纹路专题
自定义控件 - 纹路上光束移动效果
转载请标明出处:http://blog.csdn.net/u013254166/article/details/79196742 本文出自: 【rhino博客】 直接上效果图,实现很简单,这里就不赘述了。 最后附上源码下载链接,点击下载。
关于写题解的标准 一步步的给启发 和纹路
写了不少题解。。有一些并不在这个平台。 之前写过1000多篇 了。在lc 然后有时候会思考 怎么样的题解。算是合格的题解。 题解虽然说对我本人肯定也是有帮助的 可以理清自己思路。 从这个角度讲。。实际上随便都是可以的。只要自己高兴。 不过题解的另外的功能 很显然是给那些当前没有 解题思路的人启发用的。 回想以前我找题解的过程。。 我喜欢的题解的特点 1 切问题的角度好。。 并不是说你文采要多华丽
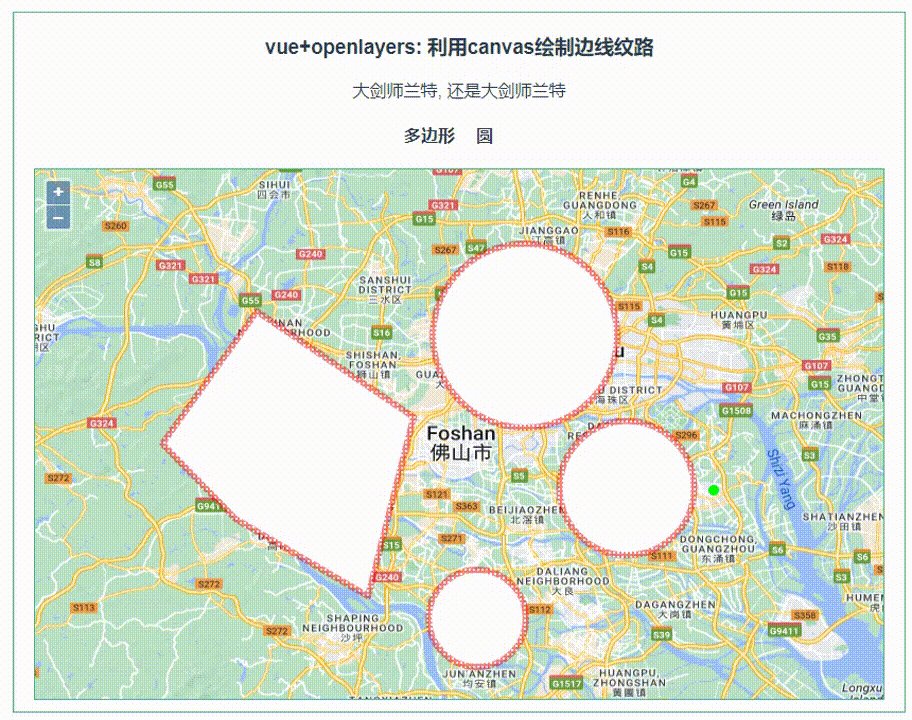
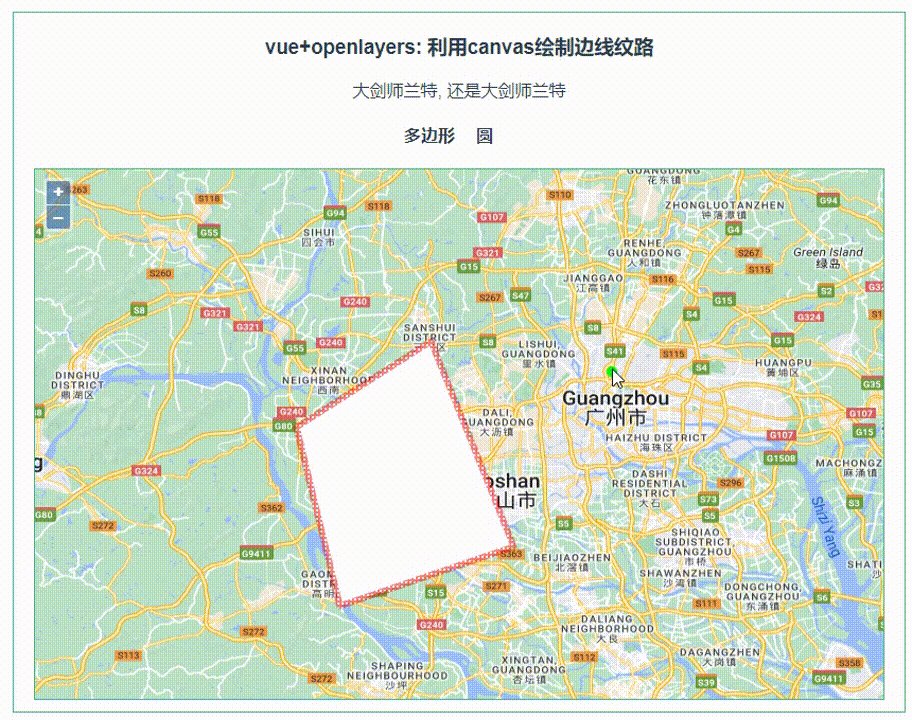
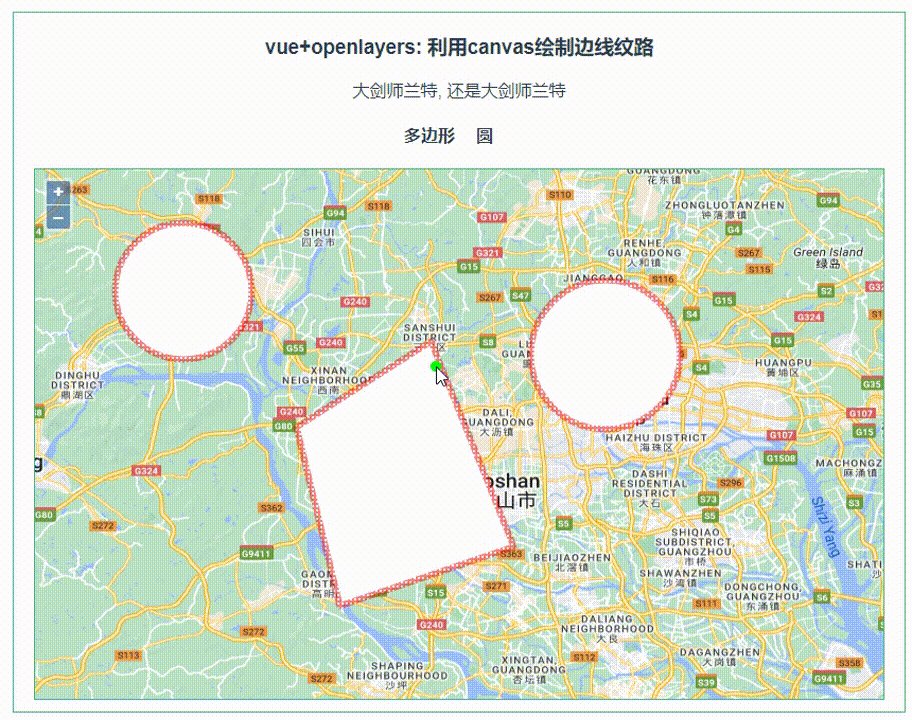
245:vue+openlayers 利用canvas绘制边线纹路
第245个 点击查看专栏目录 本示例的目的是介绍如何在vue+openlayers项目中利用canvas绘制边线纹路。思路就是将stroke渲染通过canvas设定的pattern模式。 直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共170行)专栏目标 示例效果