本文主要是介绍智慧图书馆、智能图书馆管理平台系统、web端业务数据管理平台+Axure原型、高保真交互业务、铭牌管理、设备监控、系统管理、内容管理、机构列表管理、用户权限管理、专题管理、服务包管理、产品原型,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作品介绍:智慧、智能图书馆管理平台系统+web端业务数据管理平台+Axure通用web端高保真交互业务数据管理平台+铭牌管理+设备监控+系统管理+内容管理+机构列表管理+用户权限管理+专题管理+服务包管理+产品管理+IP管理+日志管理+消息管理
Axure版本:8.0(兼容Axure 9)
Axure原型演示及下载地址:产品大牛 - 让产品工作更简单(Axure原型托管、Sketch标注)
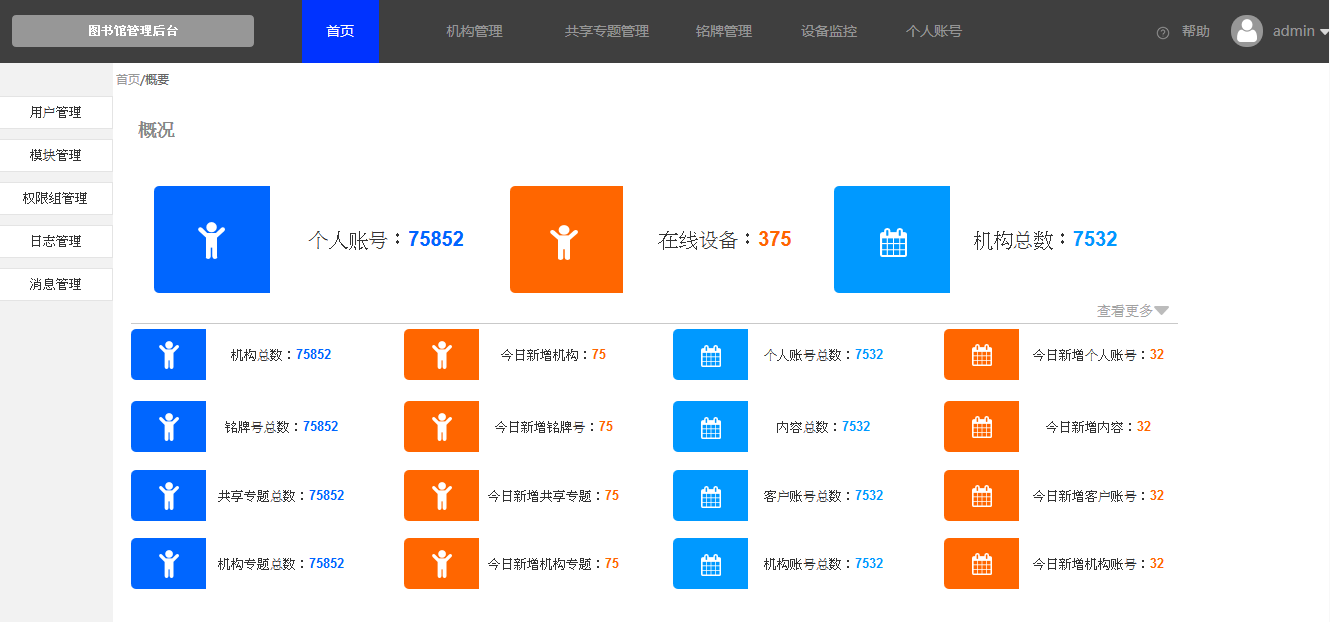
智慧图书馆管理平台系统:首页

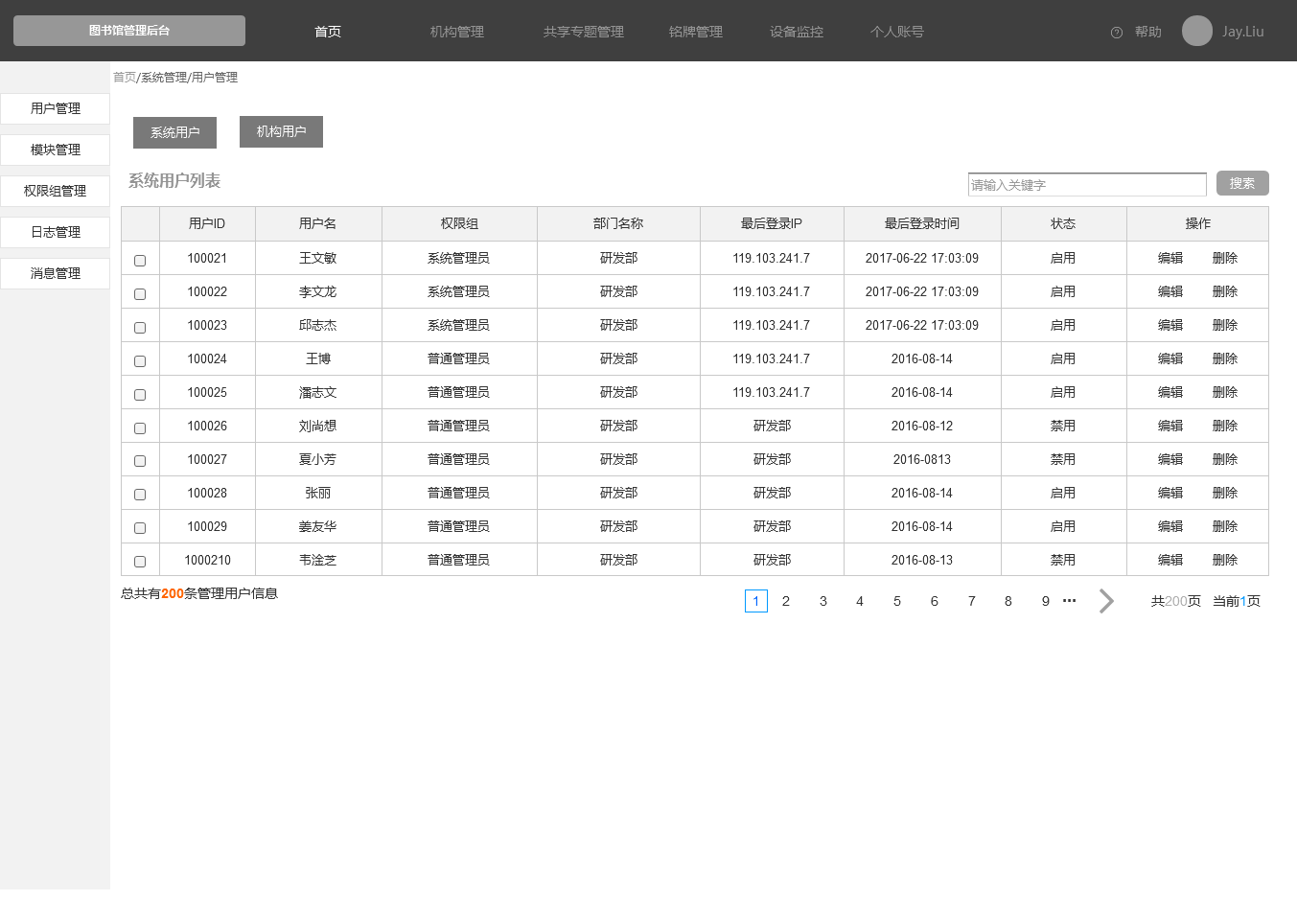
智慧图书馆管理平台系统:首页-用户管理

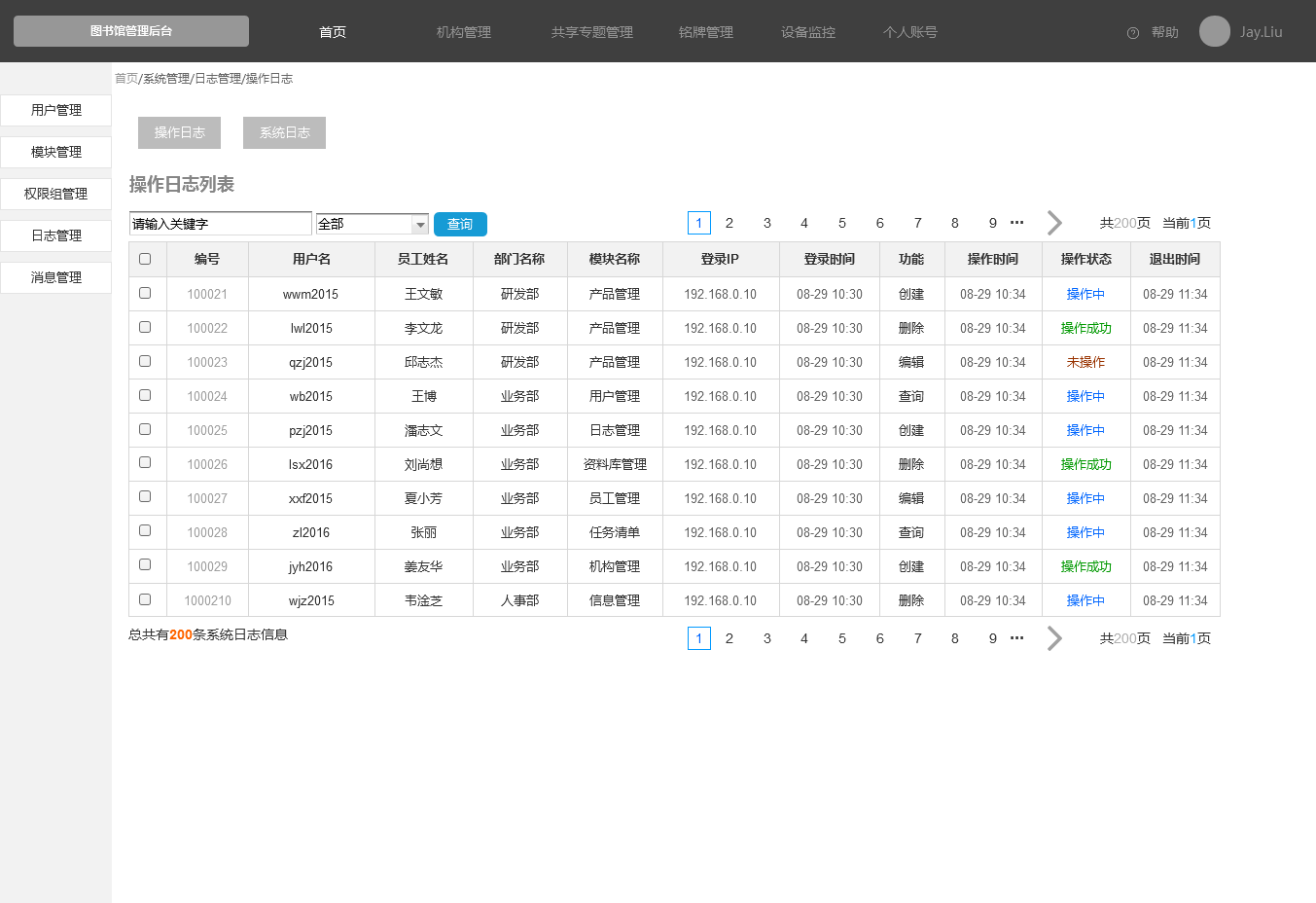
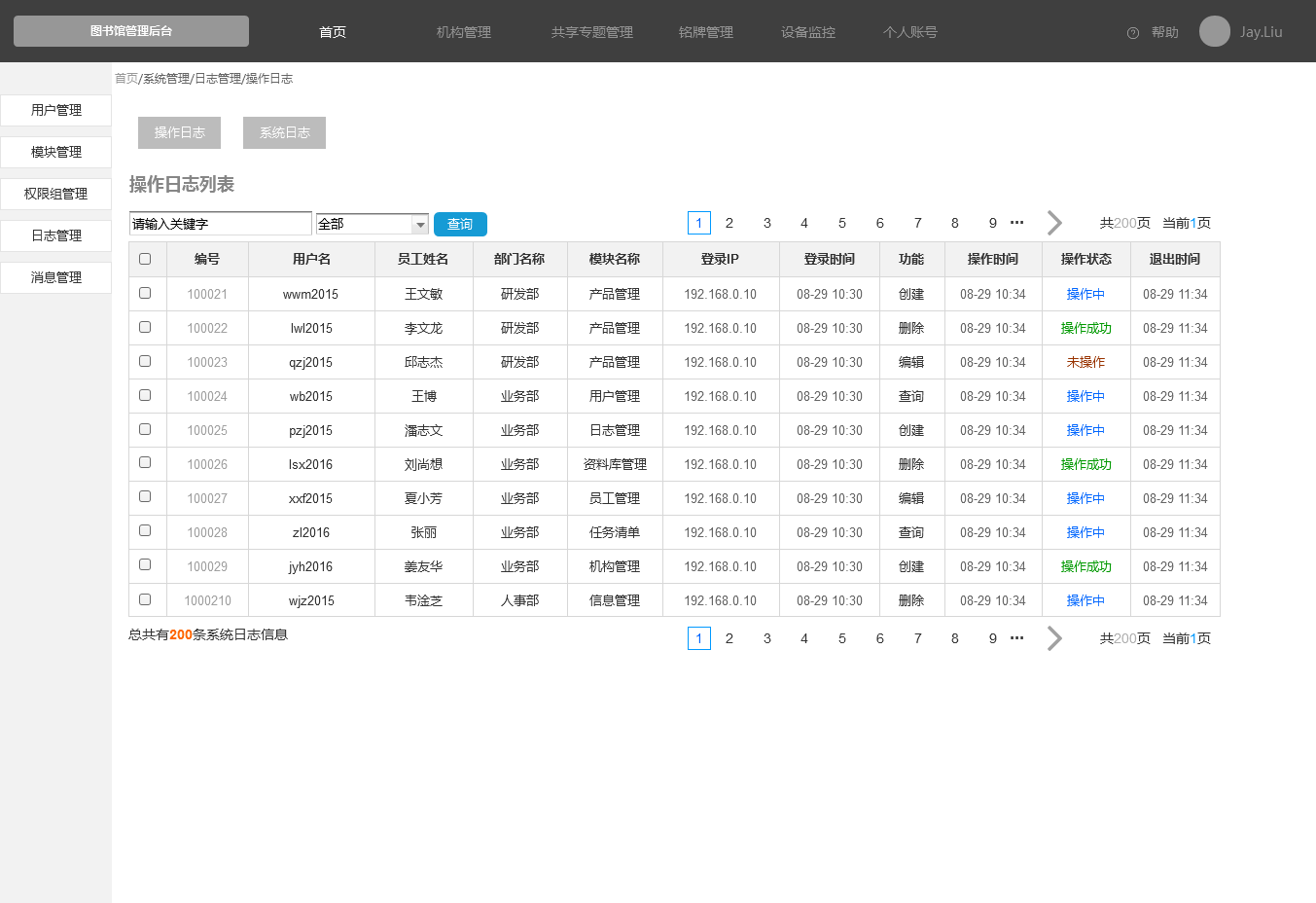
智慧图书馆管理平台系统:首页-日志管理

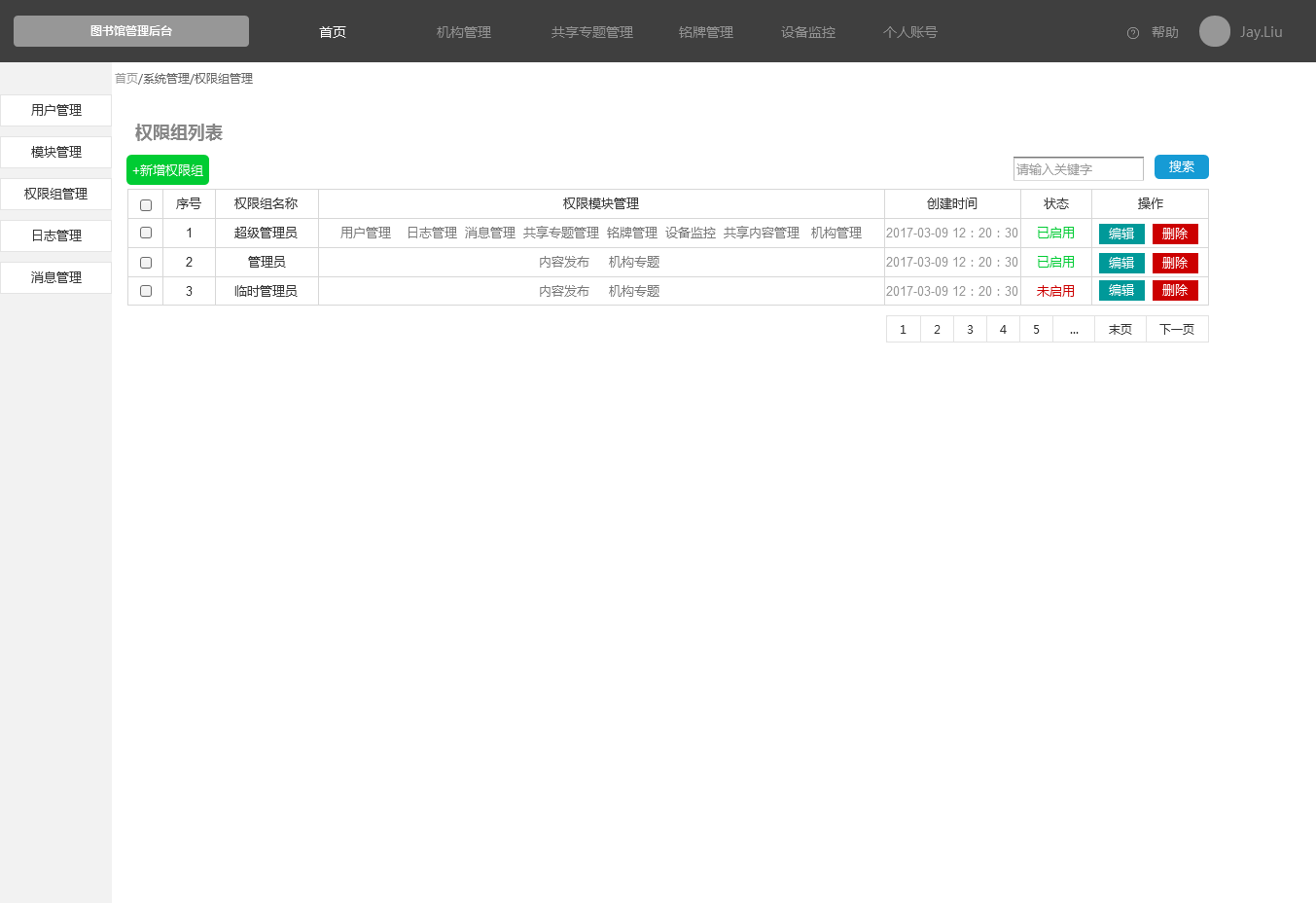
智慧图书馆管理平台系统:首页-权限组管理

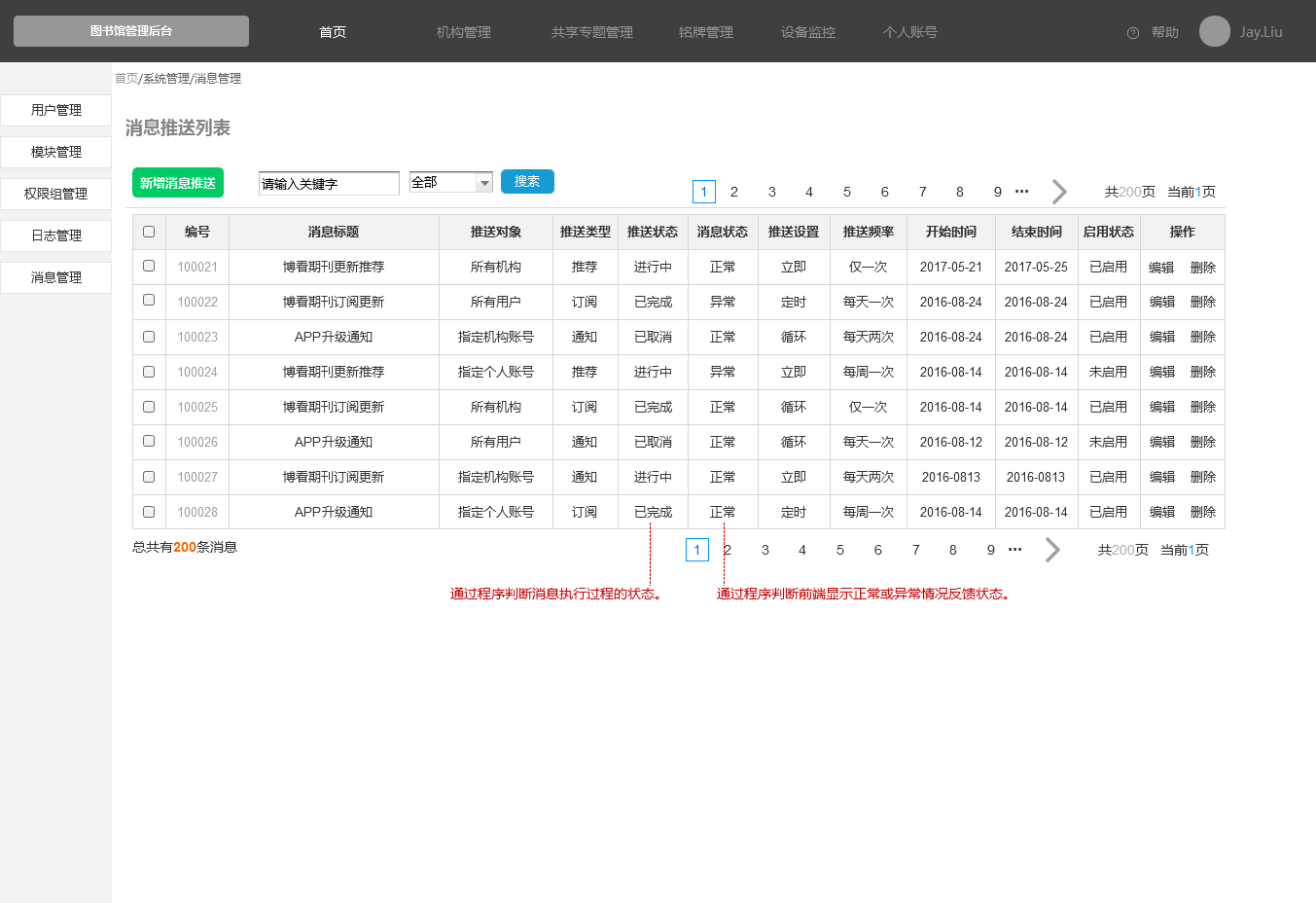
智慧图书馆管理平台系统:首页-消息管理
 智慧图书馆管理平台系统:首页-日志管理
智慧图书馆管理平台系统:首页-日志管理

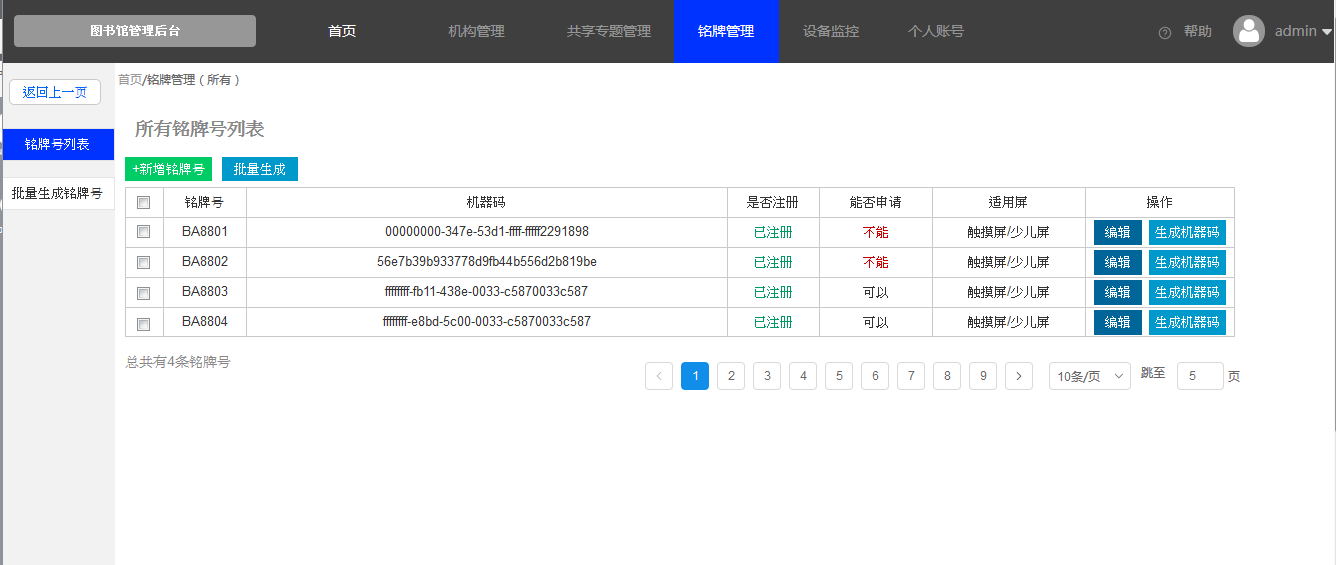
智慧图书馆管理平台系统:首页-铭牌管理

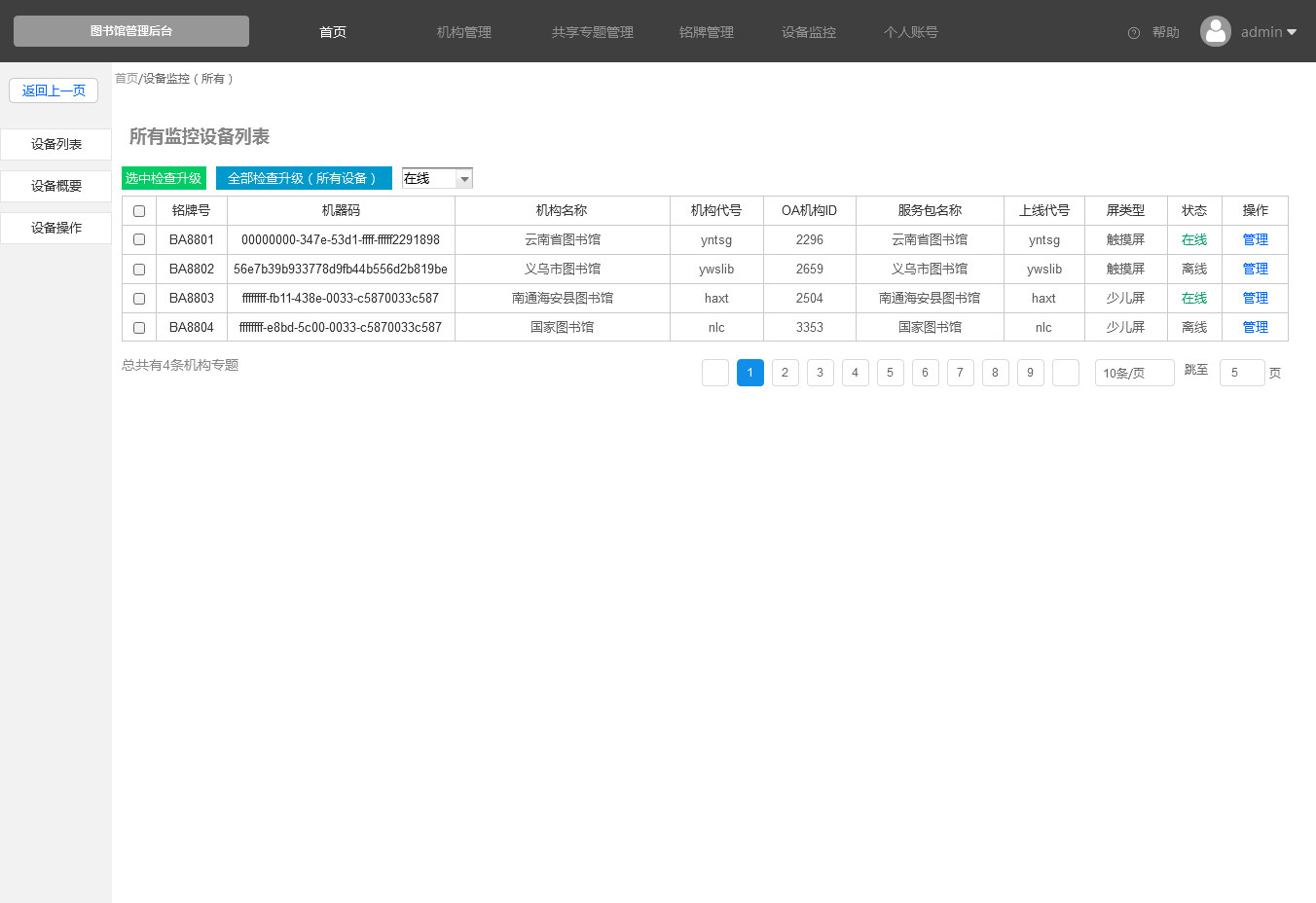
智慧图书馆管理平台系统:首页-设备监控

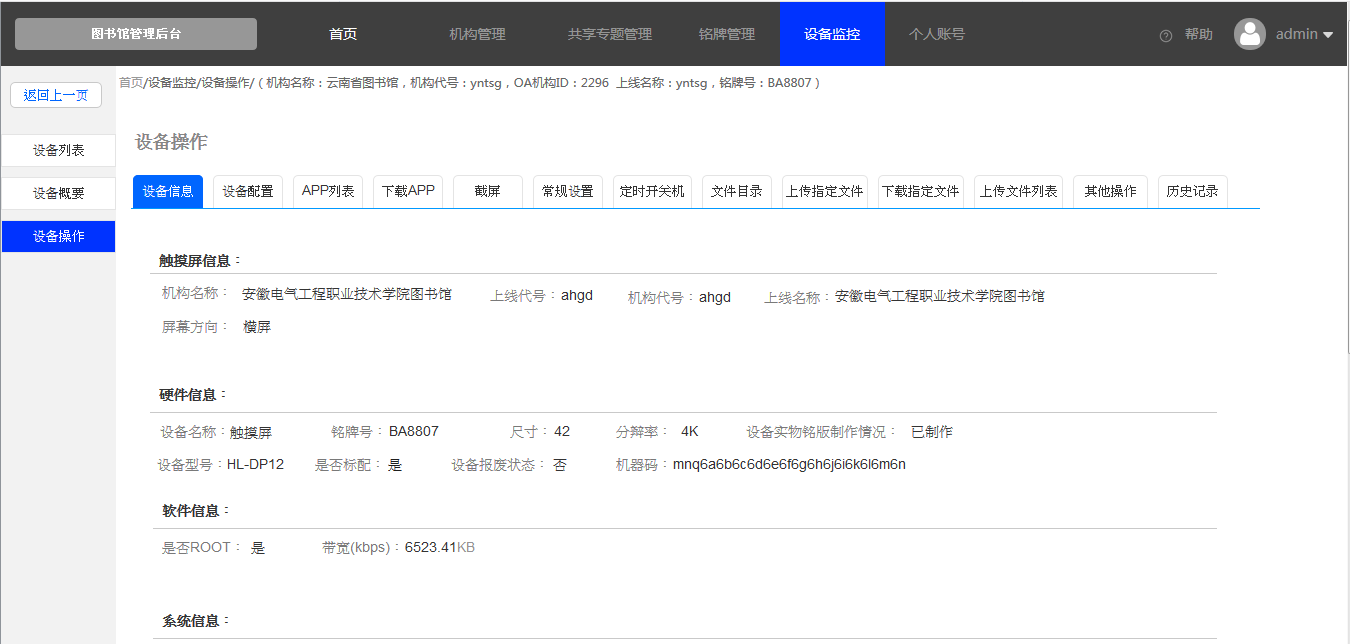
智慧图书馆管理平台系统:首页-设备操作管理

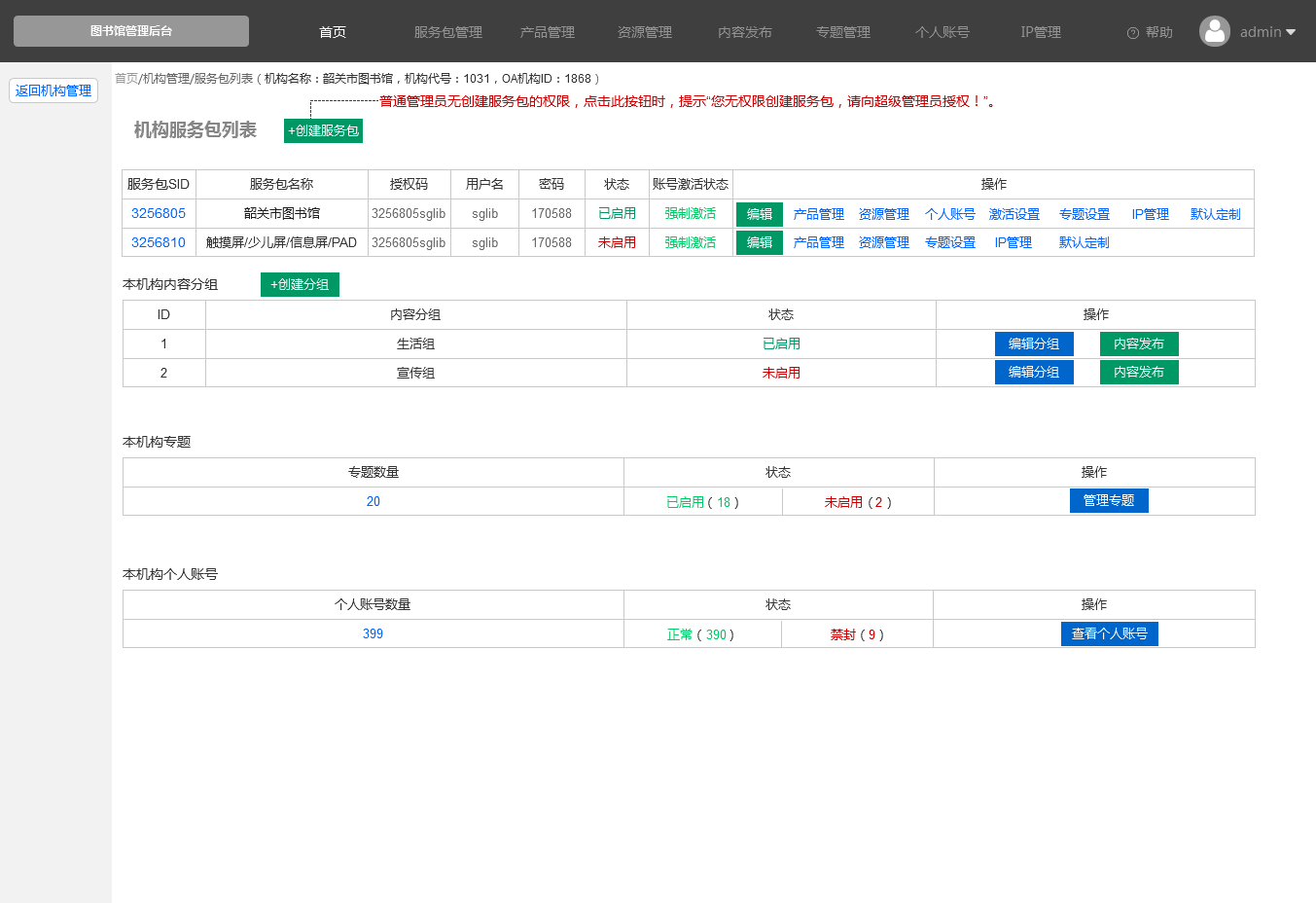
智慧图书馆管理平台系统:机构服务列表
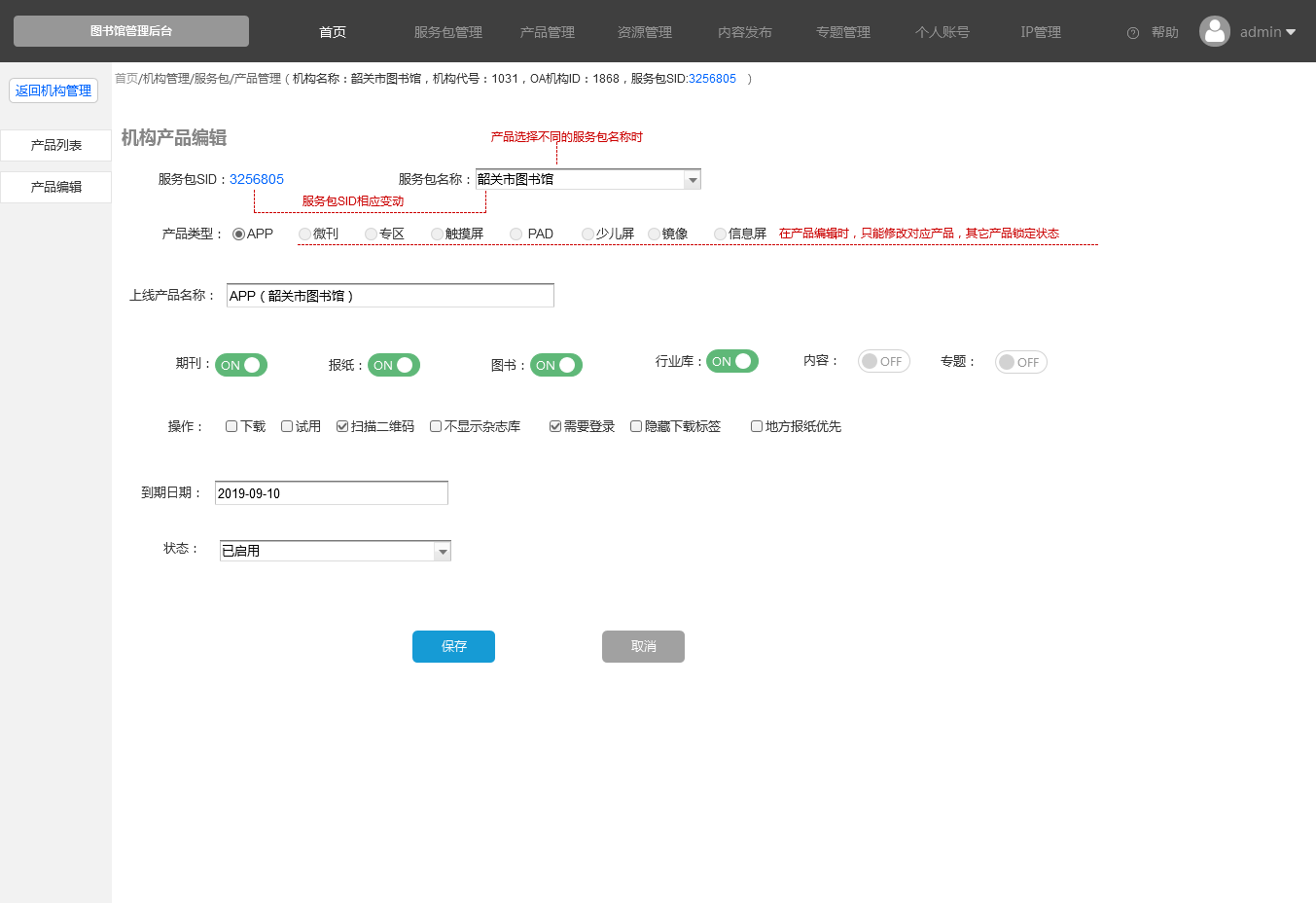
 智慧图书馆管理平台系统:机构产品编辑页
智慧图书馆管理平台系统:机构产品编辑页

Axure原型演示及下载地址:产品大牛 - 让产品工作更简单(Axure原型托管、Sketch标注)
智慧图书馆、智能图书馆管理平台系统、web端业务数据管理平台+Axure原型、高保真交互业务、铭牌管理、设备监控、系统管理、内容管理、机构列表管理、用户权限管理、专题管理、服务包管理、产品原型
这篇关于智慧图书馆、智能图书馆管理平台系统、web端业务数据管理平台+Axure原型、高保真交互业务、铭牌管理、设备监控、系统管理、内容管理、机构列表管理、用户权限管理、专题管理、服务包管理、产品原型的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




