学成专题
多长时间能学成黑客,达到找漏洞赚钱的地步?
想要成为黑客,要学的东西有很多很多简单罗列一些基本的吧 1、SQL注入 了解SQL注入发生原理,熟悉掌握sqlmap工具,学会手工注入2、暴力破解 懂得利用burpsuite等软件进行暴力破解3、XSS 学会XSS三种攻击方式:反射型、存储型、dom型4、文件上传 了解文件上传漏洞产生的几种方式:IIS解析漏洞、Apache解析漏洞、PHP CGI 解析漏洞、JS本地验证绕过、MIME类型检测、
学成在线_统一账号密码认证_http测试报错500
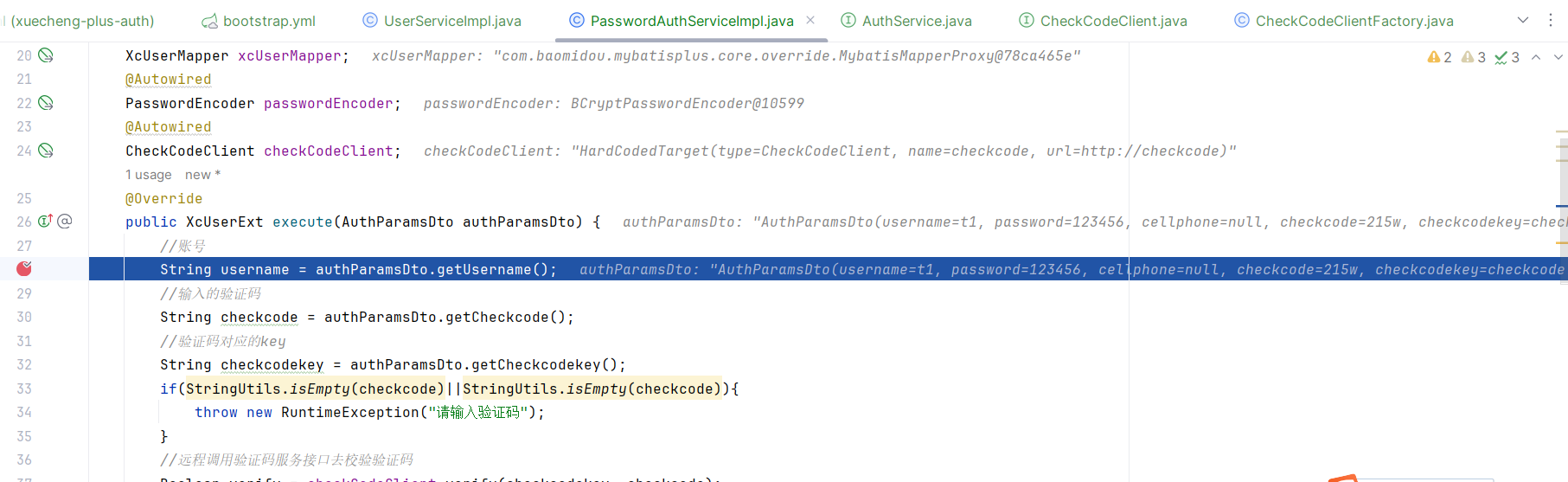
问题 在进行统一账号密码认证的http测试时报错500,如下图所示 问题原因 由于我们期待的账号和密码认证是通过userDetailsService对象来实现的,所以当我们将userDetailsService对象注入DaoAuthenticationProviderCustom类后需要屏蔽原本的密码比对。 未屏蔽时DaoAuthenticationProviderCustom类中的方法如
【css教程】web前端入门学习 css(5)(浮动)(ps切图)(css属性书写顺序)(学成在线网站案例)
文章目录 传统网页布局的三种方式标准流(普通流、文档流)浮动(为什么需要浮动?) 浮动特性浮动元素会脱离标准流,可以与普通流的元素相重叠如果多个盒子都设置了浮动,则它们会按照属性值一行内显示并且顶端对齐排列浮动元素具有行内块特点俄罗斯方块一样(从右贴着向左靠,) 浮动元素与标准流父级搭配使用浮动案例:小米网页头展示布局浮动案例:小米视频播放展示栏布局案例:小米综合展示页面常见网页布局形式浮动
学成在线_课程预览-视频播放测试_视频加载出错
问题 在进行课程预览界面的视频播放测试时界面提示视频加载出错。 如图所示JAVA特性讲解的第一小节视频加载出错。 查看课程计划会发现该小节已经进行了视频关联。 问题原因 此课程小节的关联视频在我们自己的minIO的桶中并不存在。所以前端从数据库中拿到的关联视频url是无效的。 解决方案 为了使url有效我们需要向minIO中上传视频且该视频需要传到url指向的地址下。 首先从数据库中
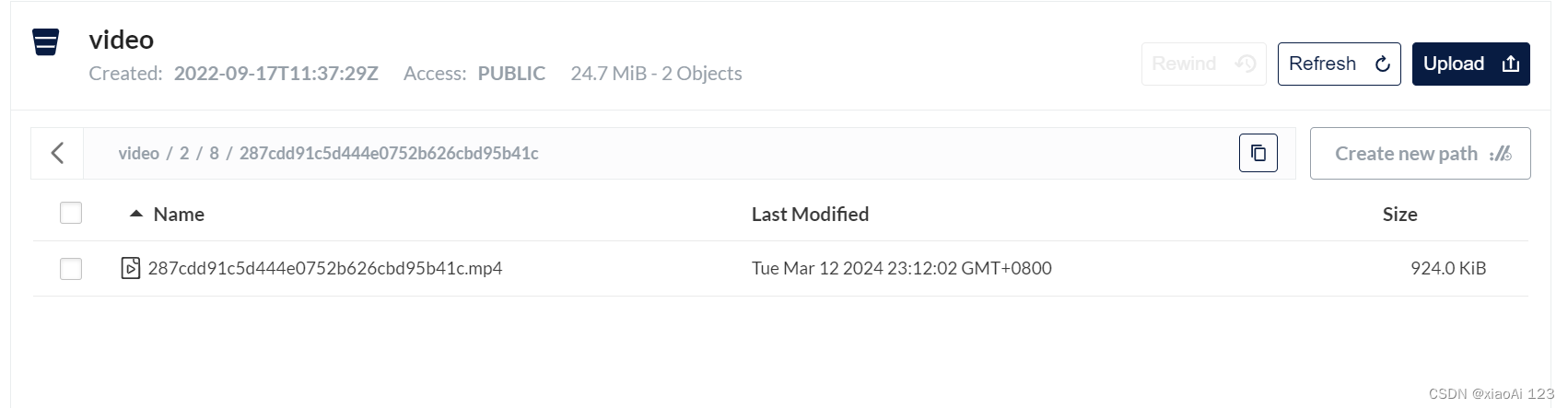
学成在线_上传视频测试_上传视频后数据库中无数据且分块未能删除
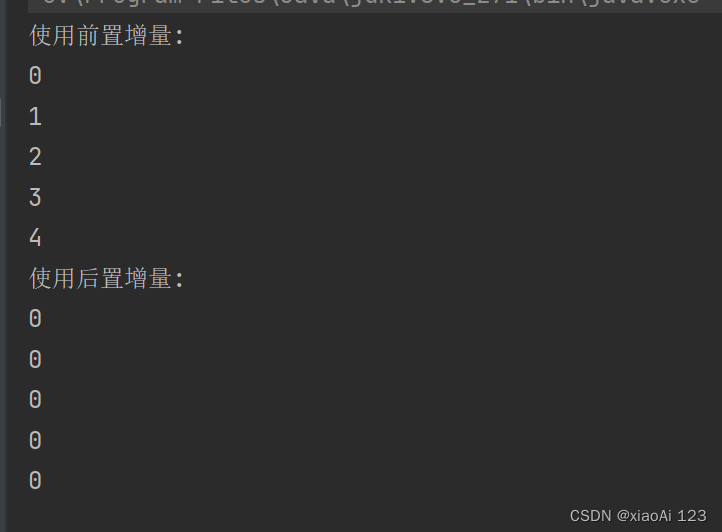
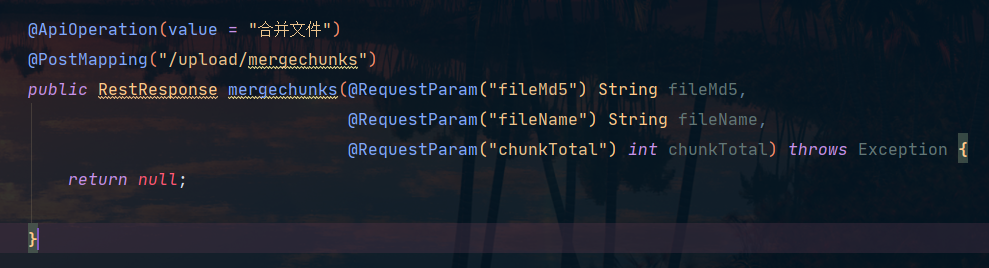
问题 测试视频上传时发现数据库中无对应记录且Minio中的分块文件也没删除。调试后发现是因为合并后文件的md5值与本地的文件的md5值不同,导致直接返回没有执行数据库插入和分块文件的删除。 问题原因 文件在合并时出错。 在文件合并时使用了 实际应使用 前置++和后置++的区别? 测试方法 package com.xuecheng.media.service.impl;import
学成在线--选课学习模块
完整版请移步至我的个人博客查看:https://cyborg2077.github.io/ 学成在线–项目环境搭建 学成在线–内容管理模块 学成在线–媒资管理模块 学成在线–课程发布模块 学成在线–认证授权模块 学成在线–选课学习模块 学成在线–项目优化 Git仓库:https://github.com/Cyborg2077/xuecheng-plus 模块需求分析 模块介
学成在线_课程计划查询_前端页面无法跳转
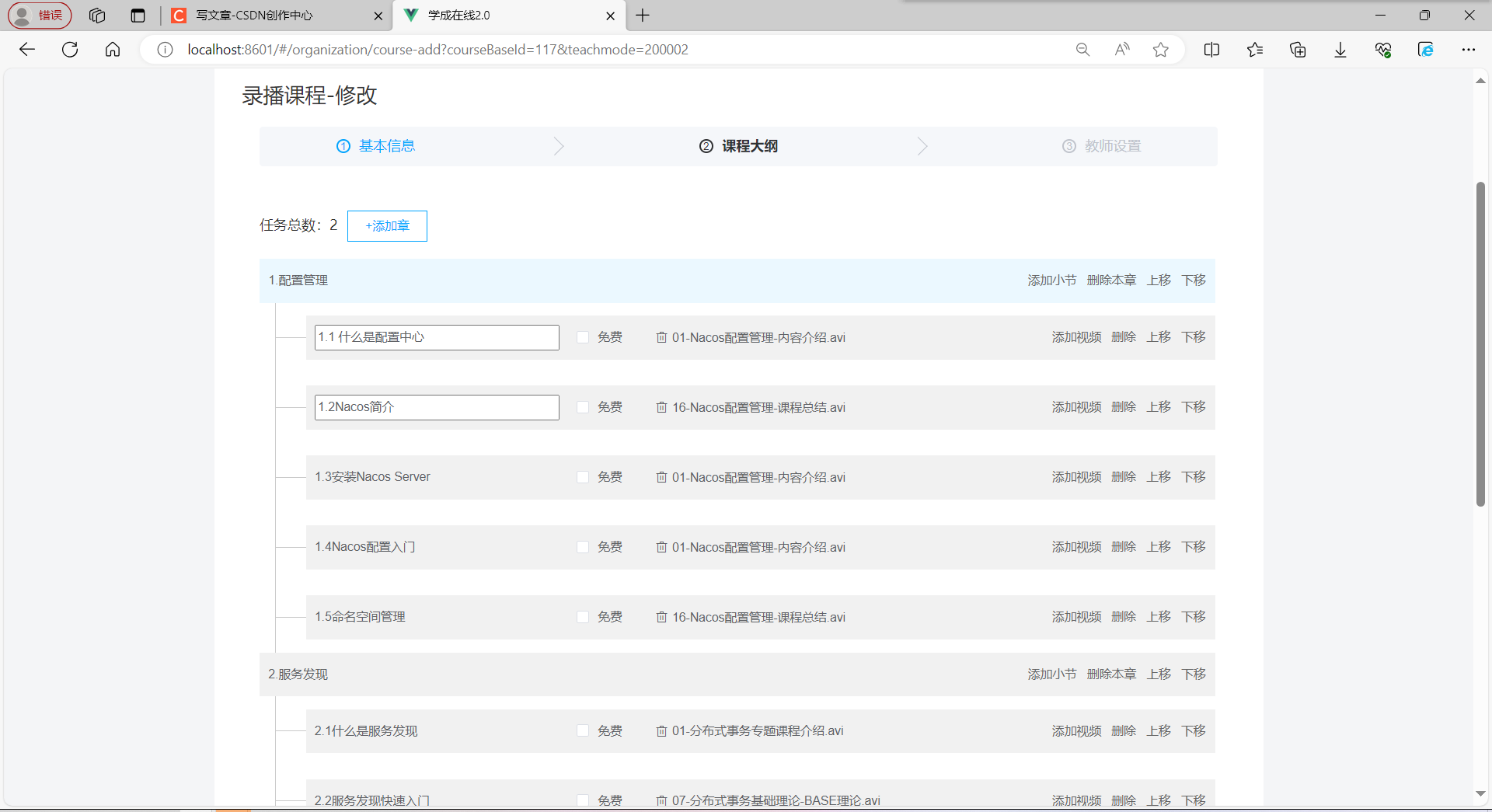
问题描述 在进行课程计划查询的接口开发时通过了http-client测试但点开课程修改界面后点击保存并进行下一步时无法跳转到修改课程计划查询的页面。 问题原因 课程信息修改的Controller层没有实现 QAQ(可能是老师在讲这一块的时候没有提这一点(我也记不清了)导致遗漏了Controller层的实现) 解决方案 修改CourseBaseInfoController类下的modif
学成在线:采用XXL-JOB任务调度方案使用FFmpeg处理视频转码业务
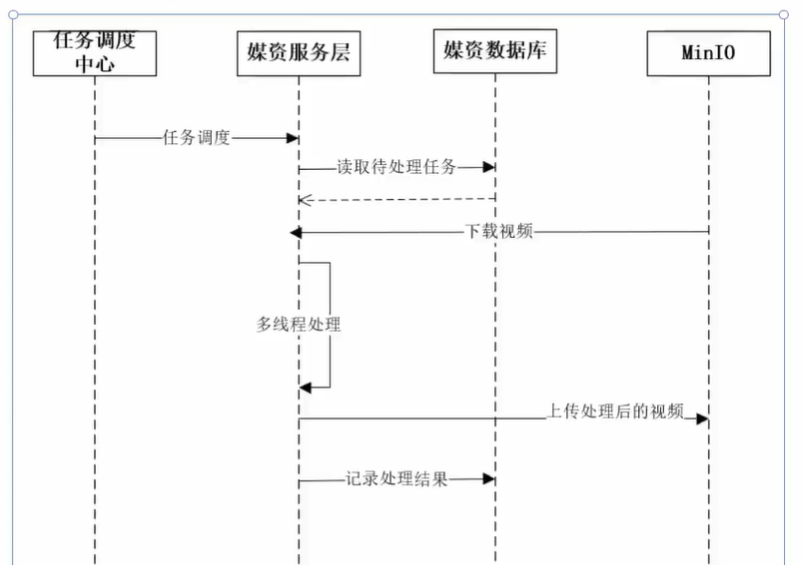
分片技术方案 概述 XXL-JOB并不直接提供数据处理的功能,它只会给所有注册的执行器分配好分片序号,在向执行器下发任务调度的同时携带分片总数和当前分片序号等参数 设计作业分片方案保证多个执行器之间不会查询到重复的任务,保证任务不会重复执行 任务添加成功后,这些要处理的任务都会添加到待处理任务表中,然后启动的多个执行器实例会去查询并处理这些待处理任务每个执行器从任务列表获取任务时可以让任务
【微服务 | 学成在线】项目易错重难点分析(媒资管理模块篇·上)
文章目录 模块整体认识架构问题分析nacos配置管理搭建nacos公用配置配置优先级网关搭建 分布式文件系统什么是分布式文件系统MinIO数据恢复测试SDK 上传图片http请求头中的content-type@RequestPart接口分析Service层的优化 上传视频断点续传技术java代码模拟分块与合并上传视频流程接口分析 模块整体认识 媒资管理模块主要负责以下几件事情:
《学成在线》微服务实战项目实操笔记系列(P92~P120)【下】
史上最详细《学成在线》项目实操笔记系列【下】,跟视频的每一P对应,全系列18万字,涵盖详细步骤与问题的解决方案。如果你操作到某一步卡壳,参考这篇,相信会带给你极大启发。 四、课程发布模块 4.1 (课程发布)模块需求 P92 课程预览:在发布课程之前需要预览一下,看最终的效果有没有问题,课程信息是否完整。 课程审核:预览之后就是运营人员进行审核,审核分为程序自动审核和人工审核。 课程发
《学成在线》微服务实战项目实操笔记系列(P1~P83)【上】
史上最详细《学成在线》项目实操笔记系列【上】,跟视频的每一P对应,全系列12万字,涵盖详细步骤与问题的解决方案。如果你操作到某一步卡壳,参考这篇,相信会带给你极大启发。 一、前期准备 1.1 项目介绍 P2 To C面向个人,B2B2C(第1个B是指商品或服务的供应商,第2个B是指从事电子商务的企业,C是消费者。例子:腾讯课堂,第1个B是腾讯公司,第2个B是入驻授课的企业,C是用户学习课程)
《学成在线》微服务实战项目实操笔记系列(P1~P49)【上】
《学成在线》项目实操笔记系列【上】,跟视频的每一P对应,全系列12万字,涵盖详细步骤与问题的解决方案。如果你操作到某一步卡壳,参考这篇,相信会带给你极大启发。同时也欢迎大家提问与讨论,我会尽力帮大家解答。 一、前期准备 1.1 项目介绍 P2 To C面向个人,B2B2C(第1个B是指商品或服务的供应商,第2个B是指从事电子商务的企业,C是消费者。例子:腾讯课堂,第1个B是腾讯公司,第2个B
学成在线:采用XXL-JOB任务调度方案使用FFmpeg处理视频转码业务
分片技术方案 概述 XXL-JOB并不直接提供数据处理的功能,它只会给所有注册的执行器分配好分片序号,在向执行器下发任务调度的同时携带分片总数和当前分片序号等参数 设计作业分片方案保证多个执行器之间不会查询到重复的任务,保证任务不会重复执行 任务添加成功后,这些要处理的任务都会添加到待处理任务表中,然后启动的多个执行器实例会去查询并处理这些待处理任务每个执行器从任务列表获取任务时可以让任务
学成在线,查询课程计划
查询课程计划 界面原型 当我们新增/修改完课程基本信息后,将自动进入课程计划编辑界面,课程计划分为大章节和小章节 数据模型 teach_plan表: 一个课程可以关联多个课程计划,课程计划分为章节(grade为1)和小节(grade为2)两种,节的parentid为章的Id,章的parentid为0 teachplan_media表: 一个课程计划小节只能绑定一个媒资文件,但不同
学成在线搭建网关工程
Gateway 网关的作用 目前为止一共有内容管理、系统管理、媒资管理三个微服务,当访问不同的微服务时前端就需要配置不同的请求路径,这样后期修改时非常麻烦不利于系统维护 我们可以在访问微服务前先访问统一网关地址,这样每个请求先统一发送到网关,再由网关将请求转发到对应的微服务 export async function dictionaryAll(params: any = undefi
学成在线day02,webpack打包配置,nodejs,cnpm,CMS前端工程创建,单页面应用,前后端请求响应流程图
webpack有什么好处呢? 1、模块化开发(多个js,css文件打包成一个文件) 程序员在开发时可以分模块创建不同的js、 css等小文件方便开发,最后使用webpack将这些小文件打包成一个文 件,减少了http的请求次数。 webpack可以实现按需打包,为了避免出现打包文件过大可以打包成多个文件。 2、 编译typescript、ES6等高级js语法(把语法转换成主流浏览器识别的语法)
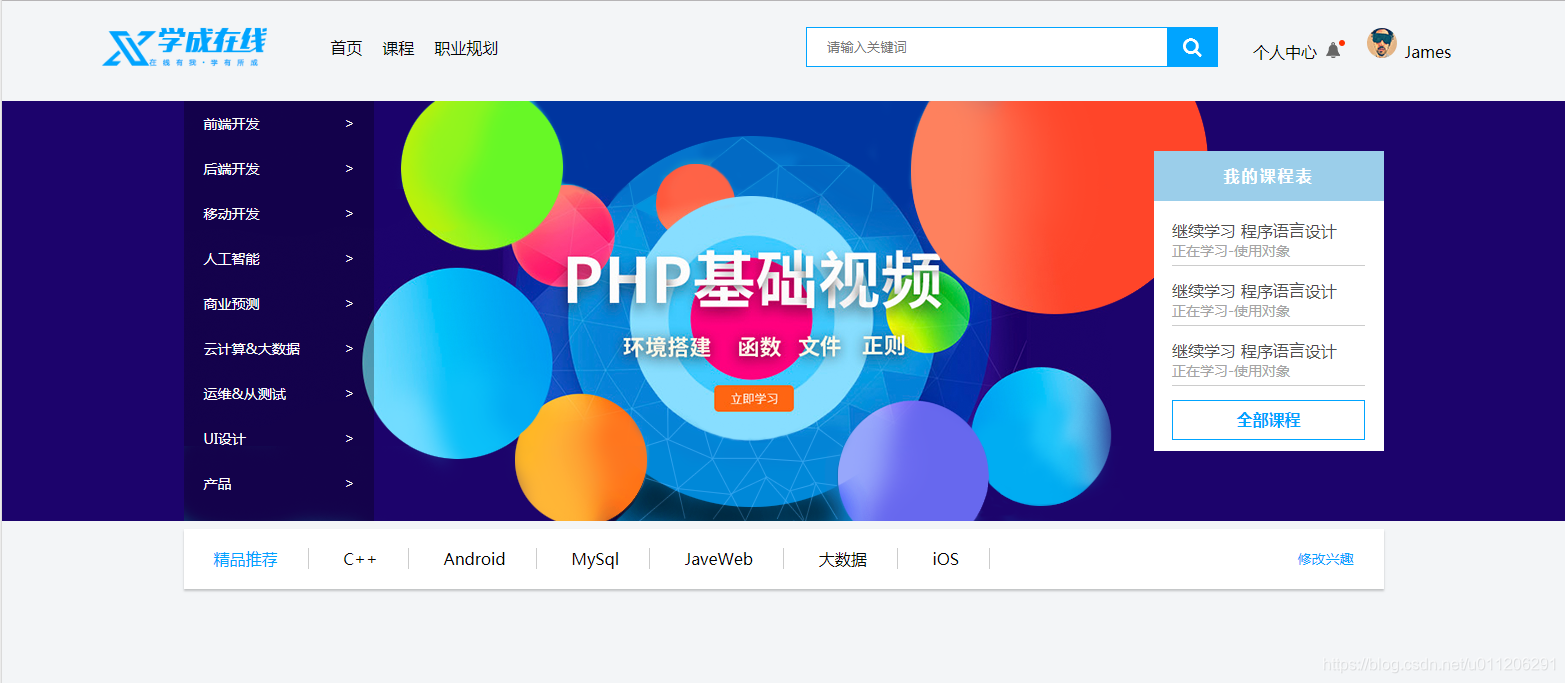
pink老师学成在线案例(含素材)
学成在线源码与素材链接:https://pan.baidu.com/s/1qd7YK7ekD3HshTmBodOOSQ 提取码:1111 全程手打 html代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="../c
2. 学成在线 - 项目搭建
文章目录 一、基础工程搭建1.1 构建父工程1.2 构建基础工程 二、数据库环境2.1 内容管理content数据库 三、模块需求分析介绍四、部署前端和系统管理服务 一、基础工程搭建 整个项目分为三大类工程:父工程、基础工程 和微服务工程。 父工程:xuecheng-plus-parent 对依赖包的版本进行管理本身为Pom工程,对子工程进行聚合管理 基础工程:xue
学成在线-第16天-讲义- Spring Security Oauth2 JWT RSA加解密
学成在线-第16天-讲义- Spring Security Oauth2 JWT 1 用户认证需求分析 1.1 用户认证与授权 截至目前,项目已经完成了在线学习功能,用户通过在线学习页面点播视频进行学习。如何去记录学生的学习过程呢?要想掌握学生的学习情况就需要知道用户的身份信息,记录哪个用户在什么时间学习什么课程;如果用户要购买课程也需要知道用户的身份信息。所以,去管理学生的学习过程最基
Web前端—网页制作(以“学成在线”为例)
版本说明 当前版本号[20231105]。 版本修改说明20231105初版 目录 文章目录 版本说明目录day07-学成在线01-项目目录02-版心居中03-布局思路04-header区域-整体布局HTML结构CSS样式 05-header区域-logo06-header区域-导航HTML结构CSS样式 07-header区域-搜索布局HTML结构CSS样式 08-header区域
学成在线官网(含PSD源文件)
前言 先开始是跟这老师一起做的,后来就是自己一点一点手敲的,学完之后有了一定的收获,以后自己能够独立完成任务了。 案例展示 源代码 HTML代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><m
前端学成在线项目详细解析三
19-推荐课程-内容样式 HTML结构 <ul><li><a href="#"><div class="pic"><img src="./uploads/course01.png" alt=""></div><div class="text"><h4>JavaScript数据看板项目实战</h4><p><span>高级</span> · <i>1125</i>人在学习</p></div></a
学成在线第一天-项目介绍、项目的搭建、开发流程以及相关面试题
目录 一、项目介绍 二、项目搭建 三、开发流程 四、相关面试题 五、总结 一、项目介绍 背景 + 业务 + 技术 背景:首先是整个这个行业的背景 然后基于这个行业的背景引出当前项目的背景 业务:功能模块 + 功能业务流程 技术:整体架构(分离/不分离/微服务?) 到底使用到了哪些技术栈: 后端:服务(主要是用到了什么框架) + 数据段 (MySql Redis