感器的视线。为了避免与之有关的问题,将路径对象的位置向上移动 0.5 mm。
最后一步是调整泡泡机器人的控制器,让它也遵循黑色路径。打开子脚本并连接到泡泡机器人,并用以下代码替换它:
function speedChange_callback(ui,id,newVal)speed=minMaxSpeed[1]+(minMaxSpeed[2]-minMaxSpeed[1])*newVal/100
endfunction sysCall_init()-- This is executed exactly once, the first time this script is executedbubbleRobBase=sim.getObjectAssociatedWithScript(sim.handle_self)leftMotor=sim.getObjectHandle("leftMotor")rightMotor=sim.getObjectHandle("rightMotor")noseSensor=sim.getObjectHandle("sensingNose")minMaxSpeed={50*math.pi/180,300*math.pi/180}backUntilTime=-1 -- Tells whether bubbleRob is in forward or backward modefloorSensorHandles={-1,-1,-1}floorSensorHandles[1]=sim.getObjectHandle("leftSensor")floorSensorHandles[2]=sim.getObjectHandle("middleSensor")floorSensorHandles[3]=sim.getObjectHandle("rightSensor")-- Create the custom UI:xml = '<ui title="'..sim.getObjectName(bubbleRobBase)..' speed" closeable="false" resizeable="false" activate="false">'..[[<hslider minimum="0" maximum="100" onchange="speedChange_callback" id="1"/><label text="" style="* {margin-left: 300px;}"/></ui>]]ui=simUI.reate(xml)speed=(minMaxSpeed[1]+minMaxSpeed[2])*0.5simUI.setSliderValue(ui,1,100*(speed-minMaxSpeed[1])/(minMaxSpeed[2]-minMaxSpeed[1]))
endfunction sysCall_actuation()result=sim.readProximitySensor(noseSensor)if (result>0) then backUntilTime=sim.getSimulationTime()+4 end-- read the line detection sensors:sensorReading={false,false,false}for i=1,3,1 doresult,data=sim.readVisionSensor(floorSensorHandles[i])if (result>=0) thensensorReading[i]=(data[11]<0.3) -- data[11] is the average of intensity of the imageendprint(sensorReading[i])end-- compute left and right velocities to follow the detected line:rightV=speedleftV=speedif sensorReading[1] thenleftV=0.03*speedendif sensorReading[3] thenrightV=0.03*speedendif sensorReading[1] and sensorReading[3] thenbackUntilTime=sim.getSimulationTime()+2endif (backUntilTime<sim.getSimulationTime()) then-- When in forward mode, we simply move forward at the desired speedsim.setJointTargetVelocity(leftMotor,leftV)sim.setJointTargetVelocity(rightMotor,rightV)else-- When in backward mode, we simply backup in a curve at reduced speedsim.setJointTargetVelocity(leftMotor,-speed/2)sim.setJointTargetVelocity(rightMotor,-speed/8)end
endfunction sysCall_cleanup()simUI.destroy(ui)
end你可以轻易调试线状跟踪视觉传感器:选择一个视觉传感器,然后在场景视图中 [Right-click --> Add --> Floating view],然后在新添加的浮动视图中点击 [Right click --> View --> Associate view with selected vision sensor]。
最后,删除在第一个泡泡机器人教程中添加的辅助项目:删除图像处理视觉传感器,及相应的浮动视图,浮动视图表示障碍物间隙。通过距离对话框删除距离计算对象。这就好了。
参考资料
1.V-REP官方文档:http://www.coppeliarobotics.com/helpFiles/
这篇关于V-REP 线条追踪泡泡机器人教程的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







