本文主要是介绍GEE学习笔记 六十三:新的地图图层ui.Map.CloudStorageLayer,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在GEE中导出数据有一种方式是直接导出地图到Google Cloud Storage中,也就是Export.map.toCloudStorage(xxx),这种方式是将我们计算生成影像导出成为静态瓦片的格式存放在Google Cloud Storage中。我们可以在其他的前端程序比如OpenLayer、Mapbox GL JS等中直接使用,但是在GEE中之前是无法直接使用的。为了解决这个问题GEE推出了自己直接在编辑器中调用静态瓦片的方法,也就是最新的功能ui.Map.CloudStorageLayer(xxx)。
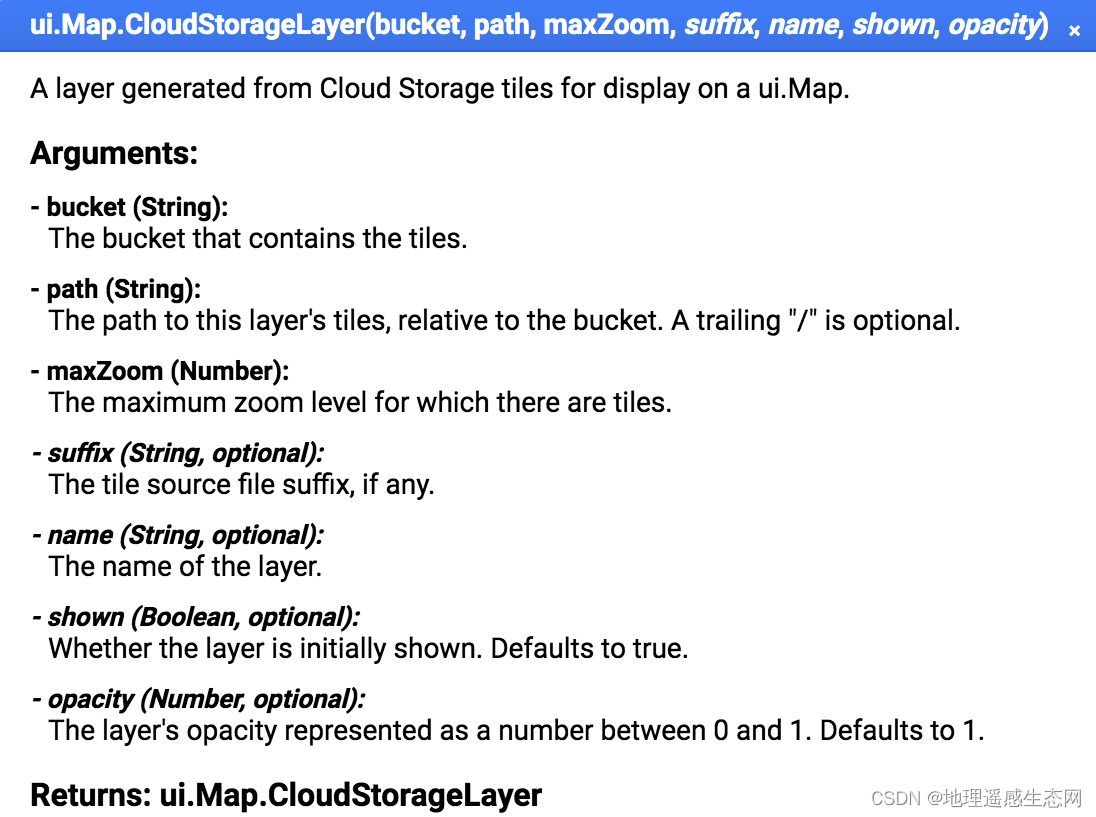
(1)构造方法

构造方法很简单,也就是设置一下Google Cloud Storage的bucket路径、缩放级别、后缀等等参数然后在GEE中直接显示就可以。详细参数说明:
-
bucket
必选项,存放瓦片资源的bucket名称
-
path
必选项,瓦片存在在bucket中的相对路径
-
maxZoom
必选项,缩放最大级别,也就是瓦片最大缩放级别
-
suffix
可选项,瓦片文件的后缀名称(常用的是.png或者.jpeg,需要看我们存放的类别)
-
name
可选项,在GEE地图区域显示图层的名称,默认是空字符串
-
shown
可选项,是否显示此图层,默认是true
-
opacity
可选项,透明度,值是0-1之间的数字,默认是1
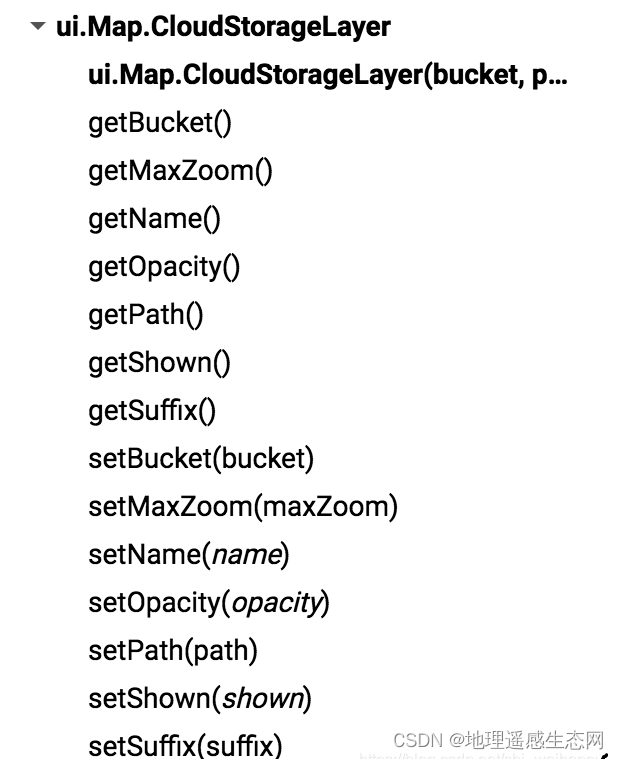
(2)具体API方法也非常简单就是设置属性方法setXXX(xxx)和获取属性方法getXXX(xxx),如下图:

具体每一个方法的功能可以和构造方法中参数对应,set是设置方法,get是获取属性值方法,这里就不在一一介绍。
(3)具体例子
这里使用的是官方提供的一个资源(自己没有开通相关的Google Cloud Storage,只能使用官方资源)。
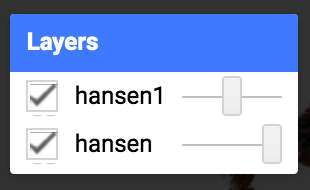
var layer = ui.Map.CloudStorageLayer({bucket: 'earthenginepartners-hansen',path: 'tiles/gfc_v1.4/loss_year',maxZoom: 12,name: "hansen",suffix: '.png'});Map.add(layer);// get propertiesprint("getBucket", layer.getBucket());print("getMaxZoom", layer.getMaxZoom());print("getName", layer.getName());print("getOpacity", layer.getOpacity());print("getSuffix", layer.getSuffix());print("getPath", layer.getPath());print("getMaxZoom", layer.getMaxZoom());print("getShown", layer.getShown());// set new propertiesvar layer1 = ui.Map.CloudStorageLayer({bucket: 'earthenginepartners-hansen',path: 'tiles/gfc_v1.4/loss_year',maxZoom: 12,name: "hansen",suffix: '.png'});layer1 = layer1.setName("hansen1");layer1 = layer1.setOpacity(0.5);Map.add(layer1);
代码分析:
-
第一个layer是直接使用构造方法做的一个图层,最大缩放级别是12,图层在GEE中显示的名称是“hansen”,后缀是“.png”等;
-
第二个layer1构造方法和layer一致,然后后面是通过set方法重新修改了图层名称以及透明度;
-
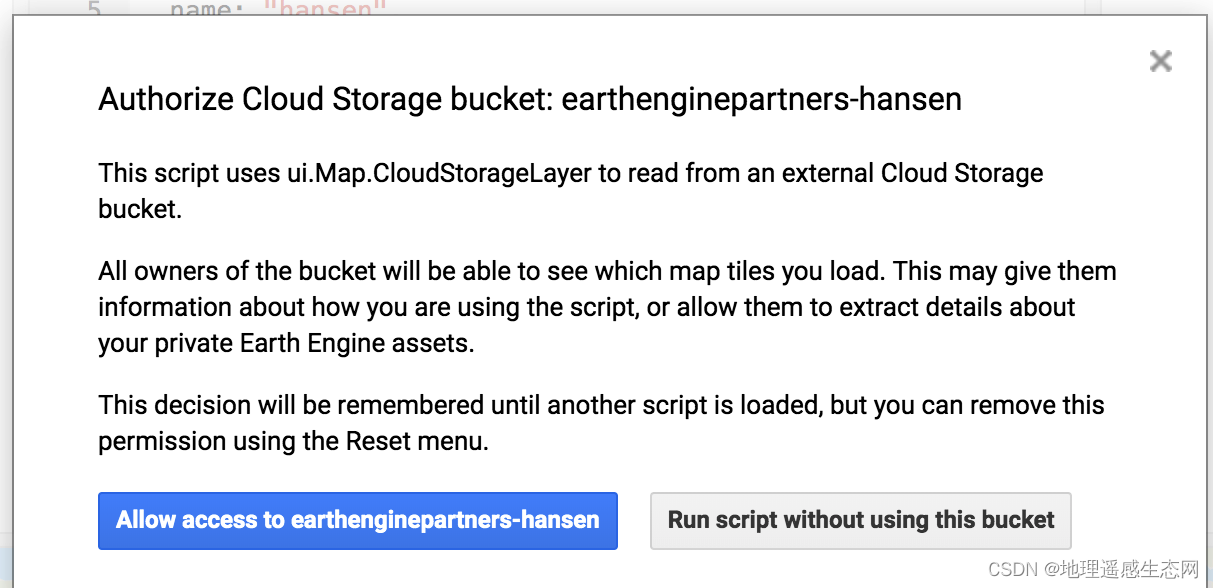
第一次运行代码会出现如下内容,我们需要确认给GEE权限访问这个bucket,也就是点击按钮同意访问bucket,否则我们是无法显示我们想要的结果的。

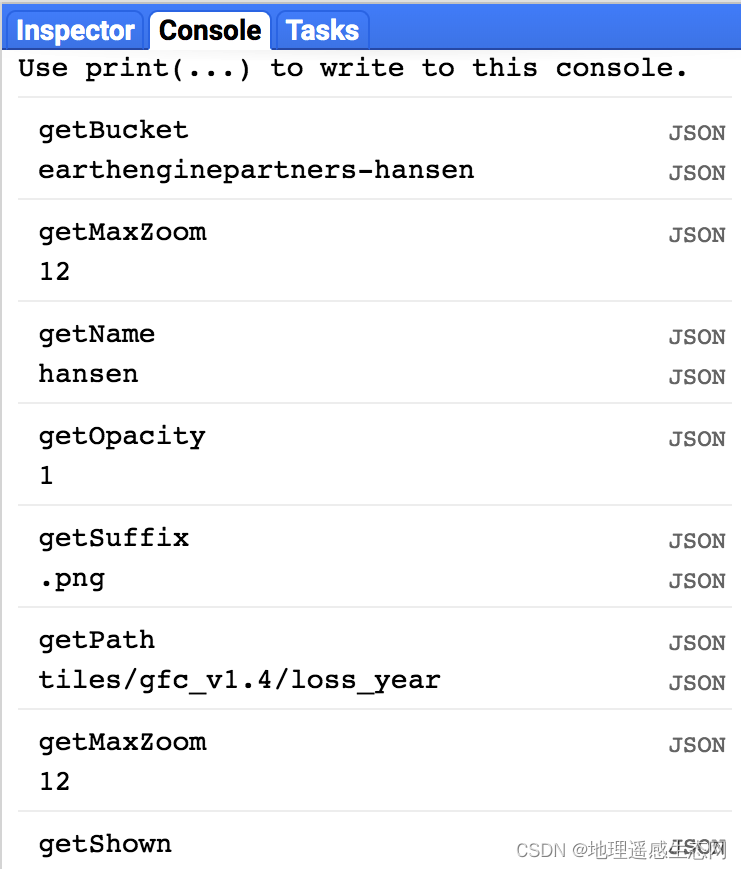
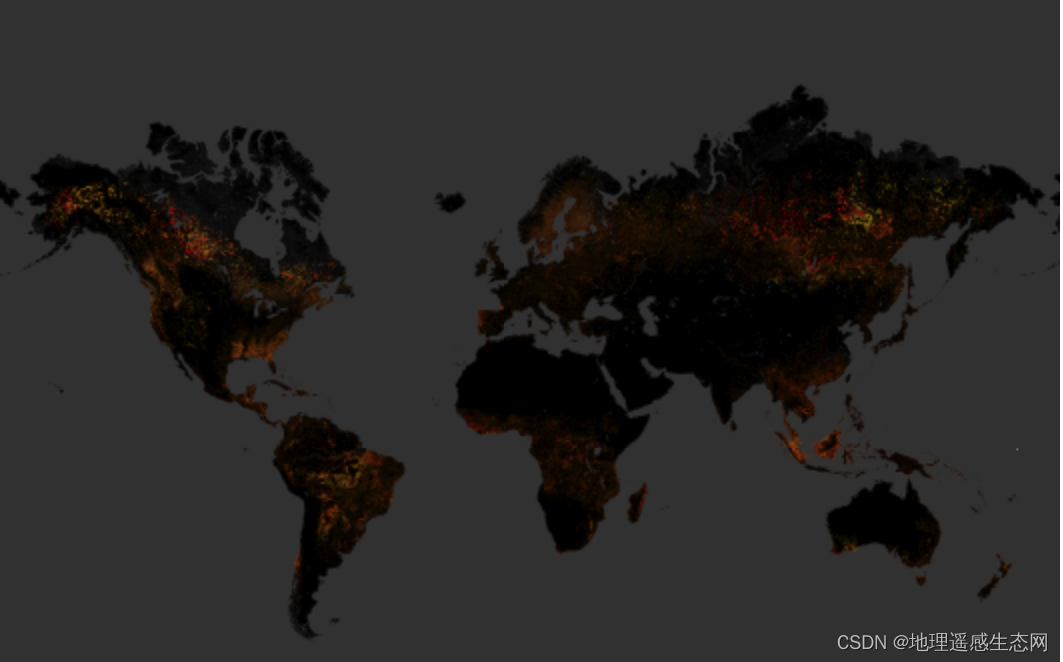
显示结果:
-
输出的属性

-
图层显示的名称

-
地图显示

来源请引用:地理遥感生态网科学数据注册与出版系统.
这篇关于GEE学习笔记 六十三:新的地图图层ui.Map.CloudStorageLayer的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




