本文主要是介绍245:vue+openlayers 利用canvas绘制边线纹路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

第245个
本示例的目的是介绍如何在vue+openlayers项目中利用canvas绘制边线纹路。思路就是将stroke渲染通过canvas设定的pattern模式。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果
文章目录
- 示例效果
- 配置方式
- 示例源代码(共170行)
- 专栏目标
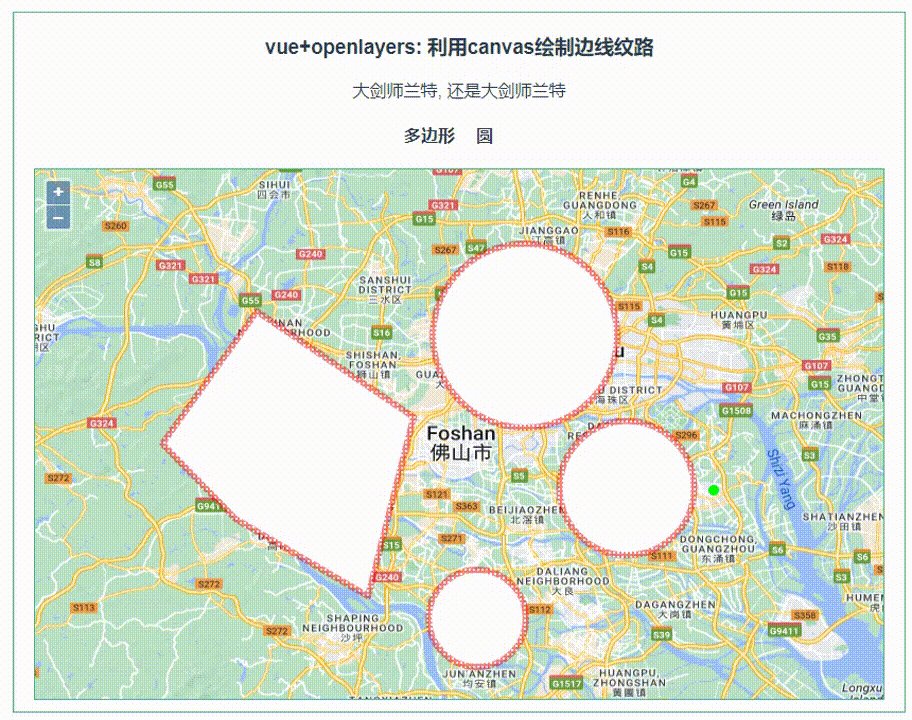
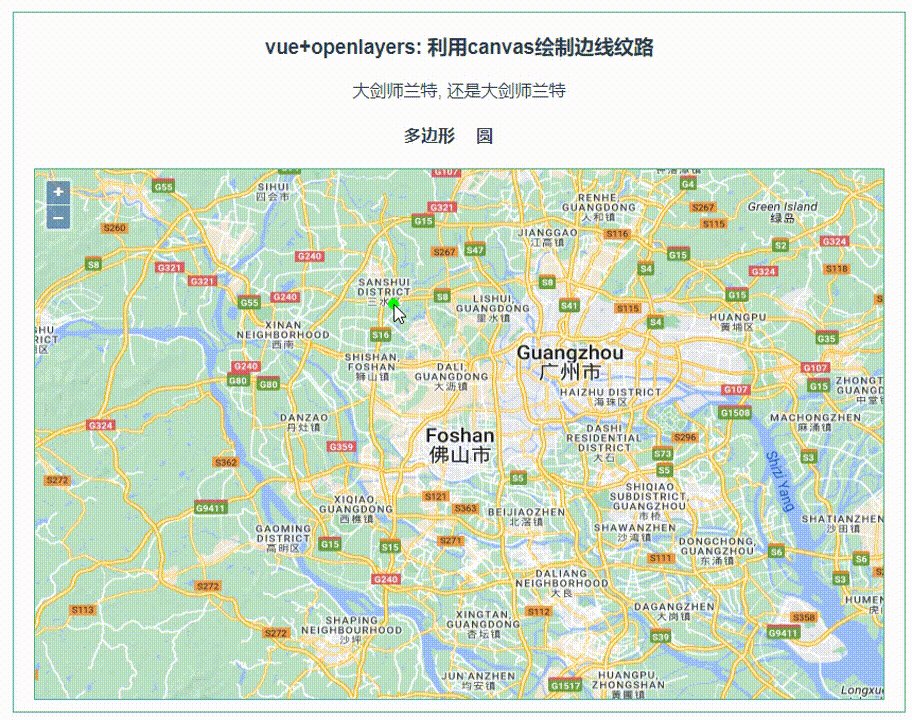
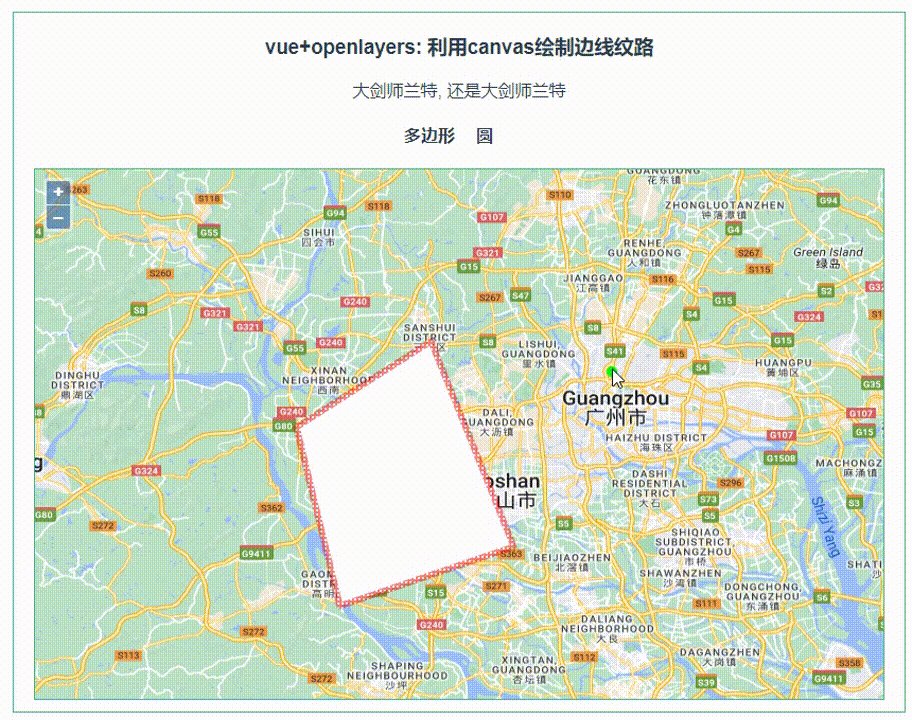
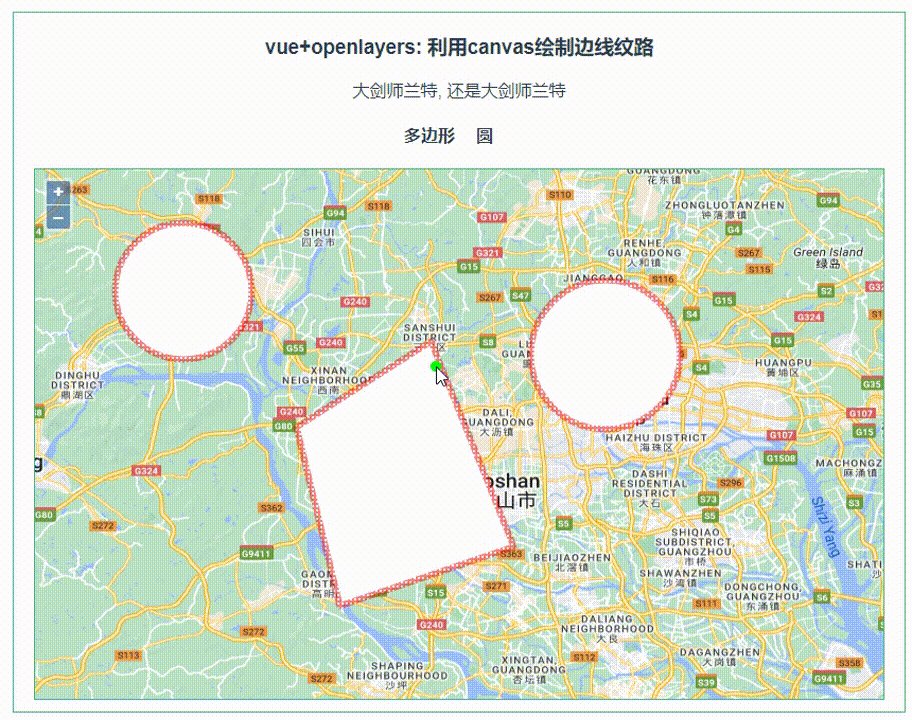
示例效果

配置方式
1)查看基础设置:https://xiaozhuanlan.com/topic/1378924
这篇关于245:vue+openlayers 利用canvas绘制边线纹路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






