2canvas专题
hiprint打印/jsPDF使用/html2canvas
最初我知道hiprint.print是可以打印双模板的,于是查看hiprint.print的源码发现底层实现是this.getHtml(t).hiwprint,于是断点查看getHtm的实现,得知它是遍历我们对print传参的list,利用list中模板对象的getHtml()方法得到模板的dom对象,同时利用append将两个模板dom拼接到一个模板对象里然后返回。至此我们可以拿到一个合成的模板
vue使用html2Canvas导出图片 input文字向上偏移
vue使用html2Canvas导出图片 input文字向上偏移 图中 用的是element的输入框 行高 32px,经常测试 你使用原生的input 还是会出现偏移。 解决方法:修改css样式 1.怎么实现导出 网上随便找很多 2.在第一步 获取你要导出的元素id 克隆后 修改他的样式或者 你直接在你需要打印的页面全局修改样式 3.主要是重置字体的行高,我这里输入框高度是32p
案例-html2canvas
效果图: 源码: <!doctype html><html lang="en"><head><meta charset="UTF-8"><title>html2canvas</title><script src="http://html2canvas.hertzen.com/dist/html2canvas.min.js"></script><style></style></head>
html2canvas转图片问题
在同一页面生成的时候,首先js执行的数据到DOM后生成页面,然后canvas才能生成,如果是纯前端,就要知道图片什么时候才能完全加载出来,否则执行canvas生成的时候是少图片的。canvas用的html2Canvas生成,用到img.onload判断。还有canvas生成的时候会有一条线,可能是背景图的原因,把背景图片换成img标签就OK了。深入的清晰度转化还有待研究,这里只是做了一个简单的生成
html2canvas、pdf-lib、file-saver将html页面导出成pdf
html2canvas、pdf-lib、file-saver将html页面导出成pdf 项目背景 需要根据用户的账号信息,生成一个pdf报告发给客户,要求报告包含echart饼图、走势图等。 方案 使用html2canvas,将页面转成图片,再通过pdf-lib将图片转成pdf文件,最后通过file-saver保存到客户端。 需要注意:由于截长图放到pdf里面,会导致图片被截断,就是可能
html2Canvas和jspdf导出长pdf
续使用html2canvas和jspdf导出pdf包含跨页以及页脚_jspdf.umd.min.js-CSDN博客我的这篇文章再写一种情况因为最近我也使用到了 具体的html2Canvas和jspdf的我就不说了,直接开始了, 在公共方法的文件夹中建立一个新的文件htmlToPdf.js用来写咱们得方法然后通过main.js让全局都能进行使用 具体代码我也贴一下吧,让同学们方便使用 i
开源介绍 - html2canvas
What is html2canvas ? The script allows you to take “screenshots” of webpages or parts of it, directly on the users browser. The screenshot is based on the DOM and as such may not be 100% accurate
vuejs中html2canvas使用 背景图和二维码海报图片保存到一张图片上 生成一张海报并下载
不少的项目中都用到了二维码加背景图片生成海报的宣传图片,实现方法就是canvas绘制到一张上后进行下载。html2canvas的技巧在这里不在讲解。 二维码和背景图片进行定位。 在传统场合,这类功能往往依赖后台合成图片,或依赖端上实现,但web侧本身也有独立的解决方案。 Web中具有图片生成功能的是canvas标签,我们可以使用canvas中的toDataUrl() API,得到当前画布内
vue实现pdf下载——html2canvas
html2canvas 官方文档https://html2canvas.hertzen.com/getting-started html2canvas 的原理是通过遍历DOM树,将每一个HTML元素转化为Canvas对象,并叠加到一起形成一张完整的图片或者PDF文件。 1. 安装插件 npm install html2canvas jspdf --save 2.使用(页面已经写好)
vue使用html2canvas截图下载时,存在svg或者img时截图不全的解决办法
使用html2canvas进行div截图时,存在svg和img的解决办法 写在前面:vue使用html2canvas截图时,存在svg或者img时截图时空白,或者不全解决办法如下第一步,svg或者img先转base64第二步,将转换后的base64设置为新元素的content属性:第三步,实现div的截图下载 写在前面: 1.网上html2canvas资料少,即使你复制拿来用了
html2canvas 在 IOS 微信中绘图白屏黑屏问题
项目中需要在微信中生成海报图,用户长按海报图后可以将图片发送给微信好友或保存到本地; 海报图在前端使用html2canvas 1.0.0-rc5生成,布局先使用一个高度为0并添加overflow: hidden的div作为外部容器,并将需要绘制的dom作为子元素放进去,实现绘制dom对用户不可见,大致代码如下: <div style="height: 0;overflow: hidden;">
网页转长图插件html2canvas【前端】
网页转长图插件html2canvas【前端】 前言版权推荐网页转长图插件html2canvas【前端】wkImageStorage流程使用后端application.propertiesWkConfigShareControllerImageCleanupTask 前端html2canvas.jsshare.htmlshare.jsgetShare.jsgetShare.html 最后
解决html2canvas生成图片慢的问题
// 主要看那个点击事件就行<divclass="textBox-right-board-group"v-for="item in screenList":key="item.id"><!-- 获取不同分辨率下的屏幕的展示的文字大小DPI: fontSize: getFontSize(item.resolutionRatio), --><div:class="['borderContain
jsPDF + html2canvas + Vue3 + ts项目内,分页导出当前页面为PDF、A 页面内导出 B 页面的内容为PDF,隐藏导出按钮等多余元素
jsPDF + html2canvas + Vue3 + ts + Arco Design项目,分页导出当前页面为PDF、A 页面内导出 B 页面的内容为PDF,隐藏导出按钮等多余元素… 1.下载所需依赖 pnpm install --save html2canvaspnpm install --save jspdf 引入依赖 <script setup lang="ts">impor
html2Canvas截图包含滚动条解决思路
概况描述 在项目中使用html2Canvas进行截图时发现无法截取滚动条部分,前端是使用vue2的版本,网上找了很多方式都没效果,冷静思考后,给出解决办法。 解决思路 当我们截取的div容器的宽和高与内部的子容器div的宽和高不一样时,内部div就会出现滚动条,因为我们截取的div与内部div的宽和高不一致,所以截取时只能截取我们定位的div,无法截取到滚动条部分。 在截取时将定位的div
将html内容转为canvas内容的实现方法 将html转为图片的方法 html2canvas.js的使用
介绍 因为要做记录将html的内容转成canvas并且作为图片显示。 其实是因为要做一个H5页面,类似于小测试,最后的测试结果是以图片输出的(其实canvas也能直接长按保存)。在网上找到了一个js库可以把html的元素转为canvas,特此记录以免自己忘记了 html转为canvas的库: html2canvas.js官网 意思就是 html to canvas (html 转 canvas
vue 的报告页面,生成pdf,使用html2canvas , 下载pdf格式文件。多页分页下载
1. 新建一个js 文件 , 命名 为 html2canvas.js ,html2canvas 文件和jspdf.min.js 放同一目录下。下载文件已上传啦 2. 在vue 文件中引入html2canvas.js 文件 <script>import * as html2Canvas from './html2canvas.js'</script> 3 点击下载,将页面生成pdf页
前端:使用html2canvas导出图片
1.下载插件 npm i html2canvas 2.在vue组件中引入 import html2canvas from 'html2canvas' 3.导出函数 ps:domId-要导出部分的元素id,title-导出文件的名称 handleExport(domId,title){ const targetDom=document.getElementById(domId)
阿里云OSS设置防盗链Referer规则以后,html2canvas加了useCORS还是报No ‘Access-Control-Allow-Origin‘解决方法
解决方法:去阿里云设置js跨域规则,图片加属性 crossOrigin=“anonymous”,如果不报错但是图片出来是空白,那就给每个图片后面加上时间戳,例如xxx.png?1610785463000 <img crossOrigin="anonymous"/> 用html2canvas生成图片,遇到跨域问题,直接出现了空白,加上了 useCORS:true 之后跨域错误(No ‘Ac
vue2如何将页面生成 pdf 导出 html2Canvas + jspdf
1.引入两个依赖 npm i html2canvas npm i jspdf 2.在utils文件夹下新建html2pdf.js文件 import html2canvas from 'html2canvas'; import jsPDF from 'jspdf' export const htmlToPDF = async (htmlId, title = "报表", bgCol
html2canvas 将DOM节点转成图片
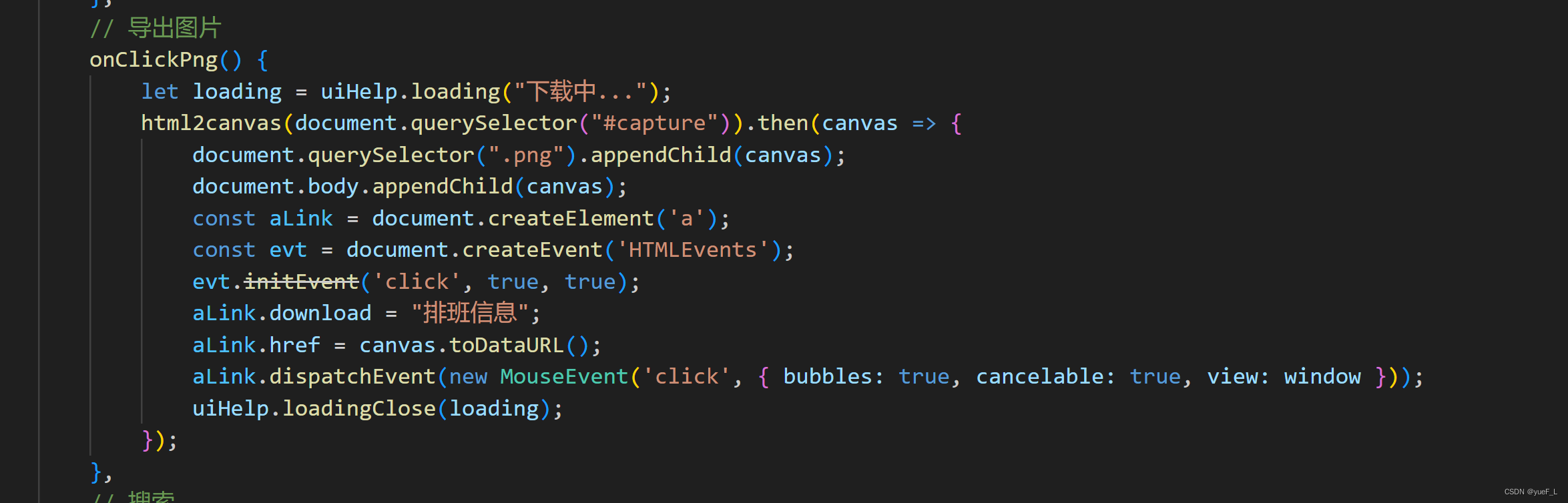
官网地址:html2canvas - Screenshots with JavaScript 将js文件保存到本地 可以新建一个txt文件,然后丢进去修改后缀名称即可。 在项目中引入js文件: import html2canvas from "../html2canvas.min.js" 这是我准备画的DOM节点。 onClickPng() {let loading
html2canvas + JsPDF.js 导出pdf分页时的问题
问题描述 前一段时间 实现了html2canvas + jspdf.js 导出pdf的功能 项目当时没有测试做完就先搁置 最近项目要上线发现分页时问题 这篇文章记录一下之前的bug import html2canvas from 'html2canvas';import JsPDF from 'jspdf'export function savePdf(el, title) {html2
uniapp截图功能的实现,需要用到HTML2canvas库
首先需要使用命令行导航到项目根目录当中去,然后使用npm或者yarn按照HTML2canvas库,安装好了导入库,之后就可以用了 <template><view><!-- 截图的内容 --><view id="captureContent"><text>Hello, World!</text><image src="https://example.com/image.jpg"></image><
html2canvas生成的图片数据太大传不到后台之解决方法————js转成文件传给后台
继我的上一篇博客——https://blog.csdn.net/Sun_of_Rainy/article/details/86693056 现在来解决问题,解决思路(同事帮忙想出来的,我来学习哈,顺便记录下)是通过js将数据放到文件中,将文件传给后台 将画布数据转成文件的方法 我的js截图方法代码贴出来: function saveUserTemplateAsImageData(){v
vue 使用Html2Canvas对元素截图 下载
介绍 官网:https://html2canvas.hertzen.com/ 一款轻量化的网页截图工具,可以对元素截图下载,只有几十KB,很强大,例如程序发送错误,就可以调用方法继续截图,或者用户在干什么都可以继续记录。 安装 npm install --save html2canvas 导入 import html2canvas from "html2canvas";