本文主要是介绍前端使用qrcodejs2插件实现根据网址生成二维码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
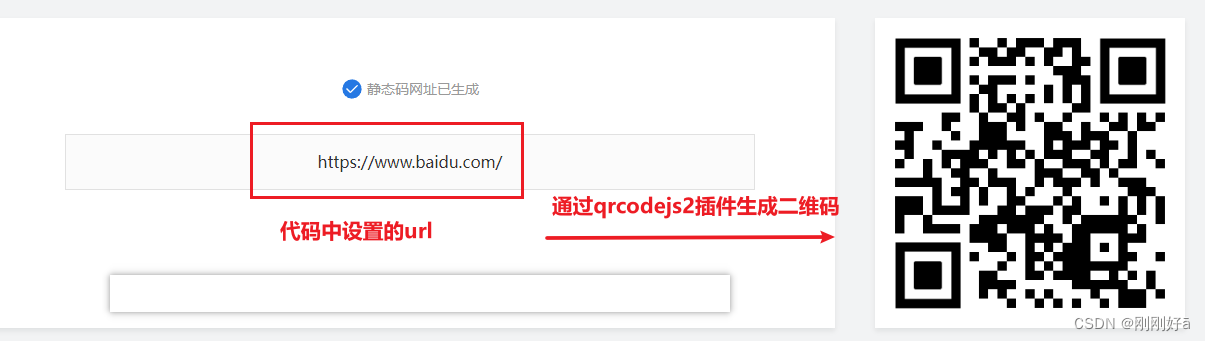
实现效果:

实现方法:
1.安装插件
npm install --save qrcodejs22.可以全局引入,也可以只在使用的vue文件中引入
import QRCode from 'qrcodejs2';3.在vue文件的template中设置放置二维码的div
<div id="qrcode"></div>4.在vue文件中的method中写获取二维码的方法
getCode() {// 生成二维码var qrcode = new QRCode('qrcode', {text: 'http://www.baidu.com', // urlwidth: 120, // 二维码宽度height: 120, // 二维码高度colorDark: '#000000', // 前景色colorLight: '#ffffff', // 后景色correctLevel: QRCode.CorrectLevel.L // 容错级别});},这篇关于前端使用qrcodejs2插件实现根据网址生成二维码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




