本文主要是介绍学成在线官网(含PSD源文件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前言
先开始是跟这老师一起做的,后来就是自己一点一点手敲的,学完之后有了一定的收获,以后自己能够独立完成任务了。
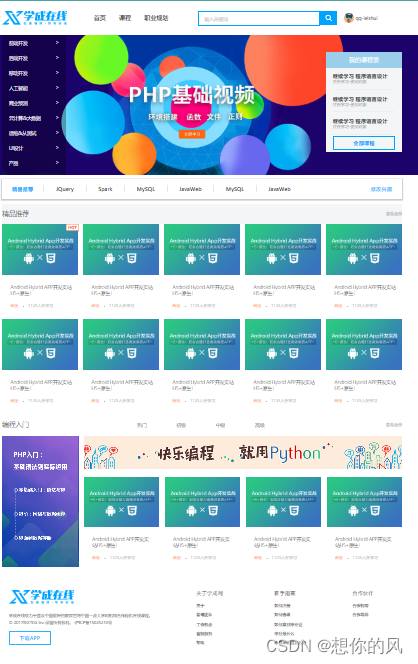
案例展示

源代码
HTML代码
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学成在线</title><link rel="stylesheet" href="style.css">
</head><body><div class="header m"><!-- logo 模块 --><div class="logo"><a href="#"><img src="images/学成在线.png"></a></div><!-- 导航栏 --><div class="a1"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 搜索框 --><div class="a2"><input type="text" value="输入关键词"><button class="a3"></button></div><div class="user"><img src="images/椭圆 7.png" alt="" style="position: relative;top: 7px;left: -10px;"><a href="#" style="position: relative;top: -3px;left: -10px;">qq-leishui</a></div></div><!-- header已结束 --><div class="banner"><div class="m"><div class="a4"><ul><li><a href="#">前端开发 <span>></span></a></li><li><a href="#">后端开发 <span>></span></a></li><li><a href="#">移动开发 <span>></span></a></li><li><a href="#">人工智能 <span>></span></a></li><li><a href="#">商业预测 <span>></span></a></li><li><a href="#">云计算&大数据 <span>></span></a></li><li><a href="#">运维&从测试 <span>></span></a></li><li><a href="#">UI设计 <span>></span></a></li><li><a href="#">产品 <span>></span></a></li></ul></div><div class="a5"><div class="a6">我的课程表</div><div class="a7"><ul><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li><li><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></li></ul><a href="#">全部课程</a></div></div></div></div><!-- banner 已结束 --><!-- <div class="fixedbox"></div> --><div class="goods m"><h4>精品推荐</h4><ul><li><a href="#">JQuery</a></li><!-- <li><em>/</em></li> --><li><a href="#">Spark</a></li><!-- <li><em>/</em></li> --><li><a href="#">MySQL</a></li><!-- <li><em>/</em></li> --><li><a href="#">JavaWeb</a></li><!-- <li><em>/</em></li> --><li><a href="#">MySQL</a></li><!-- <li><em>/</em></li> --><li><a href="#">JavaWeb</a></li></ul><a href="#" class="xiugai">修改兴趣</a></div><div class="box1 m"><h4>精品推荐</h4><a href="#">查看全部</a></div><div class="box2 m"><ul><li style="position: relative;"><em style="position: absolute;top: 0;right: -4px;"><img src="images/index.html.png" alt=""></em><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li></ul></div><div class="box3 m"><h4>编程入门</h4><ul><li><a href="#">热门</a></li><li><a href="#">初级</a></li><li><a href="#">中级</a></li><li><a href="#">高级</a></li></ul><a href="#" class="nn">查看全部</a></div><div class="box4 m"><div class="a9"><div class="a10"></div><div class="a11"><ul><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li><li><img src="images/图层 137.png" alt=""><h4>Android Hybrid APP开发实站H5+原生!</h4><div class="info">高级</div><em style="position: relative;top: 15px;left: 13px;">.</em><div class="last">1125人在学习</div></li></ul></div></div><div class="a8"></div></div><div class="box5 m"><div class="a12"><img src="images/学成在线.png" alt=""><p class="a15">学成在线致力于普及中国最好的教育它与中国一流大学和机构合作提供在线课程。</p><p class="a20">© 2017年XTCG Inc.保留所有权利。-沪ICP备15025210号</p><div class="a14"><p class="a16">下载APP</p></div></div><div class="a13"><div class="a17"><h4>关于学成网</h4><ul><li><a href="#">关于</a></li><li><a href="#">管理团队</a></li><li><a href="#">工作机会</a></li><li><a href="#">客服服务</a></li><li><a href="#">帮助</a></li></ul></div><div class="a18"><h4>新手指南</h4><ul><li><a href="#">如何注册</a></li><li><a href="#">如何选课</a></li><li><a href="#">如何拿到毕业证</a></li><li><a href="#">学分是什么</a></li><li><a href="#">考试未通过怎么办</a></li></ul></div><div class="a19"><h4>合作伙伴</h4><ul><li><a href="#">合作机构</a></li><li><a href="#">合作导师</a></li></ul></div></div></div>
</body></html>CSS代码
* {margin: 0;padding: 0;/* background-color: #F3F5F7; *//* background-color: #fff; */
}a {text-decoration: none;
}.m {width: 1200px;margin: 0 auto;background-color: #F3F5F7;
}li {list-style: none;
}.clearfix:before,
.clearfix:after {content: "";display: table;
}.clearfix:after {clear: both;
}.clearfix {*zoom: 1;
}.header {height: 42px;background-color: #fff;margin: 30px auto;
}.logo {float: left;height: 42px;width: 195px;
}.a1 {float: left;height: 18px;margin-left: 60px;
}.a1 li {float: left;padding: 0 20px;
}.a1 li a {color: #050505;font-size: 18px;text-decoration: none;line-height: 42px;
}.a1 li a:hover {border-bottom: 2px solid #00A4FF;
}.a2 {float: left;height: 42px;/* width: 412px; */margin-left: 70px;
}.a2 input {float: left;height: 40px;width: 345px;border: 1px solid #00A4FF;margin-right: 0;margin-left: 0;color: #BFBFBF;font-size: 14px;padding-left: 15px;
}.a2 .a3 {float: left;background: url(images/fa-search.png);width: 50px;height: 42px;border: 0;
}.user {height: 42px;float: left;padding-left: 30px;/* background-color: pink; */
}.user a {text-decoration: none;color: #666;font-size: 14px;/* padding-bottom: 20px; */
}.banner {height: 421px;background-color: #1C036C;
}.banner .m {height: 421px;background: url(images/banner2.png);
}.banner .a4 {float: left;width: 191px;height: 421px;background: rgb(0, 0, 0, 0.3);
}/* .fixedbox {height: 425px;width: 180px;background-color: pink;position: fixed;left: 150px;top: 525px;
} */.a4 ul li {height: 45px;line-height: 45px;padding: 0 20px;
}.a4 ul li a {font-size: 14px;color: #fff;text-decoration: none;
}.a4 ul li a span {float: right;
}.a4 ul li a:hover {color: #00B4FF;
}.a5 {float: right;height: 288px;width: 228px;background-color: #F3F5F7;margin-top: 50px;
}.a6 {height: 48px;background-color: #9BCEEA;line-height: 48px;font-size: 18px;color: #FFFFFF;text-align: center;
}.a7 {height: 253px;background-color: #F3F5F7;padding: 0 20px;
}.a7 ul li {padding: 14px 0;border-bottom: 1px solid #EFEFEF;
}.a7 ul li h4 {font-size: 16px;color: #4e4e4e;
}.a7 ul li p {font-size: 12px;color: #A5A5A5;
}.a7 a {display: block;height: 38px;border: 1px solid #00A4FF;text-decoration: none;text-align: center;font-size: 16px;color: #00a4ff;line-height: 38px;font-weight: 700;margin-top: 3px;
}.goods {height: 60px;background-color: #fff;box-shadow: 0px 2px 3px 3px rgba(0, 0, 0, 0.2);line-height: 60px;margin-top: 10px;
}.goods h4 {float: left;color: #00A4FF;font-size: 16px;text-align: center;line-height: 60px;margin-left: 30px;
}.goods ul {float: left;margin-left: 30px;
}.goods ul li {float: left;
}.goods ul li a {padding: 0 35px;color: #050505;font-size: 16px;border-left: 1px solid #E7E7E7;text-decoration: none;
}.goods ul li a:hover {color: #24ADFD;
}.goods .xiugai {float: right;margin-right: 30px;text-decoration: none;color: #02A5FF;
}.box1 {height: 60px;line-height: 60px;margin-top: 15px;
}.box1 h4 {float: left;font-size: 20px;color: #494949;font-weight: 300;
}.box1 a {float: right;color: #B1B1B1;font-size: 12px;text-decoration: none;
}.box2 {height: 555px;background-color: #FFFFFF;/* background-color: pink; */
}.box2 ul {width: 1225px;
}.box2 ul li {float: left;height: 270px;width: 228px;margin-right: 15px;margin-bottom: 15px;
}.box2 ul li>img {width: 100%;
}.box2 ul li h4 {margin: 24px 20px 0 25px;font-size: 14px;color: #4C4C4C;font-weight: 300;
}.box2 ul li .info {float: left;margin: 20px 0 0 25px;font-size: 12px;color: #FFA574;
}.box2 ul li em {float: left;
}.box2 ul li .last {float: left;margin: 20px 20px 0 25px;font-size: 12px;color: #BABABA;
}.box3 {height: 60px;background-color: #FFFFFF;margin-top: 20px;line-height: 60px;
}.box3 h4 {float: left;font-size: 20px;color: #494949;font-weight: 300;
}.box3 ul {margin-left: 360px;
}.box3 ul li {float: left;margin: 0 45px;
}.box3 ul li a {font-size: 14px;color: #929292;
}.box3 ul li a:hover {color: #24ADFD;
}.box3 .nn {float: right;color: #B1B1B1;font-size: 12px;
}.box4 {height: 393px;background-color: #fff;margin-top: 1px;
}.box4 .a8 {float: left;height: 393px;width: 230px;/* background-color: blue; */background: url(images/椭圆\ 6\ 拷贝\ 16.png);
}.box4 .a9 {float: right;height: 393px;width: 955px;margin-left: 15px;background-color: #fff;
}.box4 .a9 .a10 {height: 100px;background: url(images/图层\ 155.png);
}.box4 .a9 .a11 {margin-top: 23px;height: 270px;background-color: #FFFFFF;
}.box4 .a9 .a11 ul {width: 972px;
}.box4 .a9 .a11 ul li {float: left;margin-right: 17px;height: 270px;width: 226px;background-color: #fff;
}.box4 .a9 .a11 ul li img {width: 100%;
}/* .box4 .a8 img {width: 100%;
} */.box4 .a9 .a11 ul li h4 {margin: 24px 20px 0 25px;font-size: 14px;color: #4C4C4C;font-weight: 300;
}.box4 .a9 ul li .info {float: left;margin: 20px 0 0 25px;font-size: 12px;color: #FFA574;
}.box4 .a9 .a11 ul li em {float: left;
}.box4 .a9 .a11 ul li .last {float: left;margin: 20px 20px 0 25px;font-size: 12px;color: #BABABA;
}.box5 {background-color: pink;height: 420px;margin-top: 40px;
}.box5 .a12 {float: left;background-color: #FFFFFF;height: 420px;width: 498px;
}.box5 .a13 {float: right;background-color: #fff;height: 420px;width: 702px;
}.box5 .a14 {height: 36px;width: 120px;border: 1px solid #2EB4FF;
}.box5 .a12 img {margin-top: 30px;margin-left: 20px;
}.box5 .a12 .a15 {margin-top: 25px;margin-left: 20px;font-size: 12px;color: #6E6E6E;
}.box5 .a12 .a20 {margin-top: 6px;margin-left: 20px;font-size: 12px;color: #6E6E6E;
}.box5 .a12 .a14 {margin-top: 18px;margin-left: 20px;
}.box5 .a12 .a14 .a16 {text-align: center;line-height: 36px;color: #00a4ff;font-size: 16px;
}.box5 .a13 div {float: left;width: 234px;height: 420px;background-color: #fff;
}.box5 .a13 div h4 {color: #333333;font-size: 16px;font-weight: 300;margin-top: 30px;margin-left: 85px;
}.box5 .a13 div ul {margin-top: 15px;
}.box5 .a13 div ul li {margin-top: 7px;margin-left: 85px;
}.box5 .a13 div ul li a {color: #333333;font-size: 12px;
}.box5 .a13 div ul li a:hover {color: #01A4FE;
}PSD源文件
免费自取!!!
链接:https://pan.baidu.com/s/1m9j1ZieAYcP8Pr-vdSzHnQ?pwd=ojbk
提取码:ojbk
总结
给大家推荐一个软件——像素大师,有帮助!!!
这篇关于学成在线官网(含PSD源文件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!