本文主要是介绍UE5笔记【】操作细节记录:处理拉伸纹理形变;贴花厚度处理技巧;相框中添加照片;,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
处理纹理拉伸形变

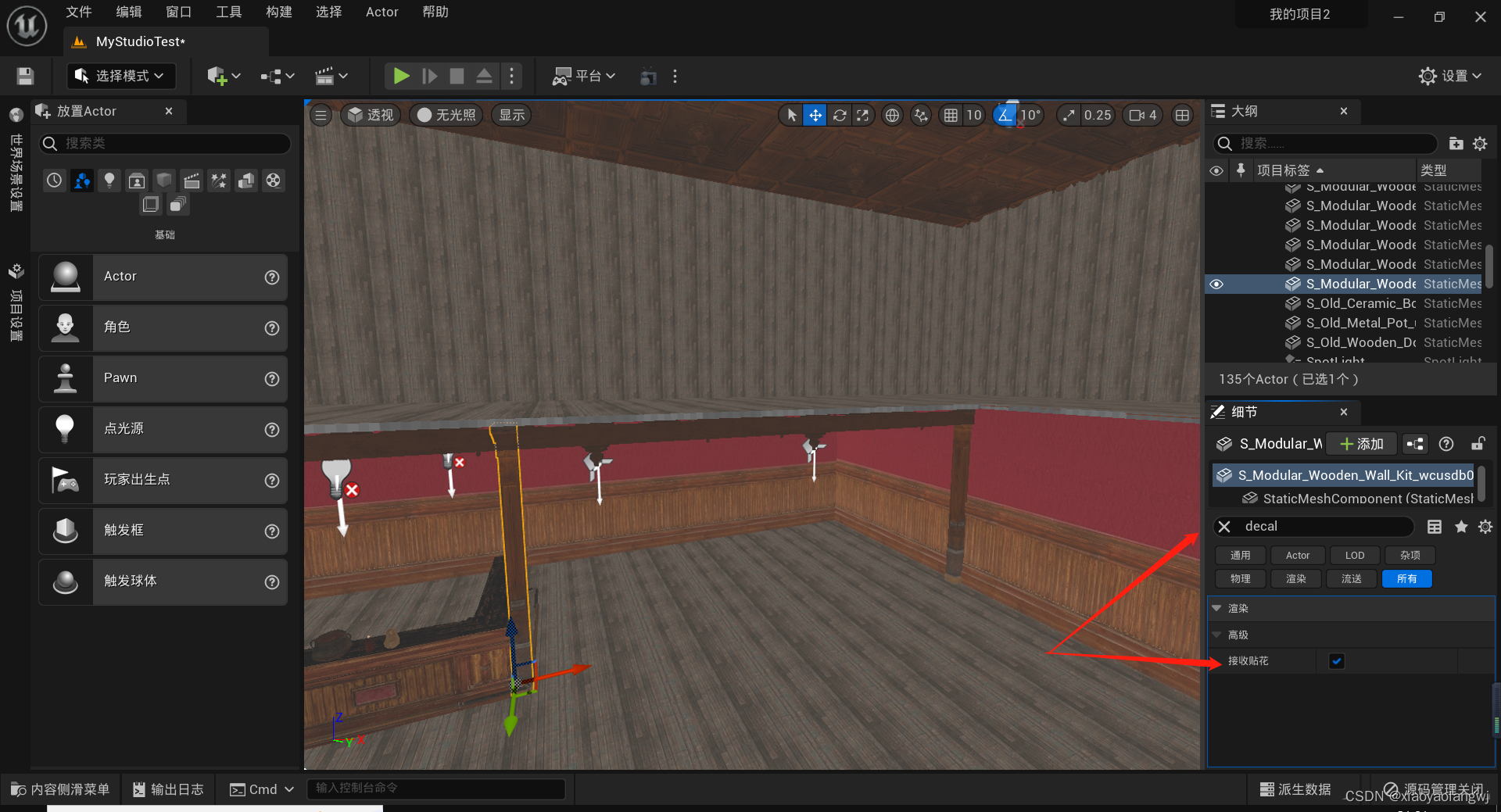
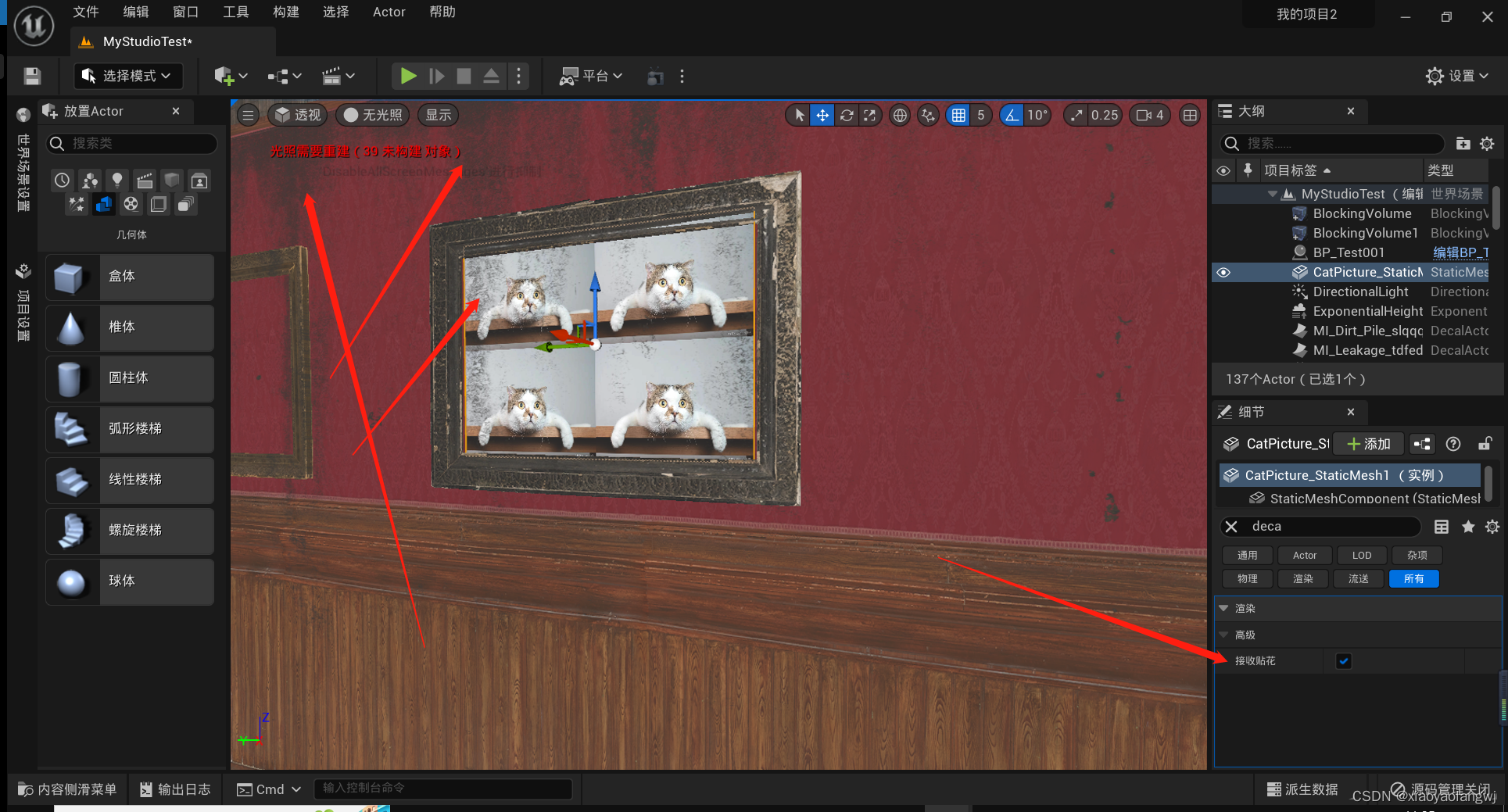
场景中的任何其他网格mesh或者3DObject三维对象,因为拉伸导致的纹理变化,都可以通过搜索其相对应的【decal】,然后修改是否接受【贴花】【Receives Decals】。取消这个,可以解决纹理拉伸导致的奇形怪状。或者是受下面贴花角度导致的纹理。
贴花厚度

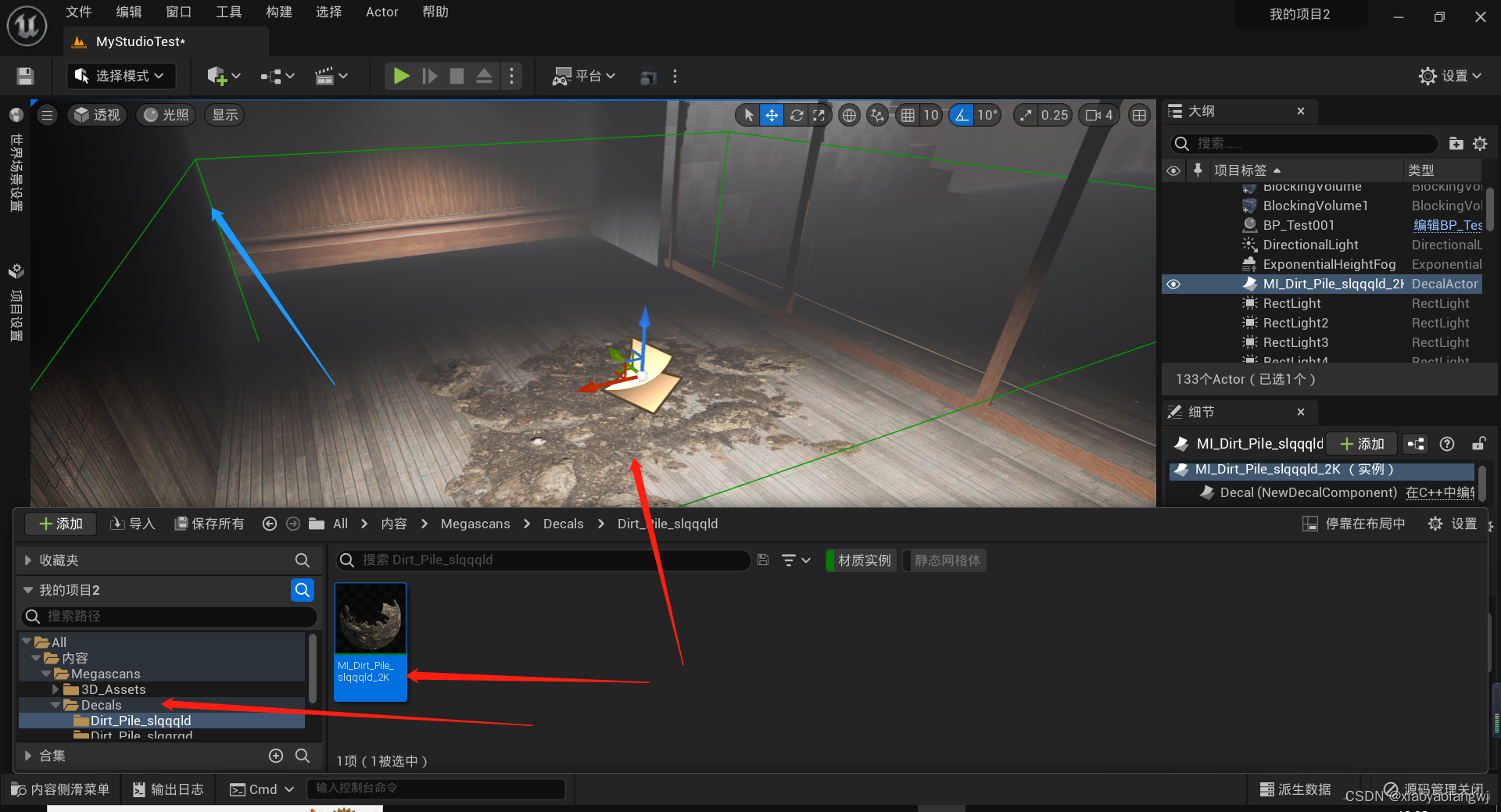
如上图蓝色标记:贴花实际上是有厚度的。因此。如果将贴花提到垂直或者有角度的物体上时。会出现竖纹现象。现在讲贴花贴到墙上看看。

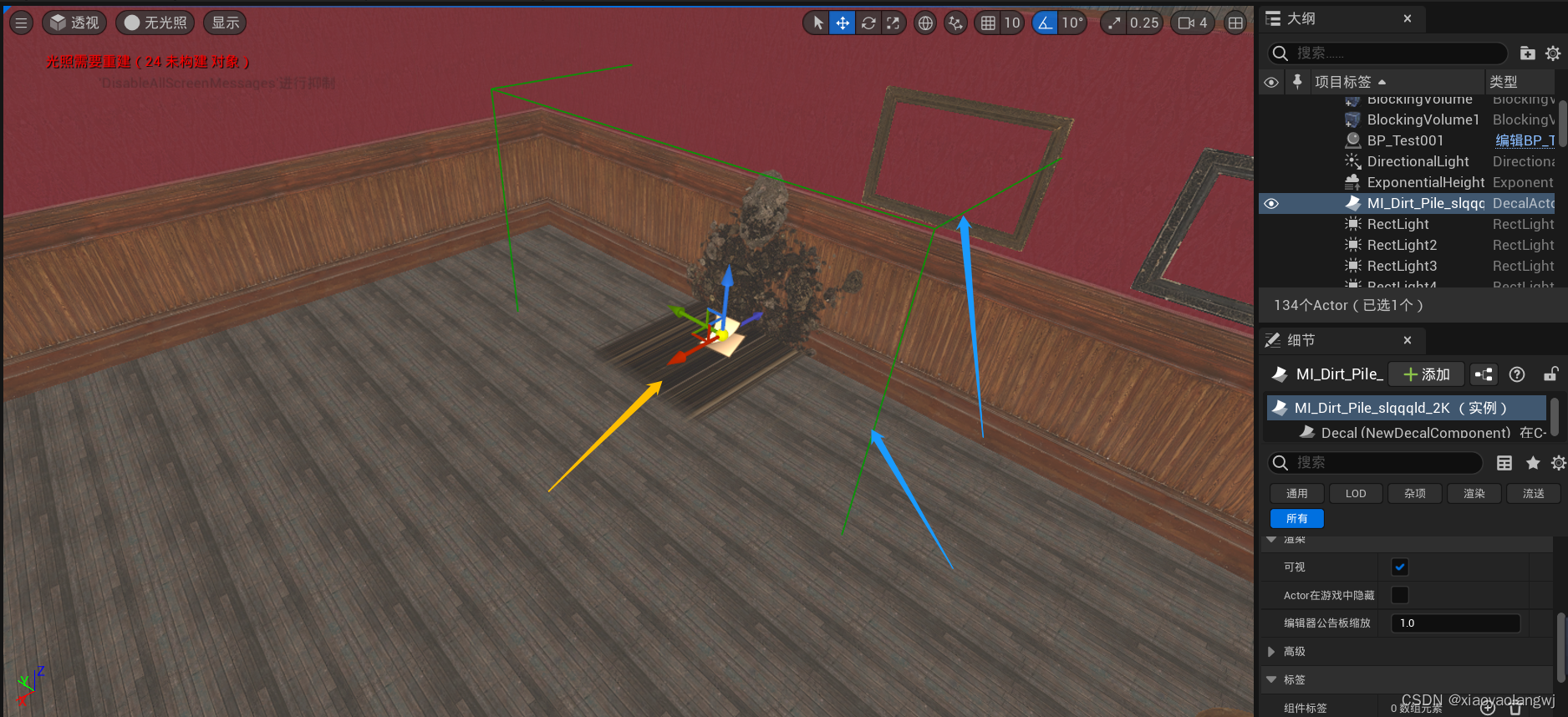
贴花贴到墙上,需要将其旋转90度。完事移动到墙上,此时发现地上有部分没有放到墙上,在地上形成了竖纹。
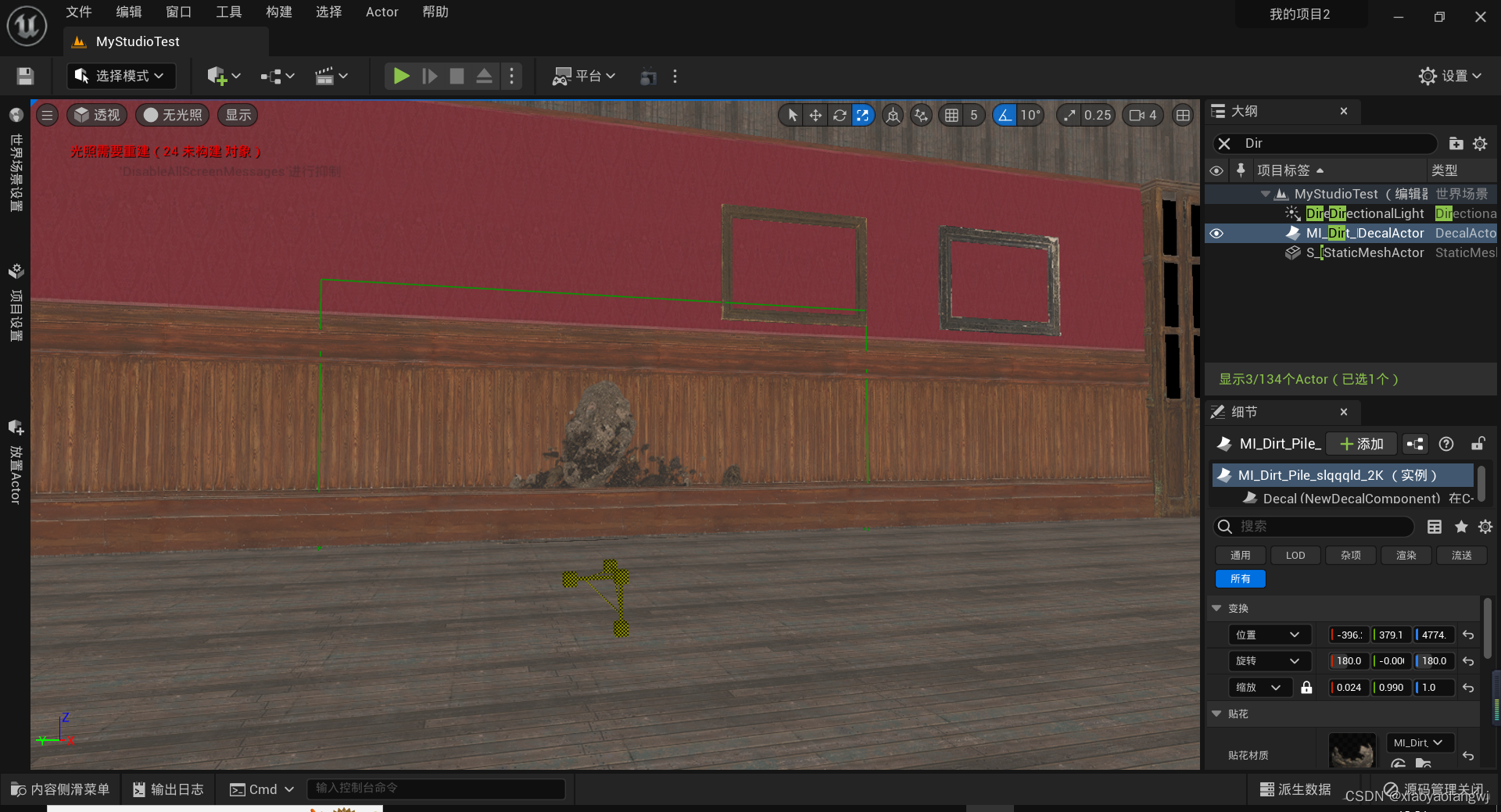
此时的解决方案为:将蓝色箭头指向的厚度调小。

与此同时,可以将整个面积适当缩小。
相框中添加照片
在UE5中照片总是被看作是纹理:textures。
为了添加照片,我们需要:
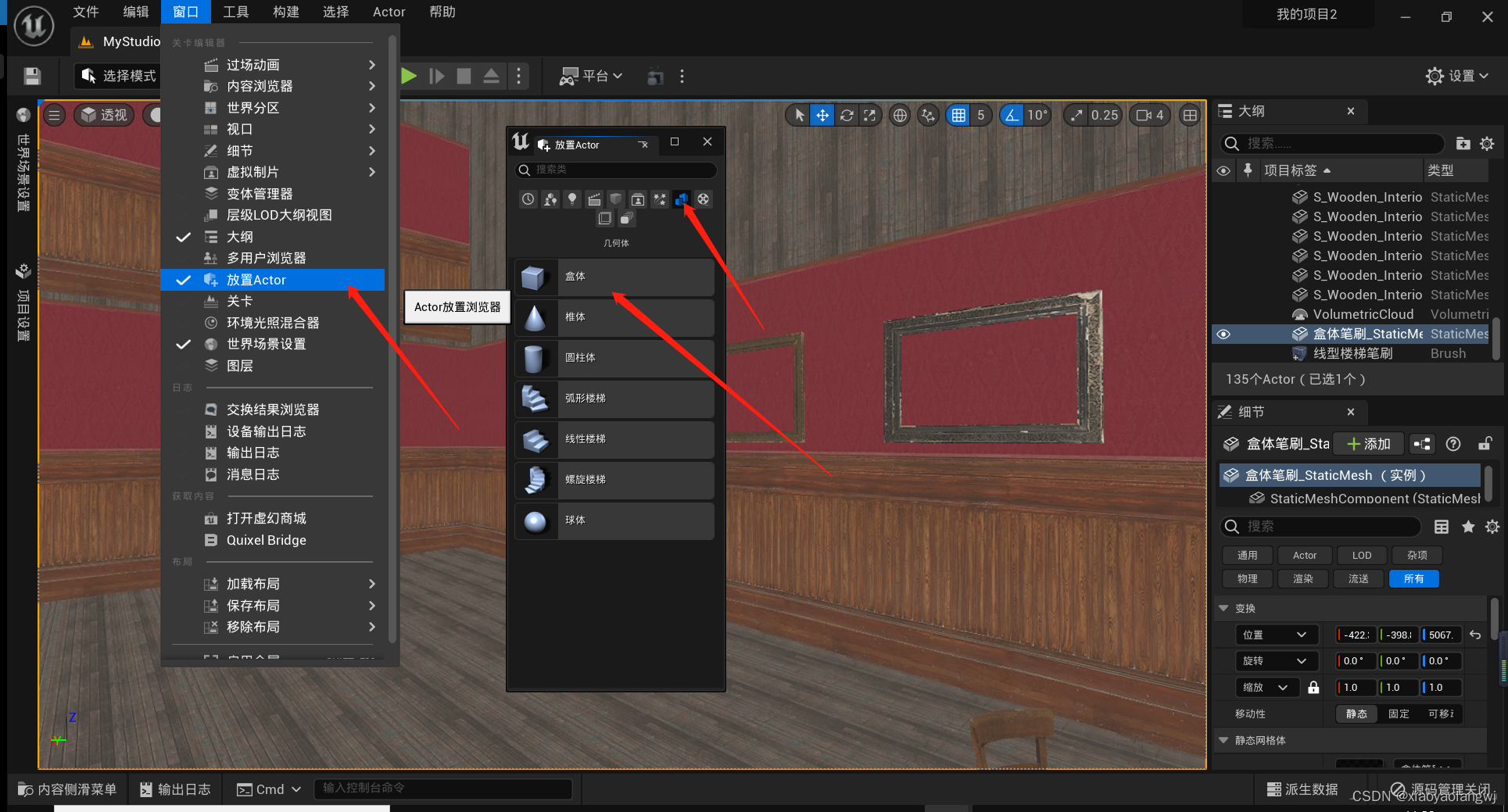
第一步:在放置Actor中,选择:几何体。然后选中Box盒体。

第二步: 调整与相框垂直方向厚度为较小的值:比如5,形成类似一个平面。
第三步:然后调整平面的大小,使其与相框内侧尺寸相当。
第四步:旋转平移,使平面进入到相框中。
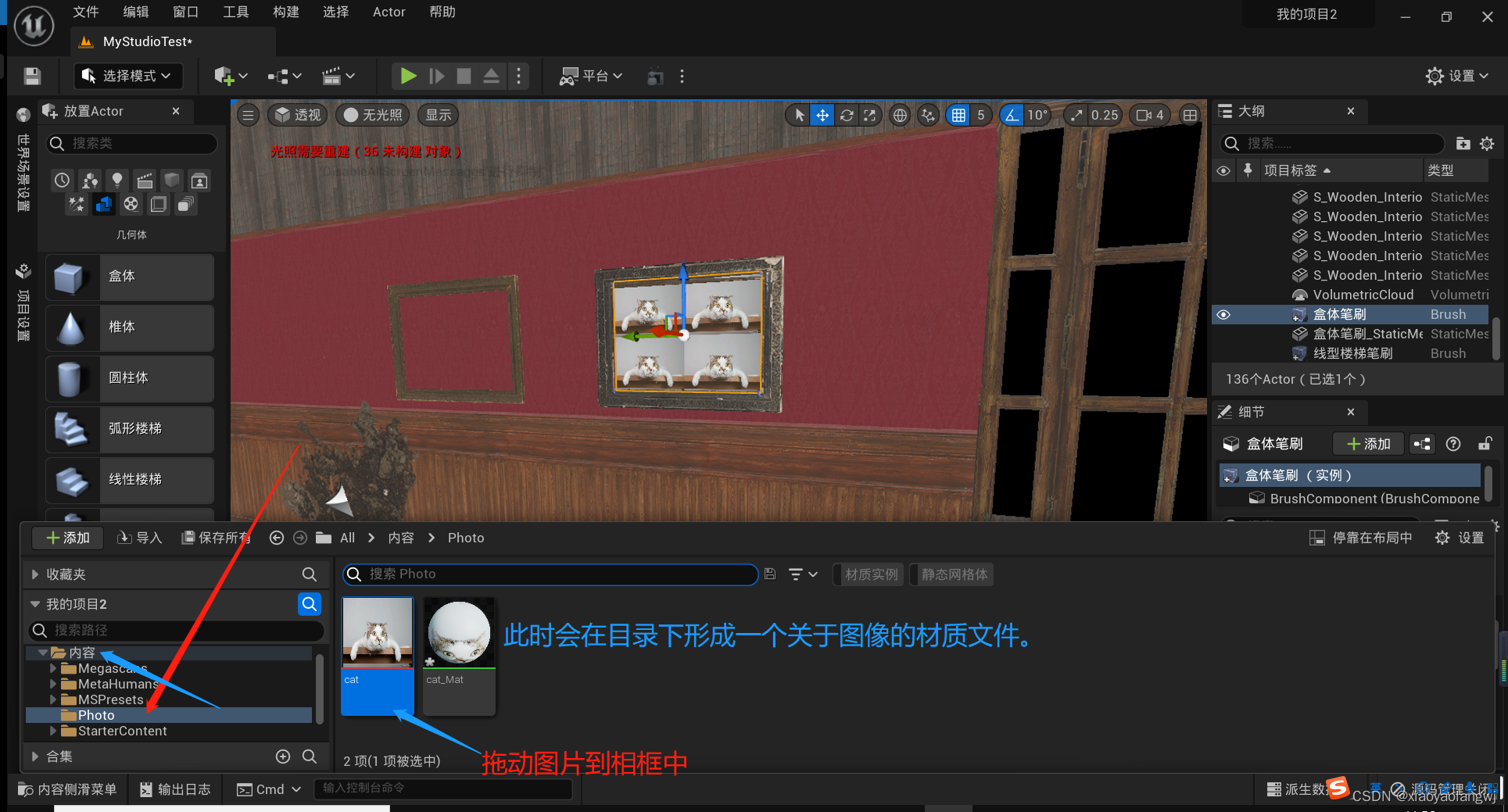
第五步:拖动图片,进入到平面上。

此时会在当前目录下形成一个关于图像的材质文件。

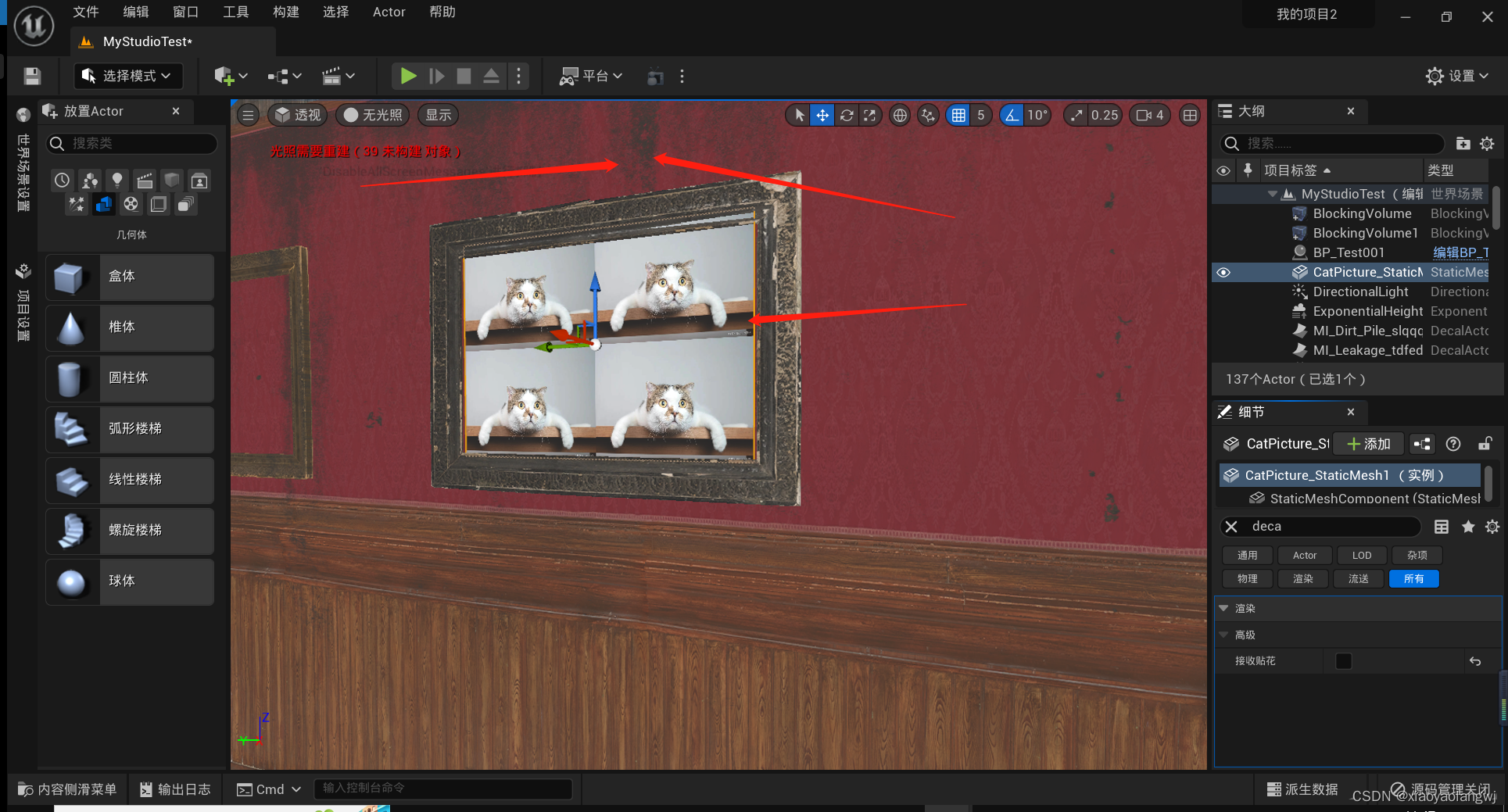
第六步:修改材质参数。看效果我们得知,图像是4等分相框,需要调整UV值。
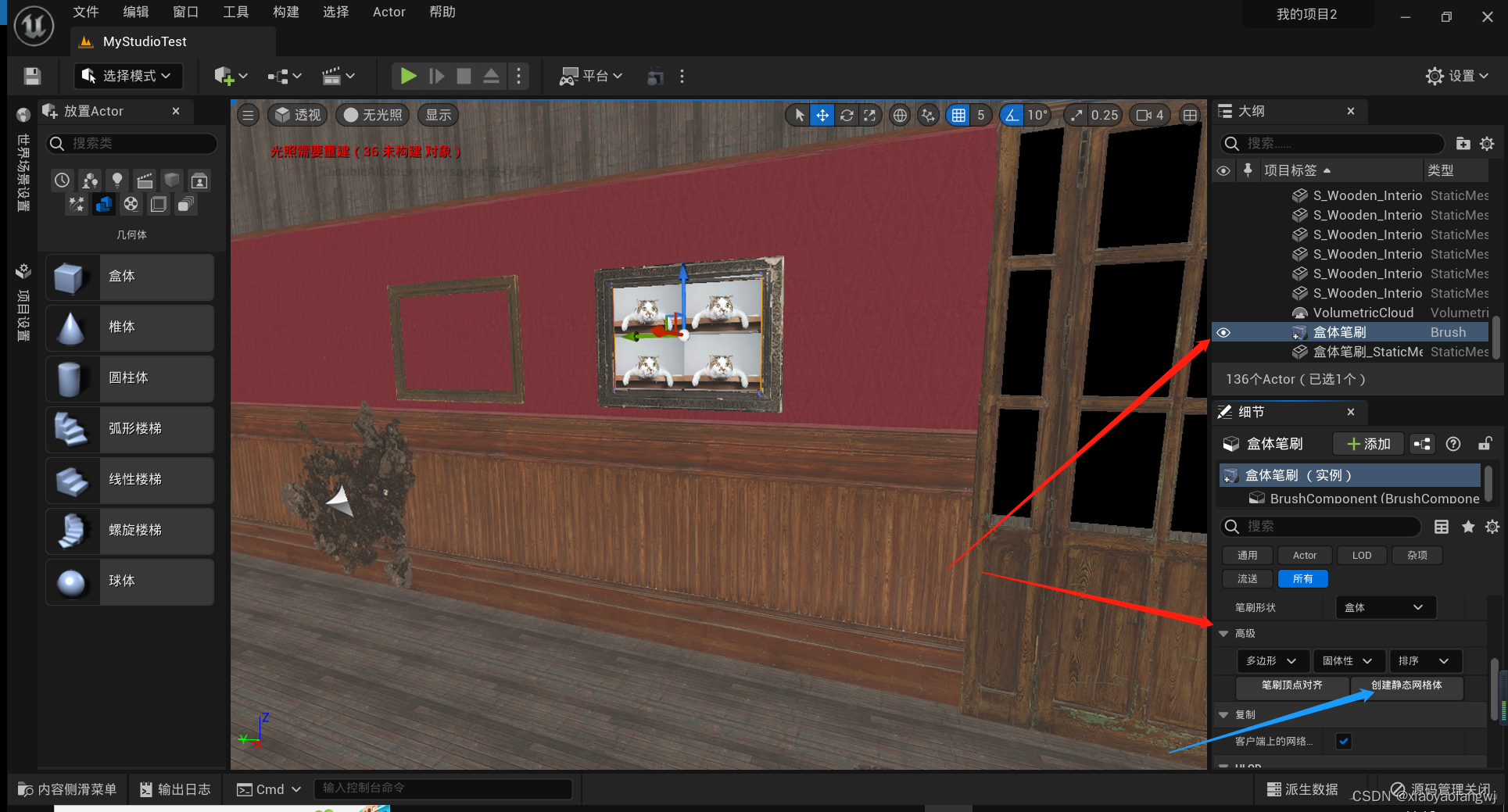
第七步:我们需要将相框和里面的几何体平面构成一个整体。这样移动相框时,可以实现顺便移动图像。将几何体(geometry)转化成一个形状(shape)或者静态网格(Static Mesh)。

当其成为静态网格时,其配置项中,就会有一项叫做:decal是否使用贴花。

为了将墙上Leakage的影响消除掉,我们将此选项取消掉。

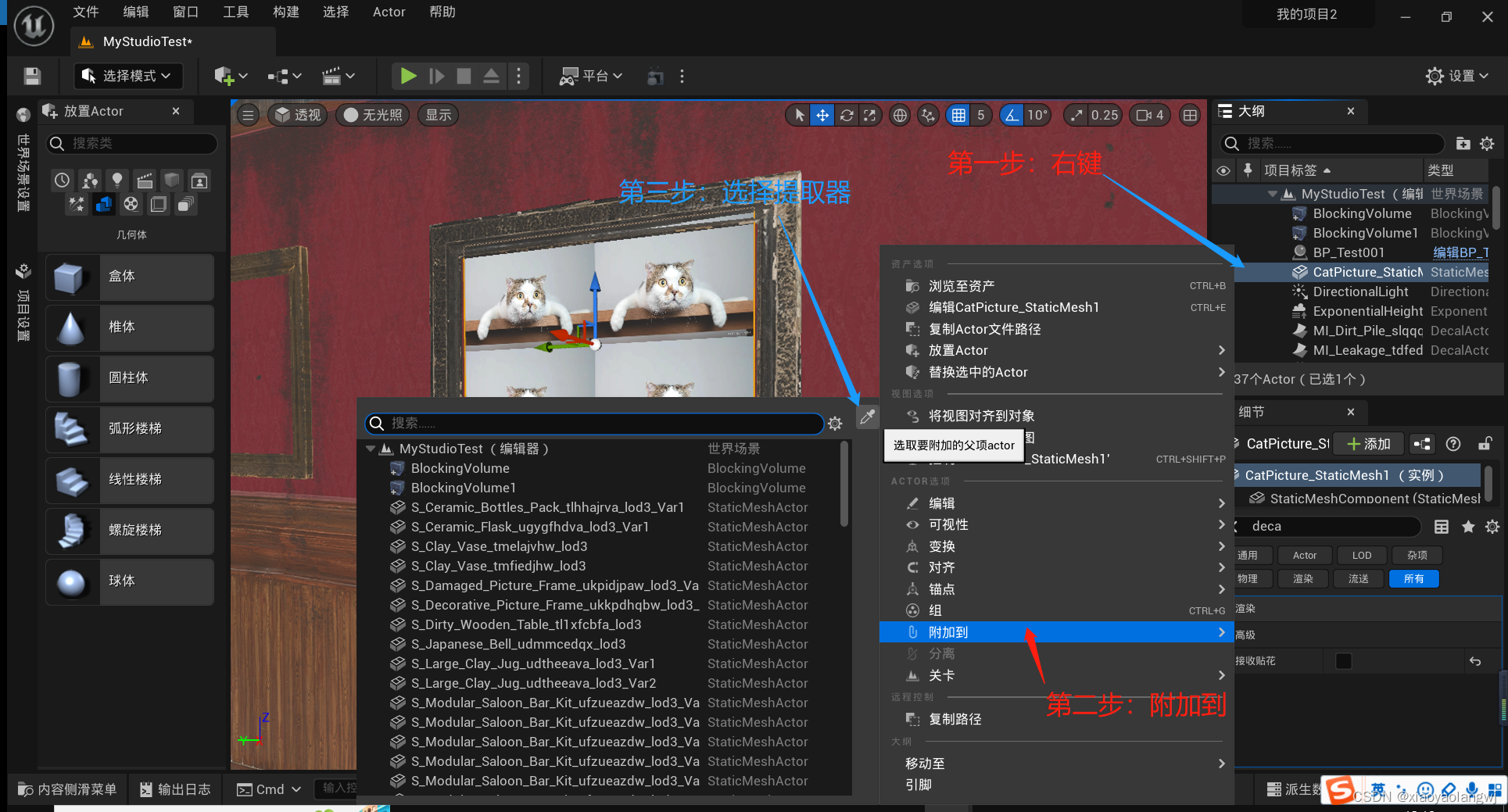
选中我们已将其静态网格化的图像平面,然后右键选择附加到,选择提取器。

双击相框,实现附加。此时移动相框,图像也跟着一起移动。
旋转相框,图像跟着一起旋转
这篇关于UE5笔记【】操作细节记录:处理拉伸纹理形变;贴花厚度处理技巧;相框中添加照片;的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




