本文主要是介绍unity3d shader之Julia集和Mandelbrot集绘制美丽图案 (二),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
之前写过一篇Mandelbrot集的代码在这里
这次主要写Julia集的
Mandelbrot 集内的每一个点都对应了一个连通的 Julia 集,Mandelbrot 集合外的点则对应了不连通的 Julia 集
Julia集合可以由下式进行反复迭代得到:f(z) = z^2 + c
这篇文章(www.matrix67.com/blog/archives/4570)讲的非常详细
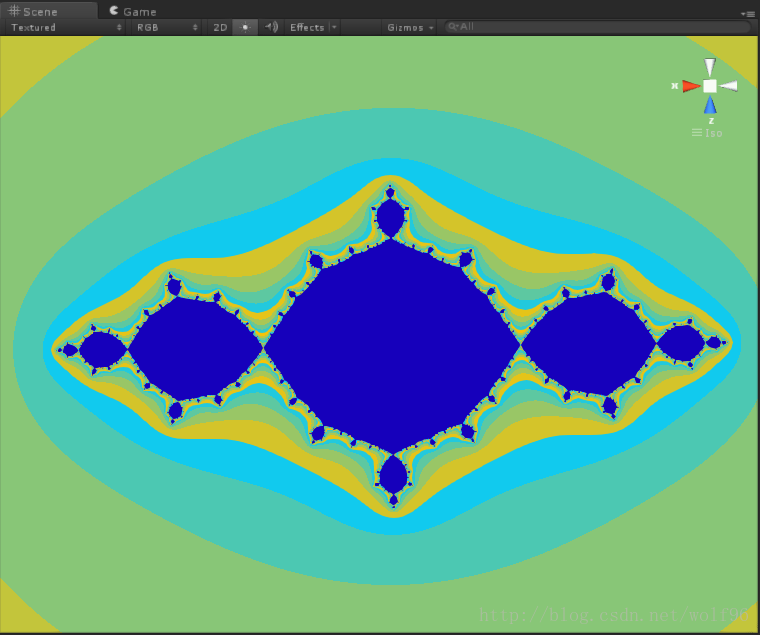
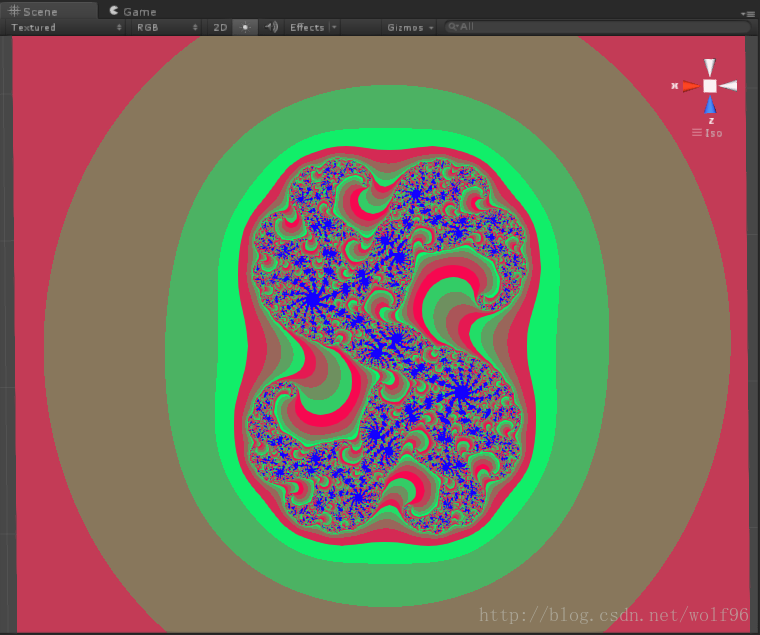
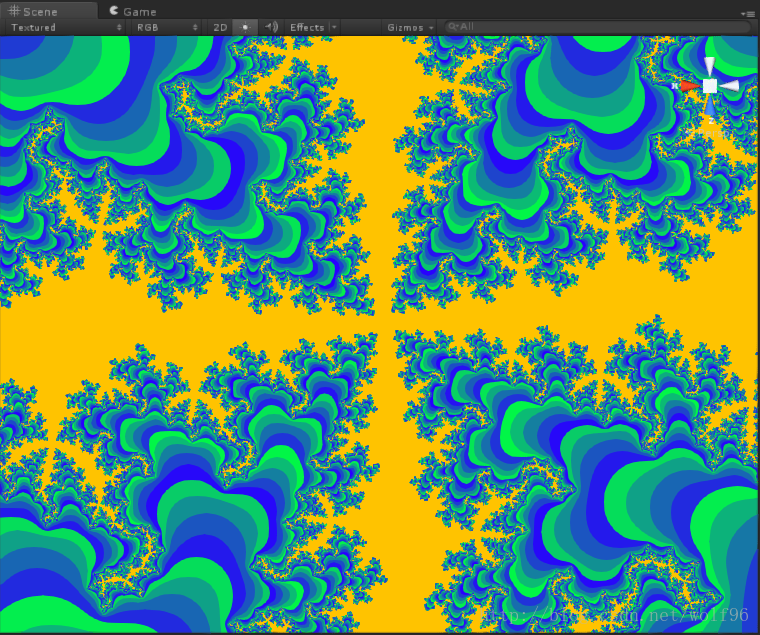
迭代次数,C值均可调, 先来看看效果:
代码在此:
Shader "Custom/julia1x" {Properties {_MainTex ("Noise", 2D) = "white" {}_MaxIters("Max Iters", range(0,85)) = 1//迭代次数_CR("CR", range(-1,1)) = -0.7//y的C_CI("CI", range(-1,1)) = -0.7//x的C_TS("TS", range(0,15)) = 1//x缩放_CS("CS", range(0,15)) = 1//y缩放_S0("S0", range(-3,3)) = 0.5//x偏移_T0("T0", range(-3,3)) = 0.5//y偏移_Limits("iLimits", range(0,19)) = 5_ConColor("ConColor",color)=(1,1,1,1)_DivColor1("Diverge Color1",color)=(1,1,1,1)_DivColor2("Diverge Color2",color)=(1,1,1,1)}SubShader {pass{Tags{"LightMode"="ForwardBase" }Cull offCGPROGRAM#pragma vertex vert#pragma fragment frag#include "UnityCG.cginc"float4 _LightColor0;int _MaxIters;float _TS;float _CS;float _S0;float _T0;float _Limits;float _CR;float _CI;float4 _ConColor;float4 _DivColor1;float4 _DivColor2;float4 _MainTex_ST;struct v2f {float4 pos:SV_POSITION;float2 uv_MainTex:TEXCOORD0;};v2f vert (appdata_full v) {v2f o;o.pos=mul(UNITY_MATRIX_MVP,v.vertex);o.uv_MainTex = TRANSFORM_TEX(v.texcoord,_MainTex);return o;}float4 frag(v2f i):COLOR{float real = i.uv_MainTex.x * _TS + _S0;//xfloat imag = i.uv_MainTex.y * _CS + _T0;//yfloat newr;int numIters;float4 color = 0;for(numIters = 0;numIters < _MaxIters;numIters++){float newreal = real * real;float newimag = imag * imag;newr = newreal + newimag;if(newr >= _Limits)break;imag = real * imag * 2;real = newreal - newimag;real += _CR;imag += _CI;}if(newr<_Limits)color = _ConColor;if(newr>_Limits)color = lerp(_DivColor1,_DivColor2, frac(numIters/_CS));return color;}ENDCG}//}
}-----------------------by wolf96 http://blog.csdn.net/wolf96
这篇关于unity3d shader之Julia集和Mandelbrot集绘制美丽图案 (二)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!