本文主要是介绍将html内容转为canvas内容的实现方法 将html转为图片的方法 html2canvas.js的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
介绍
因为要做记录将html的内容转成canvas并且作为图片显示。
其实是因为要做一个H5页面,类似于小测试,最后的测试结果是以图片输出的(其实canvas也能直接长按保存)。在网上找到了一个js库可以把html的元素转为canvas,特此记录以免自己忘记了
html转为canvas的库:
html2canvas.js官网
意思就是 html to canvas (html 转 canvas)
大神写的 佩服得五体投地ORZ
使用方式
首先你需要加载这个js库:
html2canvas
加载完毕之后
先写点html:
<div id="capture" style="padding: 10px; background: #f5da55"><h4 style="color: #000; ">Hello world!</h4><h2>你好这是测试</h2></div>
css样式:
h2{color:red;
}
#capture{display:flex;justify-content:space-around;align-items:center;
}
可以用css样式渲染并且转canvas这点比较重要,如果是将html转为svg再转canvas其实也能达到html转canvas的效果,但是如果css不是内联样式,在转出的图片里面是没有的:
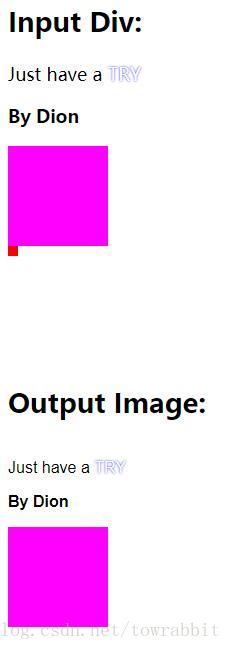
例子:将html转为svg再转图片
其中红色的小方块是在样式表中定义的,生成的图片里则没有这个玩意。而且转出的图片里面字体大小也有些不一样
在此也附上这个例子代码:
<!DOCTYPE html>
<html>
<head><style>.red{width:10px;height:10px;background-color: red; }#red{width:10px;height:10px;background-color: red;}</style></head>
<body>
<h2>Input Div:</h2>
<div id="div" style="width:300px;height:300px;">
<p>Just have a <span style='color:white; text-shadow:0 0 2px blue;'>TRY</span></p><p><b>By Dion</b></p>
<div style="width:100px;height:100px;background-color: #f0f;"></div>
<div class="red" id="red"></div>
</div>
<h2>Output Image:</h2>
<script>//1.将div转成svgvar divContent = document.getElementById("div").innerHTML;var data = "data:image/svg+xml," +"<svg xmlns='http://www.w3.org/2000/svg' width='200' height='200'>" +"<foreignObject width='100%' height='100%'>" +"<div xmlns='http://www.w3.org/1999/xhtml' style='font-size:16px;font-family:Helvetica'>" +divContent +"</div>" +"</foreignObject>" +"</svg>";var img = new Image();img.src = data;console.log(data);document.getElementsByTagName('body')[0].appendChild(img);//2.svg转成canvasvar canvas = document.createElement('canvas'); //准备空画布canvas.width = img.width;canvas.height = img.height;var context = canvas.getContext('2d'); //取得画布的2d绘图上下文context.drawImage(img, 0, 0);//3. 图片导出为 png 格式var type = 'png';var imgData = canvas.toDataURL(type);var _fixType = function (type) {type = type.toLowerCase().replace(/jpg/i, 'jpeg');var r = type.match(/png|jpeg|bmp|gif/)[0];return 'image/' + r;};// 加工image data,替换mime typeimgData = imgData.replace(_fixType(type), 'image/octet-stream');var saveFile = function (data, filename) {var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a');save_link.href = data;save_link.download = filename;var event = document.createEvent('MouseEvents');event.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);save_link.dispatchEvent(event);};// 下载后的图片名var filename = 'baidufe_' + (new Date()).getTime() + '.' + type;// downloadsaveFile(imgData, filename);</script>
</body></html>
添加js:
html2canvas(document.querySelector("#capture")).then(canvas => {document.body.appendChild(canvas)
});
综合的html:
<!doctype html>
<html lang="en">
<head><meta charset="UTF-8"><title>html2canvas</title><script src="http://html2canvas.hertzen.com/dist/html2canvas.min.js"></script><style></style><link rel="stylesheet" href="style.css">
</head>
<body><div id="capture" style="padding: 10px; background: #f5da55"><h4 style="color: #000; ">Hello world!</h4><h2>你好这是测试</h2></div><script>html2canvas(document.querySelector("#capture")).then(canvas => {document.body.appendChild(canvas);});</script>
</body>
</html>
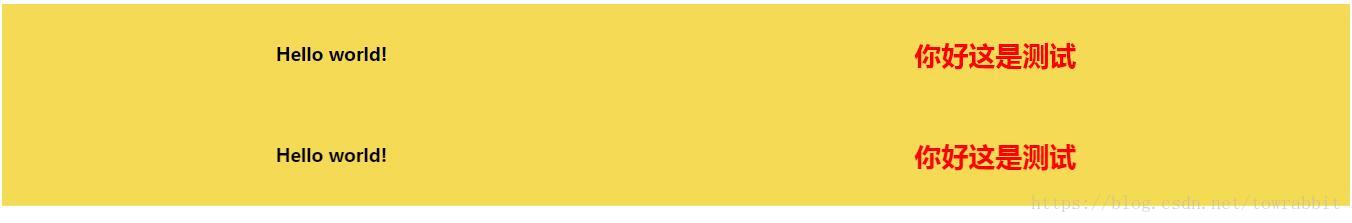
加载完毕之后渲染的结果:
完全看不出差别对不对!?其实有一点点差别 下面生成的canvas有一点点的毛边
![]()
欢迎收藏点赞评论哦 评论可以给你加分喔
这篇关于将html内容转为canvas内容的实现方法 将html转为图片的方法 html2canvas.js的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!