qrcodejs2专题
踩坑npm install qrcodejs2和crypto-js
在VSCode输入以下命令时: npm run dev 报错找不到crypto-js依赖。 通过以下命令安装crypto-js依赖。 npm install --save crypto-js 然后再次运行启动命令继续报错,这次报错找不到qrcodejs2依赖,通过以下命令安装qrcodejs2依赖: npm install --save qrcodejs2 再次运行启动命令继续报错,
vue3 使用qrcodejs2-fix生成二维码并可下载保存
直接上代码 <el-button @click='setEwm'>打开弹框二维码</el-button><el-dialog v-model="isShow" ><div class="content" id="qrCodeUrl" ref="qrCodeUrl"></div><el-button type="primary" @click="saveCode()" >保存二维码</el-
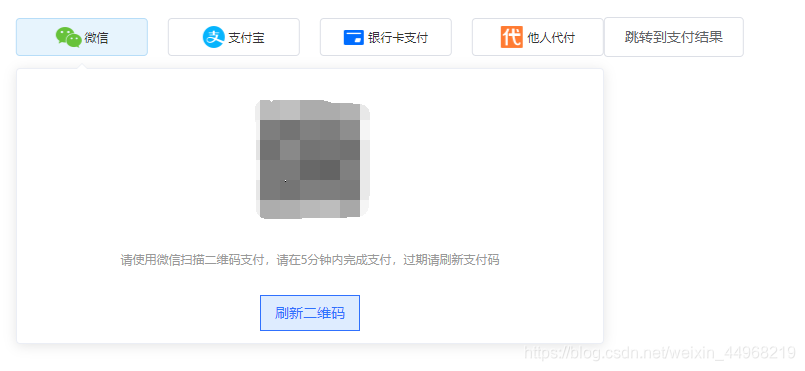
使用qrcodejs2插件生成支付二维码
·需求:后端给二维码内容链接,前端把链接转为二维码,二维码超时可点击按钮刷新二维码 ·html <template><div class="wechat"><div ref="qrCode" v-loading="loading" class="qrCode"></div><p>请使用微信扫描二维码支付,请在5分钟内完成支付,过期请刷新支付码</p><el-button @click="ref
vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结
一、二维码生成插件qrcodejs2-fix 1.安装命令 npm i qrcodejs2-fix --save 2.页面使用 import { nextTick } from 'vue';import QRCode from 'qrcodejs2-fix';nextTick(() => {let codeView = document.querySelector("#codeVie
vue二维码生成插件qrcodejs2-fix、html生成图片插件html2canvas、自定义打印内容插件print-js的使用及问题总结
一、二维码生成插件qrcodejs2-fix 1.安装命令 npm i qrcodejs2-fix --save 2.页面使用 import { nextTick } from 'vue';import QRCode from 'qrcodejs2-fix';nextTick(() => {let codeView = document.querySelector("#codeVie
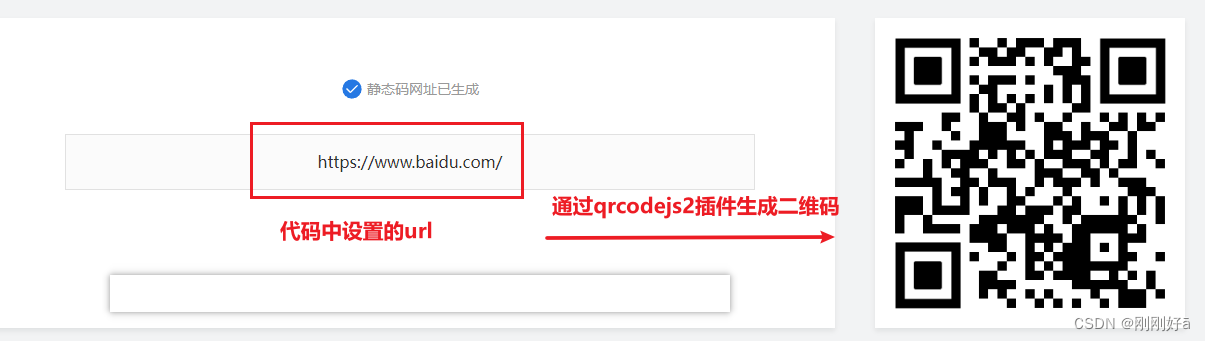
前端使用qrcodejs2插件实现根据网址生成二维码
实现效果: 实现方法: 1.安装插件 npm install --save qrcodejs2 2.可以全局引入,也可以只在使用的vue文件中引入 import QRCode from 'qrcodejs2'; 3.在vue文件的template中设置放置二维码的div <div id="qrcode"></div> 4.在vue文件中的method中写获取二维码的方法 ge