本文主要是介绍html2canvas 将DOM节点转成图片,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
官网地址:html2canvas - Screenshots with JavaScript
将js文件保存到本地

可以新建一个txt文件,然后丢进去修改后缀名称即可。
在项目中引入js文件:

import html2canvas from "../html2canvas.min.js"
这是我准备画的DOM节点。

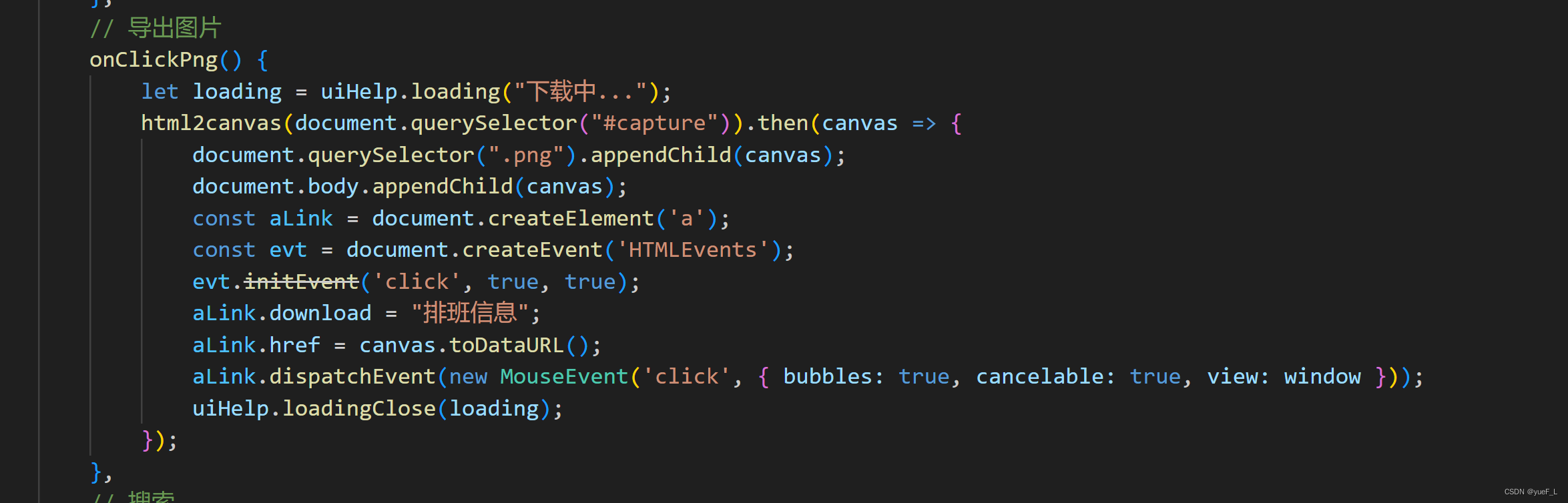
onClickPng() {let loading = uiHelp.loading("下载中...");html2canvas(document.querySelector("#capture")).then(canvas => {document.querySelector(".png").appendChild(canvas);document.body.appendChild(canvas);const aLink = document.createElement('a');const evt = document.createEvent('HTMLEvents');evt.initEvent('click', true, true);aLink.download = "排班信息";aLink.href = canvas.toDataURL();aLink.dispatchEvent(new MouseEvent('click', { bubbles: true, cancelable: true, view: window }));uiHelp.loadingClose(loading);});},这篇关于html2canvas 将DOM节点转成图片的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






