本文主要是介绍CSS-学成网,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
CSS-学成网
黑马前端
<!DOCTYPE html>
<html lang="en">
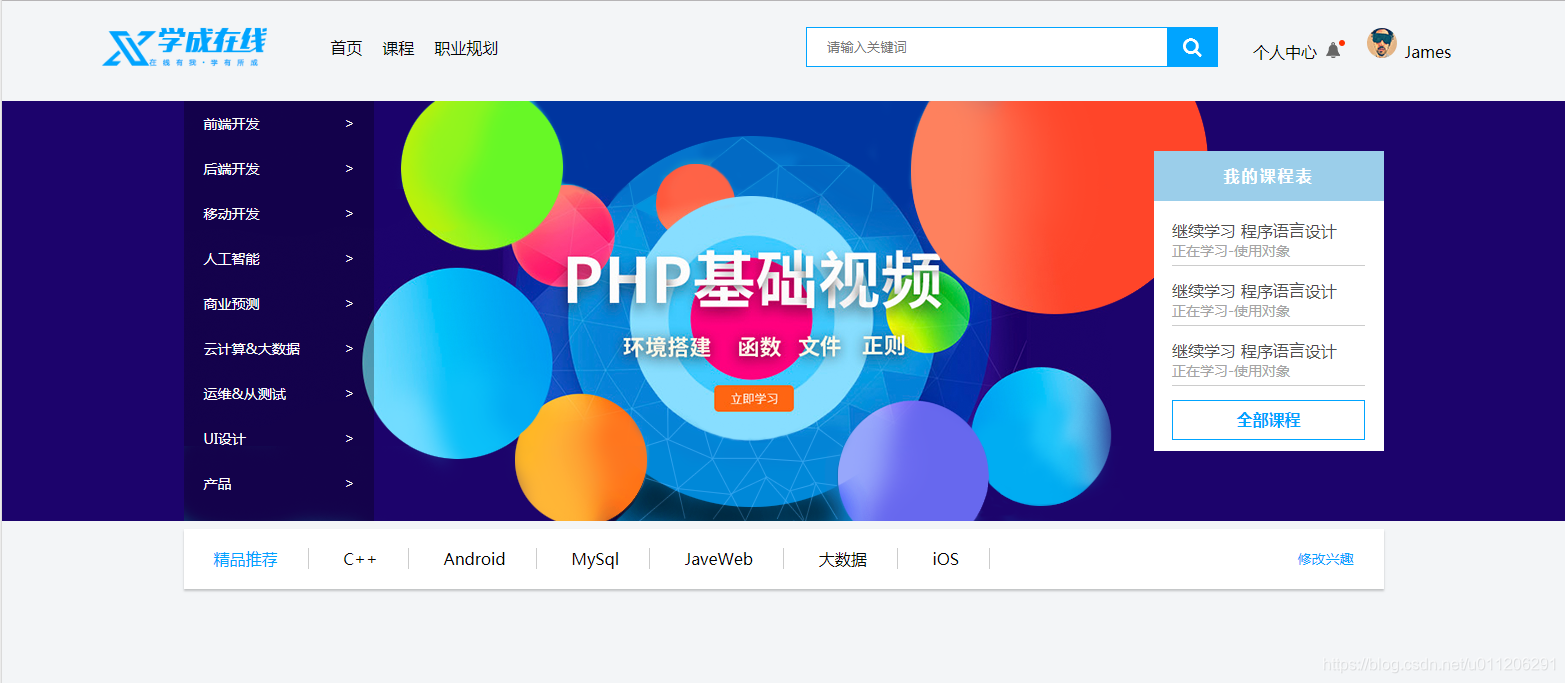
<head><meta charset="UTF-8"><title>学成网</title><style>/* 样式 *//* css初始化 */* { /* 清除内外边距 */margin: 0;padding: 0;}ul { /* 去掉列表样式小点 */list-style: none; }.clearfix:before, .clearfix:after {display: table;content: "";}.clearfix:after {clear: both;}.clearfix {*zoom: 1;}/* 因为我们的版心宽度都是1200 都要居中对齐 我们就声明一个公共类 */.container {width: 1200px;margin: 0 auto;}/* css页面初始化结束 */body {background-color: #f3f5f7; /* 页面的背景色 */}header {height: 100px;/* background-color: pink; */overflow: hidden;}nav {width: 1366px;height: 42px;/* background-color: purple; */margin: 26px auto;}.logo {float: left;}.navbar {margin-left: 50px;float: left;height: 42px;line-height: 42px; /* 行高给父亲 行高会继承 */}a {color: #050505;text-decoration: none;}input {border: 0;box-sizing: border-box; /* CSS3盒子模型 border 和 padding 都包含到 width 里面去 */}.navbar li {list-style: none;float: left; /* 让 首页 课程 这一行显示 */}.navbar li a {padding: 0 10px; /* 上下0 左右8px */display: block; /* a是行内元素 给高需要转换块级 */height: 42px;}.navbar li a:hover { /* 鼠标放入有底边框 */border-bottom: 2px solid #00a4ff;}/* 搜索框部分 */.search {height: 38px;width: 410px; /* 360 +50 */border: 1px solid #00a4ff;float: right;}.search form input[type=text] { /* 属性选择器 选取type 为text 的文本框*//* background-color: pink; */width: 360px;height: 38px;padding-left: 20px;float: left;}.search form input[type=submit] {width: 50px;height: 38px;background-color: #00a4ff;float: left;background: #00a4ff url(images/search_06.png) center center no-repeat;}/* 个人中心 */.personal {float: right;height: 42px;line-height: 42px;margin: 0 15px 0 35px;}.personal img {margin: 0 8px;}/* banner开始 */.banner {height: 420px;background-color: #1c036c;}.banner-in {background: url(images/banner_03.png) 0 0 no-repeat;height: 420px;}.slidebar {height: 420px;width: 190px;background: rgba(0,0,0,0.3);float: left;}.slidebar li a {color: #fff;font-size: 14px;padding: 0 20px;/* a是行内元素 没有大小需要转换 */display: block;height: 45px;line-height: 45px; /* 单行垂直居中 很多情况下 有了行高 可以不用给高度 */}.slidebar li a span {float: right;font-family: arial; /* 一般符号用这个字体 */}.slidebar li a:hover {color: #00a4ff;}.timetable {float: right;width: 230px;height: 300px;background-color: #fff; margin-top: 50px;}.timetable dt {height: 50px;background-color: #9bceea;text-align: center; /* 文字水平居中 */line-height: 50px;color: #fff;font-weight: 700;/* 文字加粗 */letter-spacing: 2px; /* 设置字间距 */margin-bottom: 5px;}.timetable dd {width: 193px;height: 60px;/* background-color: purple; */margin: 0 auto;border-bottom: 1px solid #ccc;padding-top: 14px;box-sizing: border-box; }.timetable dd h4 {font-size: 16px;font-weight: normal;color: #4e4e4e;}.timetable dd p {font-size: 14px;color: #a5a5a5;}.timetable dd:last-child { /* 结构伪类选择器 */border: 0;}.timetable dd a {height: 38px;border: 1px solid #00a4ff;display: block;text-align: center;line-height: 38px;color: #00a4ff;font-weight: 700; /* 文字加粗 */}.timetable dd a:hover {background-color: #00a4ff;color: #fff;}/* banner结束 *//* 精品推荐 */.recommend {height: 60px;background-color: #fff;margin-top: 8px;box-shadow: 0 2px 2px rgba(0,0,0,0.2); /* 盒子阴影 水平位置 垂直位置 模糊距离 影子颜色 */line-height: 60px;}.recommend a {padding: 0 30px;border-right: 1px solid #ccc;}.recommend a:first-child {color: #00a4ff;}.recommend a:hover {color: #00a4ff;}.recommend a:last-child {color: #00a4ff;border: 0;float: right;font-size: 14px;}/* ctrl+g 快速定位到某一行 */</style>
</head>
<body><!-- 结构 --><!-- 页面头部分 --><header><nav><!-- logo部分 --><div class="logo"><img src="images/logo.png" height="42px" alt="logo"></div><!-- 导航栏部分 用li --><div class="navbar"><ul><li><a href="#">首页</a></li><li><a href="#">课程</a></li><li><a href="#">职业规划</a></li></ul></div><!-- 个人中心部分 --><div class="personal"><a href="#">个人中心<img src="images/ling_06.png" alt=""></a><a href="#"><img src="images/tou_03.png" alt="">James</a></div><!-- 搜索框部分 --><div class="search"><form action="#"><input type="text" placeholder="请输入关键词"><input type="submit" value=""></form></div></nav></header><!-- banner部分 --><div class="banner "><div class="banner-in container"><!-- 左侧导航栏侧边栏 --><div class="slidebar"><ul><li><a href="#">前端开发 <span>></span></a></li><li><a href="#">后端开发 <span>></span></a></li><li><a href="#">移动开发 <span>></span></a></li><li><a href="#">人工智能 <span>></span></a></li><li><a href="#">商业预测 <span>></span></a></li><li><a href="#">云计算&大数据 <span>></span></a></li><li><a href="#">运维&从测试 <span>></span></a></li><li><a href="#">UI设计 <span>></span></a></li><li><a href="#">产品 <span>></span></a></li></ul></div><!--小课表部分--><dl class="timetable"><dt>我的课程表</dt><dd><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></dd><dd><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></dd><dd><h4>继续学习 程序语言设计</h4><p>正在学习-使用对象</p></dd><dd><a href="http://www.baidu.com">全部课程</a></dd></dl></div></div><!-- 精品推荐 --><div class="recommend container"><a href="#">精品推荐</a><a href="#">C++</a><a href="#">Android</a><a href="#">MySql</a><a href="#">JaveWeb</a><a href="#">大数据</a><a href="#">iOS</a><a href="#">修改兴趣</a></div>
</body>
</html>

这篇关于CSS-学成网的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






