本文主要是介绍Vue 高德地图-封装地图点线面方法并渲染地图,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
这次绝绝子要放大招了 。。。
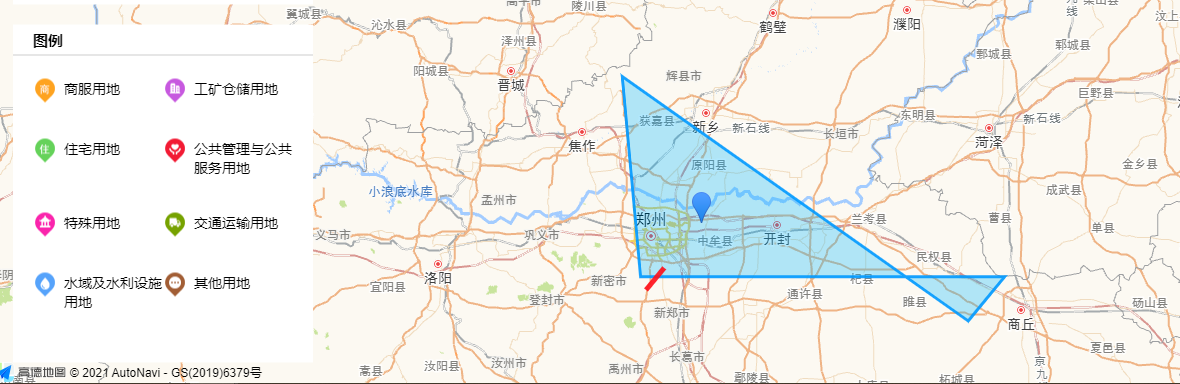
地图点线面默认效果:

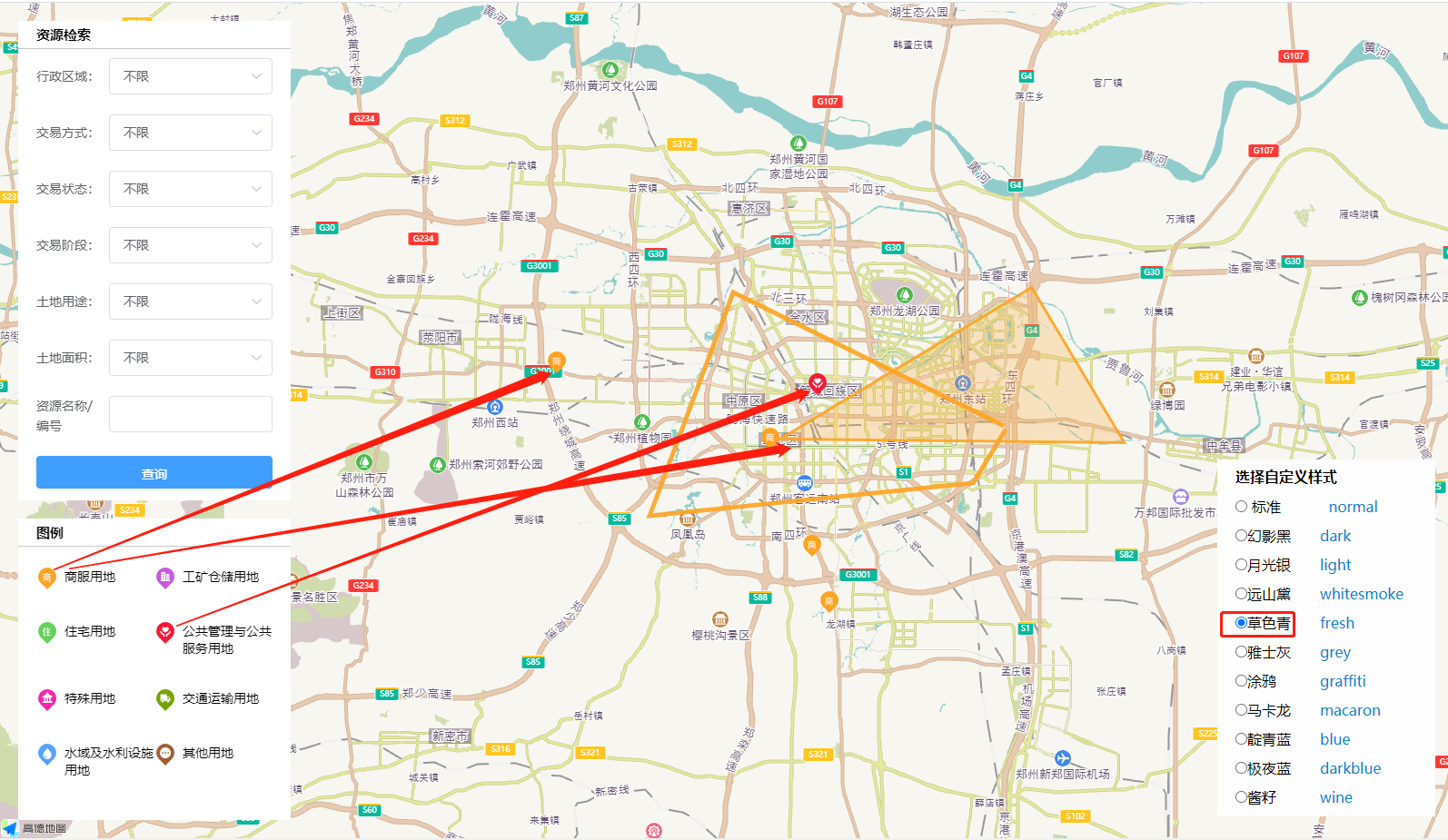
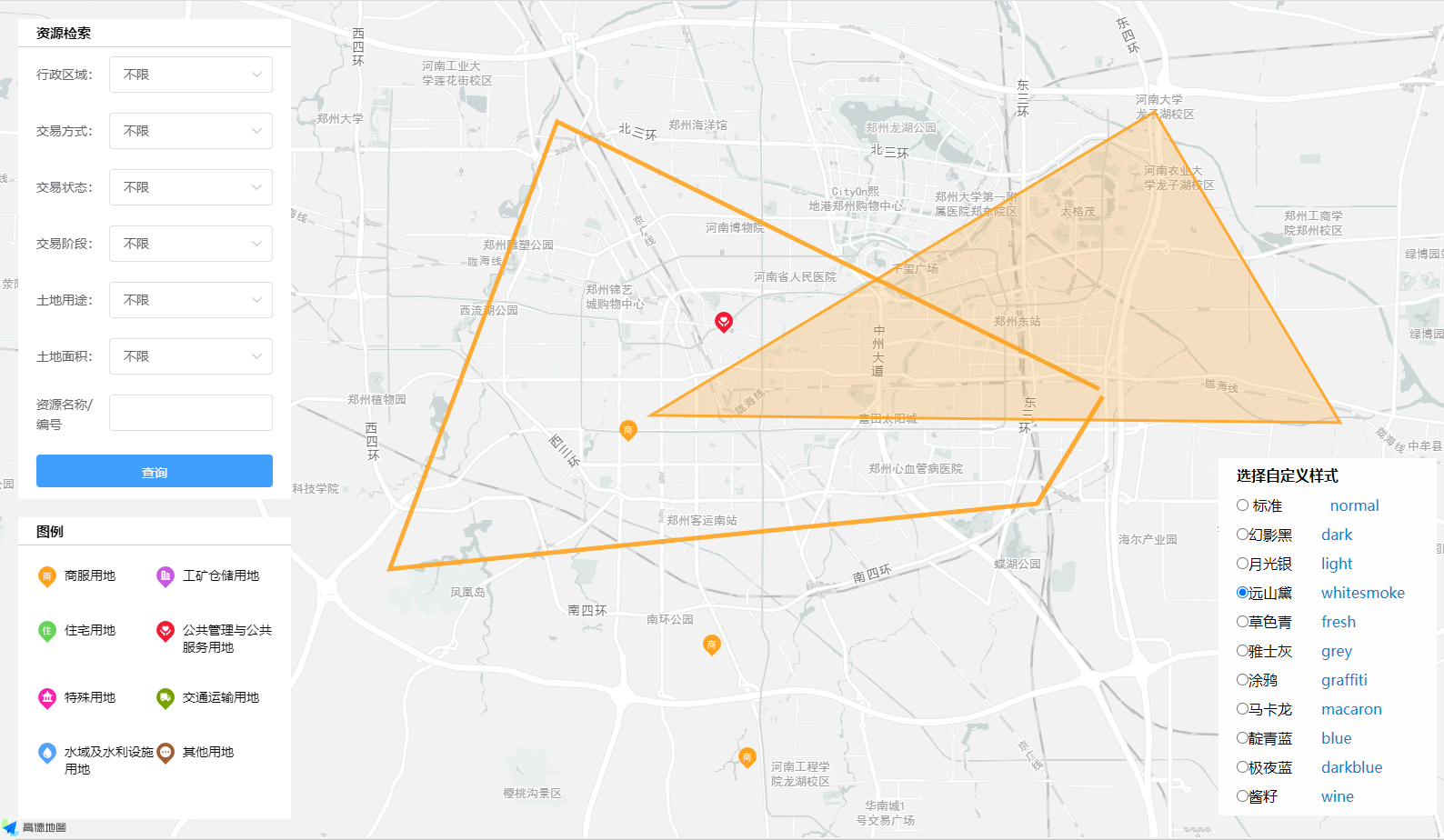
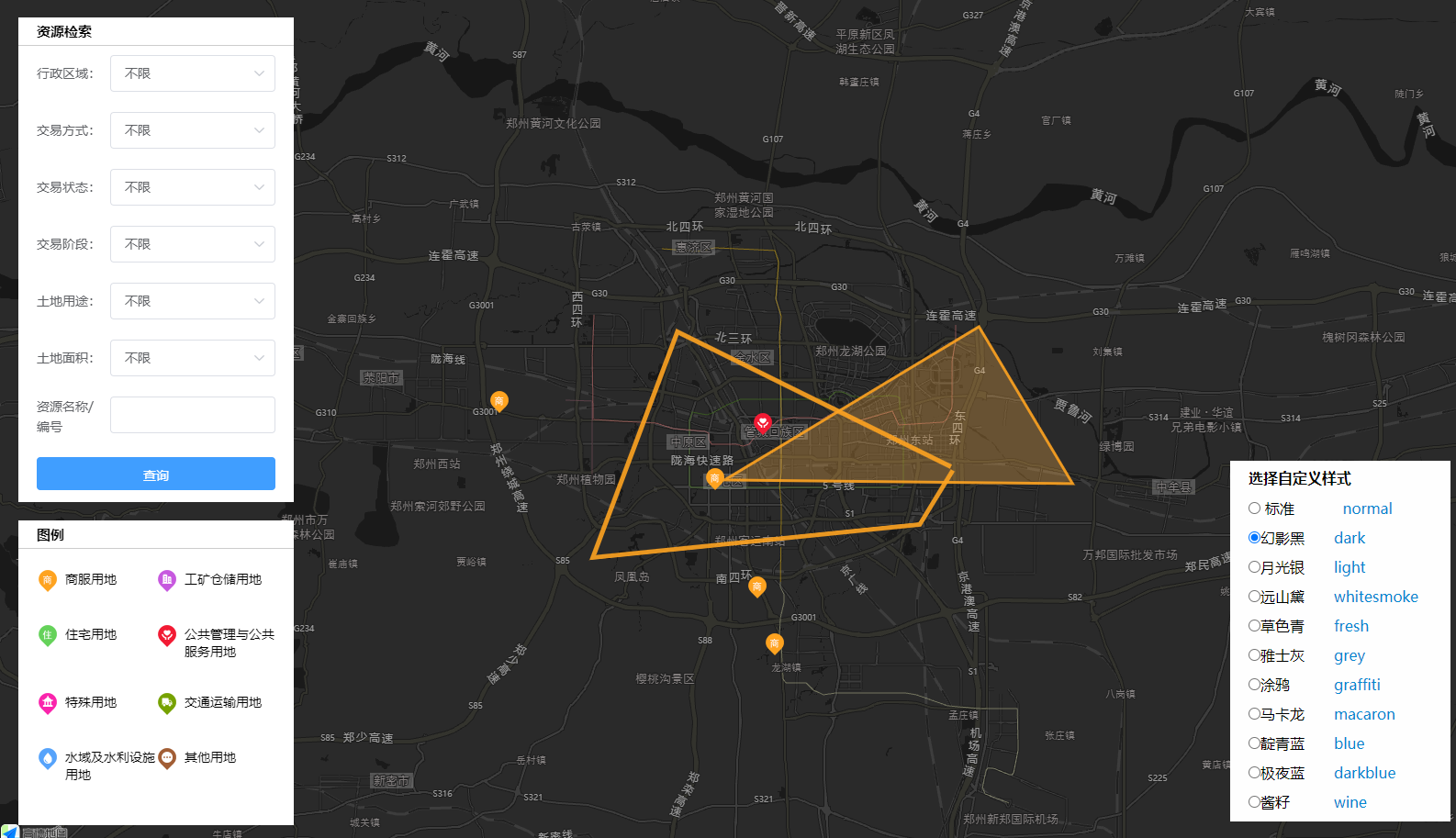
想实现的效果:
功能一:点线面渲染数据
功能二:点、线段、面积 坐标及图形颜色 跟左侧图例保持一致
功能三:选择(右下)自定义样式 改变地图背景颜色(切换主题色)



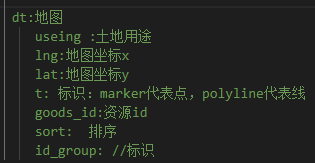
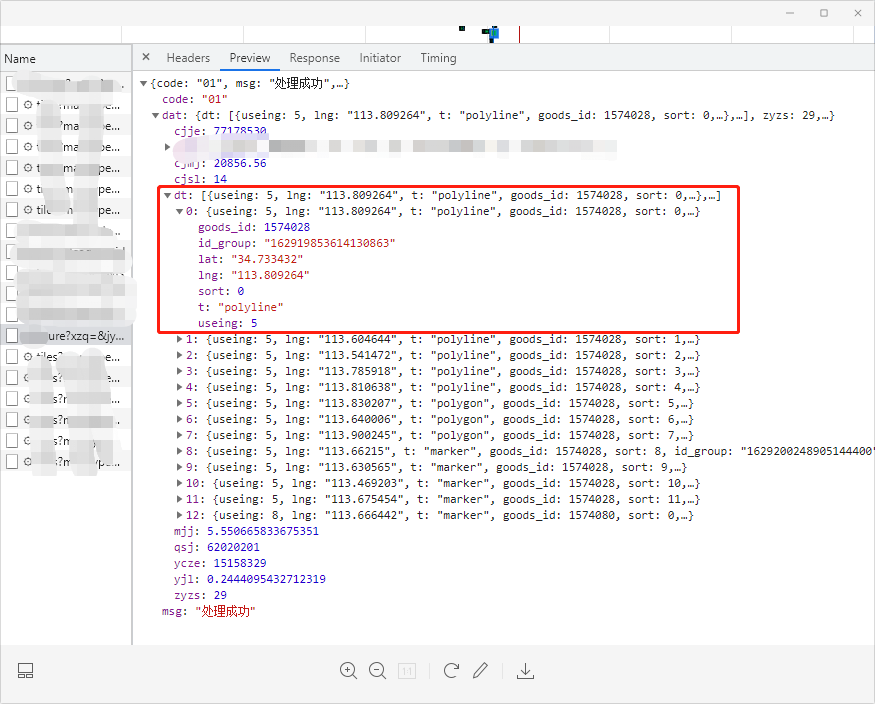
后台返回数据格式如下:


实现功能一:
1.模拟数据代码如下(将这段代码直接放进项目 地图上面点线面 模拟数据已写好)
// 初始化高德地图initMap() {var map = new AMap.Map('oneMap', {center: [113.85, 34.03],zoom: 11});var markers = [];//多个点的对象var polylineGroups = [];//折线var polygono = [];//多边形function xuanran(allyang) {var polylineo = {};//画线var polygons = {};//画多边形var htmlsss = "";for (var i = 0; i < allyang.length; i++) {htmlsss += "<input name='amaps' id_group='" + allyang[i].id_group + "' lng='" + allyang[i].lng + "' lat='" + allyang[i].lat + "' value='" + allyang[i].t + "'>";switch (allyang[i].t) {case 'marker': {console.log(markers)markers[markers.length] = new AMap.Marker({icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png",position: [Number(allyang[i].lng), Number(allyang[i].lat)]});break;}case 'polyline': {if (!polylineo[allyang[i].id_group]) {polylineo[allyang[i].id_group] = [];}polylineo[allyang[i].id_group][polylineo[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat));break;}case 'polygon': {if (!polygons[allyang[i].id_group]) {polygons[allyang[i].id_group] = [];}polygons[allyang[i].id_group][polygons[allyang[i].id_group].length] = new AMap.LngLat(Number(allyang[i].lng), Number(allyang[i].lat));}}}document.getElementById("mapindexvalues").innerHTML += htmlsss//添加多个点map.add(markers);//添加多条线var polylines = [];for (var o in polylineo) {polylines.push(new AMap.Polyline({path: polylineo[o],strokeWeight: 5,strokeColor: '#ff0e18'}));}var polylineGroup = new AMap.OverlayGroup(polylines);map.add(polylineGroup);polylineGroups.push(polylineGroup);for (var o in polygons) {polygono[polygono.length] = new AMap.Polygon({path: polygons[o],strokeColor: '#0099ff',strokeWeight: 3,fillColor: '#00b5ff',fillOpacity: 0.3})}map.add(polygono);map.setFitView();}//模拟参数var allyang = [{ id_group: 1, lng: 113.894752, lat: 34.808449, t: 'marker' },//点{ id_group: 2, lng: 113.694752, lat: 34.608449, t: 'polyline' },//线{ id_group: 2, lng: 113.594752, lat: 34.508449, t: 'polyline' },{ id_group: 4, lng: 115.364752, lat: 34.368449, t: 'polygon' },//面{ id_group: 4, lng: 113.464752, lat: 35.468449, t: 'polygon' },{ id_group: 4, lng: 113.564752, lat: 34.568449, t: 'polygon' },{ id_group: 4, lng: 115.564752, lat: 34.568449, t: 'polygon' },]xuanran(allyang)},
2.前后端交互 (不要全部抄我的 对接数据 换成自己要对接的接口)

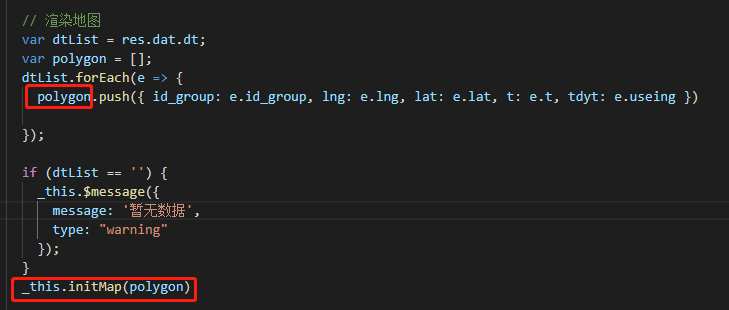
// 渲染地图var dtList = res.dat.dt;var polygon = [];dtList.forEach(e => {polygon.push({ id_group: e.id_group, lng: e.lng, lat: e.lat, t: e.t, tdyt: e.useing })});if (dtList == '') {_this.$message({message: '暂无数据',type: "warning"});}这篇关于Vue 高德地图-封装地图点线面方法并渲染地图的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





