本文主要是介绍html2Canvas截图包含滚动条解决思路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
概况描述
在项目中使用html2Canvas进行截图时发现无法截取滚动条部分,前端是使用vue2的版本,网上找了很多方式都没效果,冷静思考后,给出解决办法。
解决思路
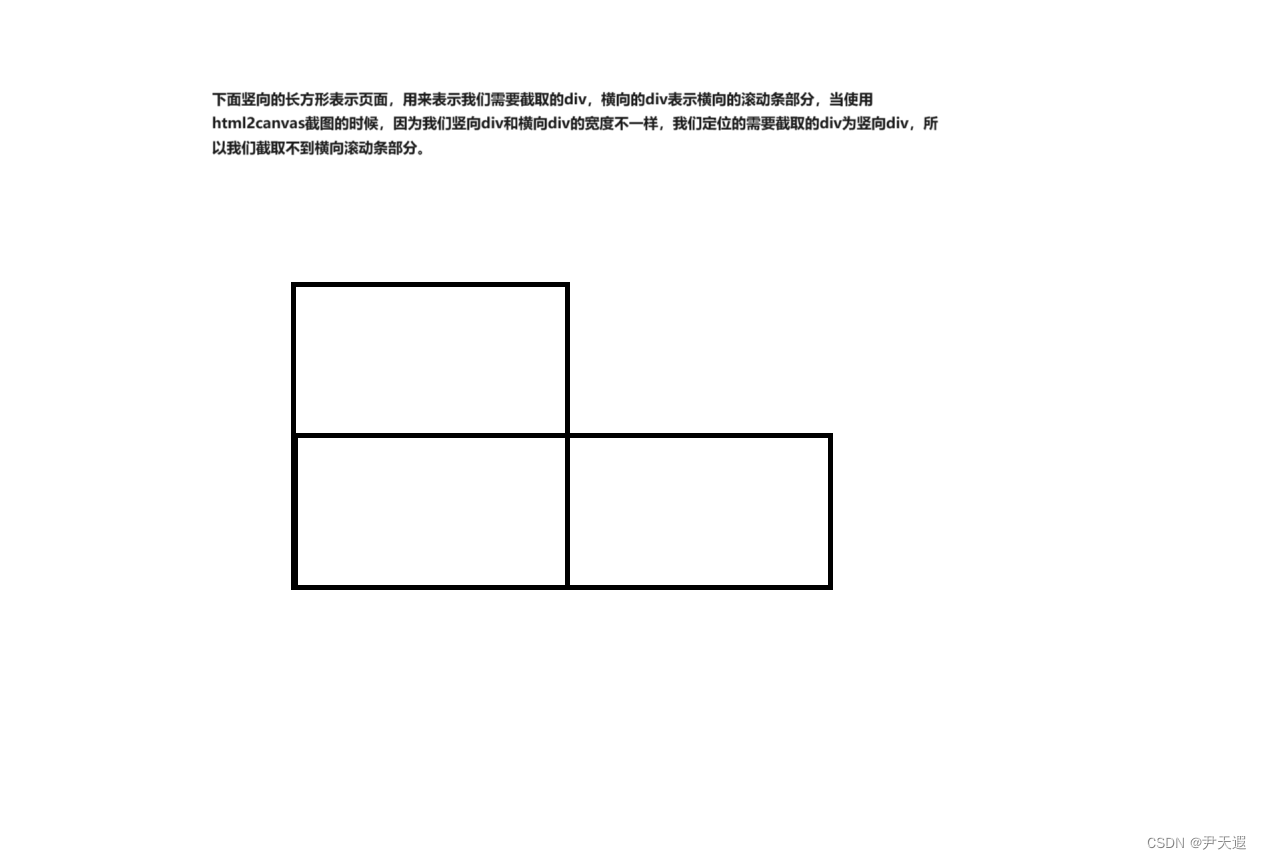
当我们截取的div容器的宽和高与内部的子容器div的宽和高不一样时,内部div就会出现滚动条,因为我们截取的div与内部div的宽和高不一致,所以截取时只能截取我们定位的div,无法截取到滚动条部分。
在截取时将定位的div宽和高改为和内部div容器的宽和高一致,截取时就能包含滚动条部分,截取结束后将定位的div的宽和高恢复原来的值,让界面正常。

图片展示
-
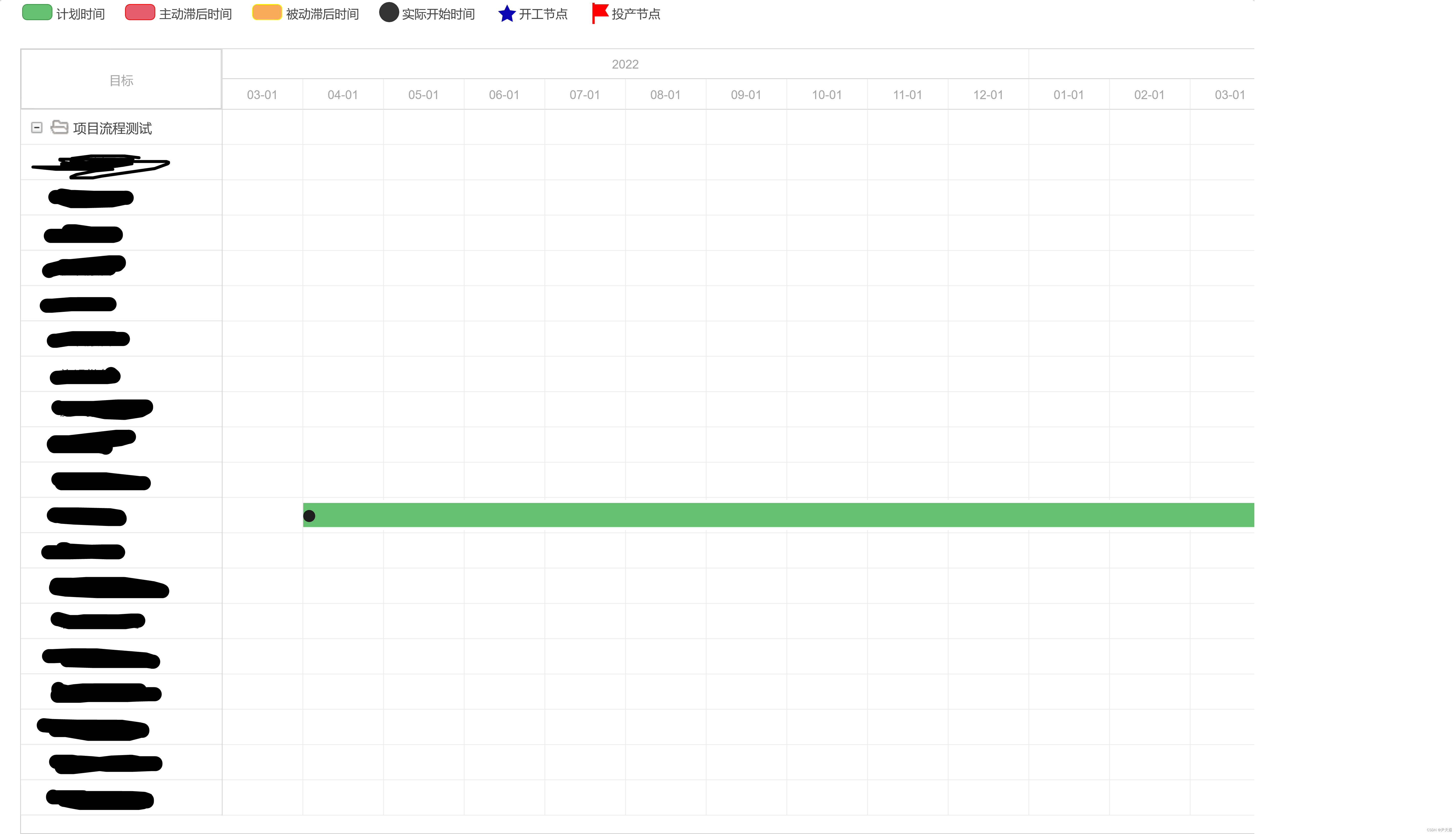
原来包含滚动条的界面

-
html2Canvas截取的图片(未添加处理办法时)

-
使用上面处理思路后的截图
这篇关于html2Canvas截图包含滚动条解决思路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







