本文主要是介绍vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、二维码生成插件qrcodejs2-fix
1.安装命令
npm i qrcodejs2-fix --save
2.页面使用
import { nextTick } from 'vue';
import QRCode from 'qrcodejs2-fix';
nextTick(() => {let codeView = document.querySelector("#codeView");codeView.innerHTML = "";new QRCode(codeView, {text: '测试内容', // 二维码内容width: 220, // 二维码图片宽度height: 220, // 二维码图片高度})
})
注意:若未生成二维码,可能是因为标签还未加载完,需要时可使用nextTick。
二、html生成图片插件html2canvas
1.安装命令
npm i html2canvas --save
2.页面使用
html2canvas(document.querySelector('#codeViewBox'), {useCORS: true, // 是否尝试使用CORS从服务器加载图像timeout: 1000,scale: 1.3, // 用于渲染的比例,默认为浏览器设备像素比率。allowTaint: true, // 是否允许跨源图像污染画布width: 450, // 画布的宽度height: 800 // 画布的高度
}).then(canvas => {let imgData = canvas.toDataURL('image/jpg');console.log(imgData);// data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAB...
})
可能会遇到的问题:
1.若二维码插件和生成图片插件一起使用,生成图片时只有二维码没有其他内容,是因为二维码插件生成时会创建canvas标签,html生成图片时也会创建canvas标签,插件获取标签的时候可能会混淆,可以在html2canvas()方法使用前加上下面两句代码(二维码插件会生成一个canvas标签和一个img标签,移除二维码标签中的canvas标签,保留img标签即可)。
let _canvas = document.querySelector("#codeView canvas");
document.querySelector("#codeView").removeChild(_canvas);
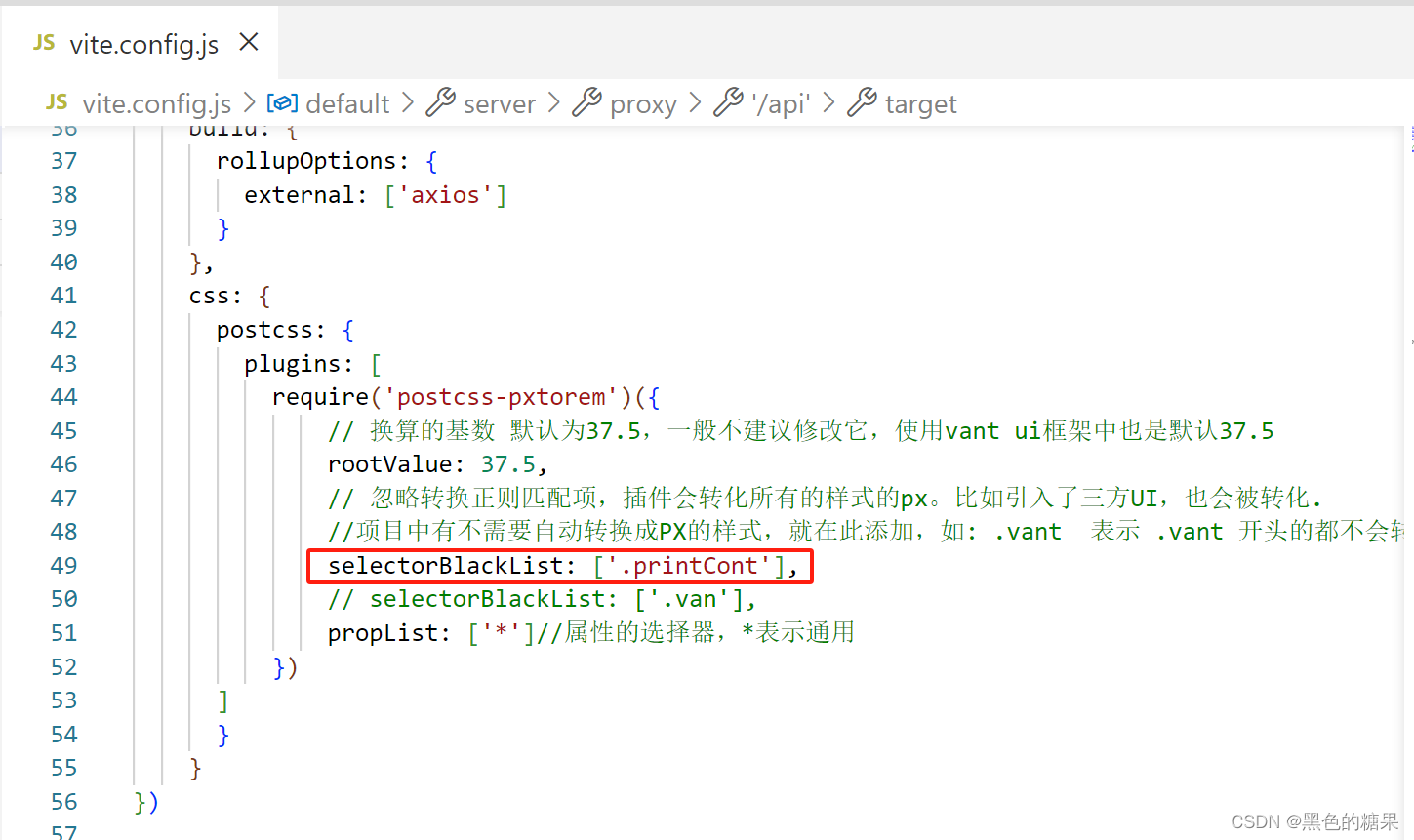
2.生成的图片内容会根据屏幕宽高适配不同的大小,比如app端打印的图片内容大小正常,但是到pc端字体和图片会放大很多倍。这种情况应该是项目加了全局的rem布局适配,需要取消生成图片内容标签的适配转换。像我的项目为了做适配引入了postcss-pxtorem插件,需要在配置文件vue.config.js 或 vite.config.js里面定义一个忽略的类名前缀,然后给需要html标签上面加上这个类名前缀。这样有这个类名前缀的标签就不会做rem转换了,保证了在不同大小屏幕下生成的图片比例一致。
<div class="printCont-Box" >...图片内容...</h5>

3.一开始没有给html2canvas传配置参数,在pc端调试的一切都正常,后来用安卓机调试发现生成的图片字节很小,图片空白的没有任何内容,后来加了上面一些配置才正常了。
注:本文只列举了一些常用的参数配置,如有需要可访问下方地址查看更多信息。
https://html2canvas.hertzen.com/
三、自定义打印内容插件print-js
1.安装命令
npm i print-js --save
2.页面使用
import printJs from 'print-js';
printJs({printable: 'id01', // 文档来源:pdf或图片url、html元素id、json数据对象type: 'html', // 可选:pdf、html、image、json、raw-htmlcss: '/css/commom.less', // css文件的URL(单个URL字符串或多个URL的数组)style: 'body {padding: 30px;};', // 自定义样式的字符串maxWidth: 1000, // 最大文档宽度(以像素为单位)
});
注:本文只列举了一些常用的参数配置,如有需要可访问下方地址查看更多信息。
https://printjs.crabbly.com/
这篇关于vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






