本文主要是介绍用CSS写出来的马里奥?成功把box-shadow玩坏了~,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

用 CSS 画个马里奥?box-shadow 的邪道用法~
如果要在网页上画一个像素风的小图标,你都有什么思路呢?用 Canvas 也好,单独制作 svg 也好,感觉办法有的是。那如果把方法限定在只能用 CSS 呢?可能你没想过,用 box-shadow 就能完成这个任务。
给不熟悉 CSS 的朋友介绍一下,box-shadow 的本职工作是给 DOM 加阴影效果,按照 MDN 的话说,就是:
CSS box-shadow 属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。该属性可设置的值包括阴影的X轴偏移量、Y轴偏移量、模糊半径、扩散半径和颜色。—— MDN 文档
一般来说,box-shadow 负责的阴影是负责凸显前方的视图的小配角,这次我们要把它请到前面来做主角。这样的变身只需要 3 步:
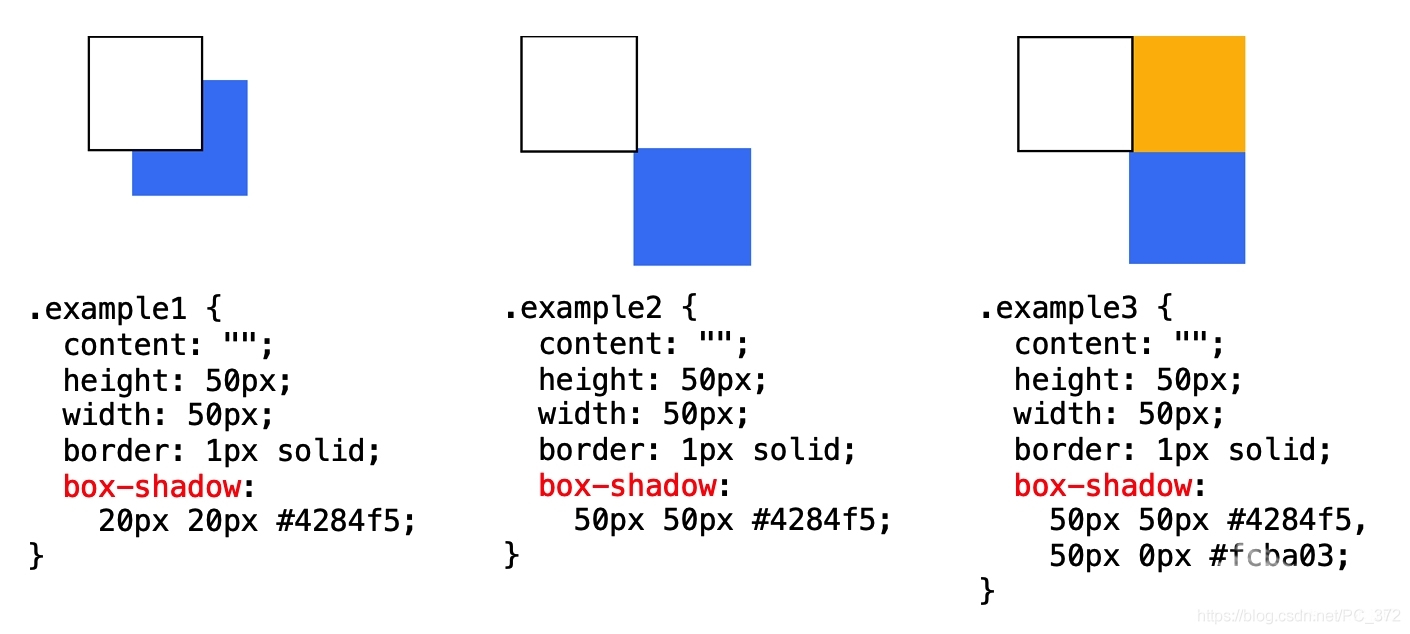
- 把前面的 DOM 固定为正方形,这样每一块阴影也相应变成正方形(下图 example1);
- 把阴影部分的偏移量设置为前景边长的整数倍,阴影部分就可以完整地显示了(下图 example2);
- 按照需要在不同的偏移位置画上不同颜色的阴影,就可以像铺地砖一样设计出复杂的图形了(下图 example3);

通过这种方法,我们就可以用 box-shadow 来绘制像素画了。
事实上,github 上很有名的 NES.css,就是这么做的。下面就是 NES.css 中提供的一些像素图标:

为了看看 NES.css 是怎么用
这篇关于用CSS写出来的马里奥?成功把box-shadow玩坏了~的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







