本文主要是介绍如何解决el-dialog弹窗上面有一层黑色蒙层?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
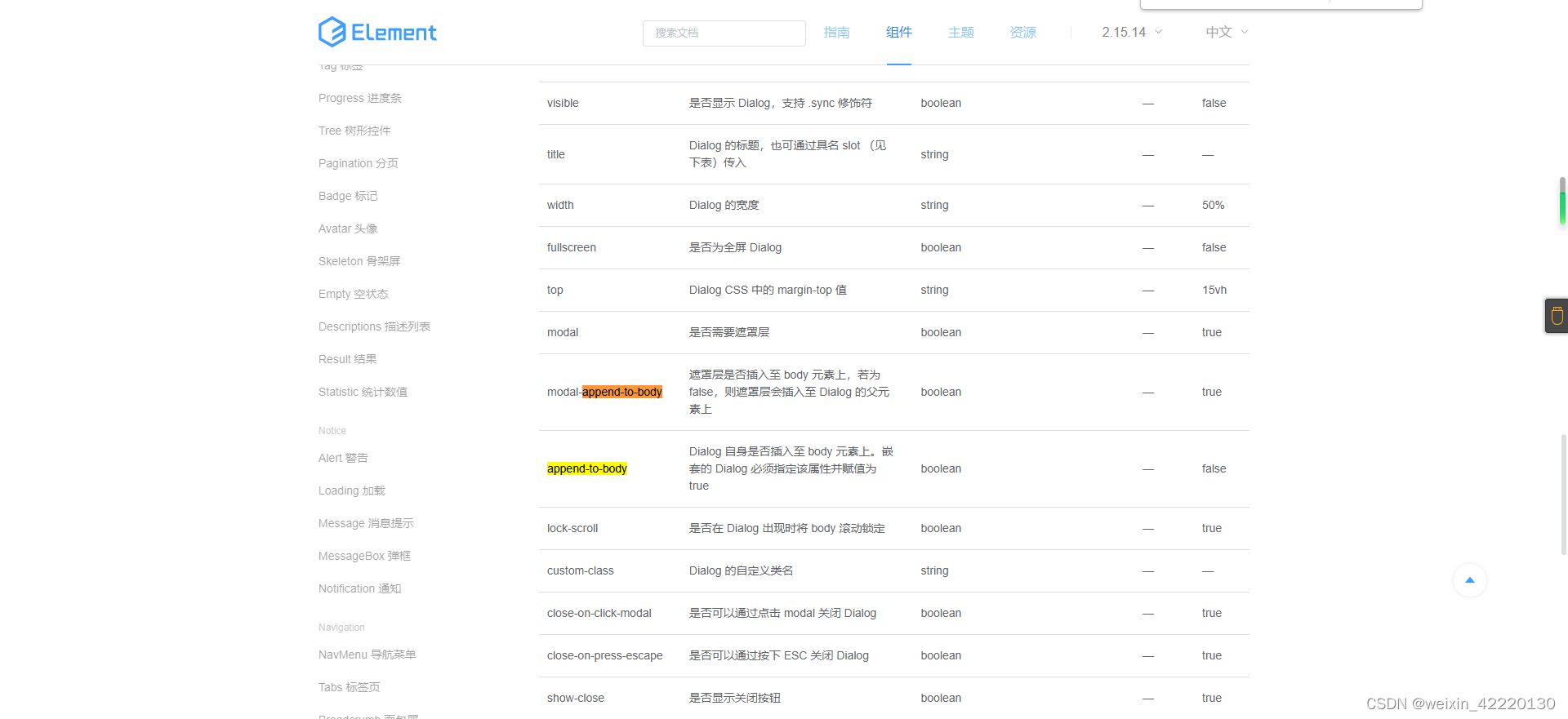
这种情况百分之90%是因为弹窗嵌套弹窗造成的,我遇到的情况是这样的,解决方法是给内层el-dialog加上append-to-body属性,下面是简化后的示例
<el-dialog title="外层 Dialog" :visible.sync="outerVisible"><el-dialog title="内层 Dialog" :visible.sync="innerVisible" append-to-body></el-dialog>
</el-dialog>//append-to-body 支持动态写法 变量值类型boolean赋值为true或false变量名:false或true,
<el-dialog title="内层 Dialog" :visible.sync="innerVisible" :append-to-body="你的变量名"></el-dialog>
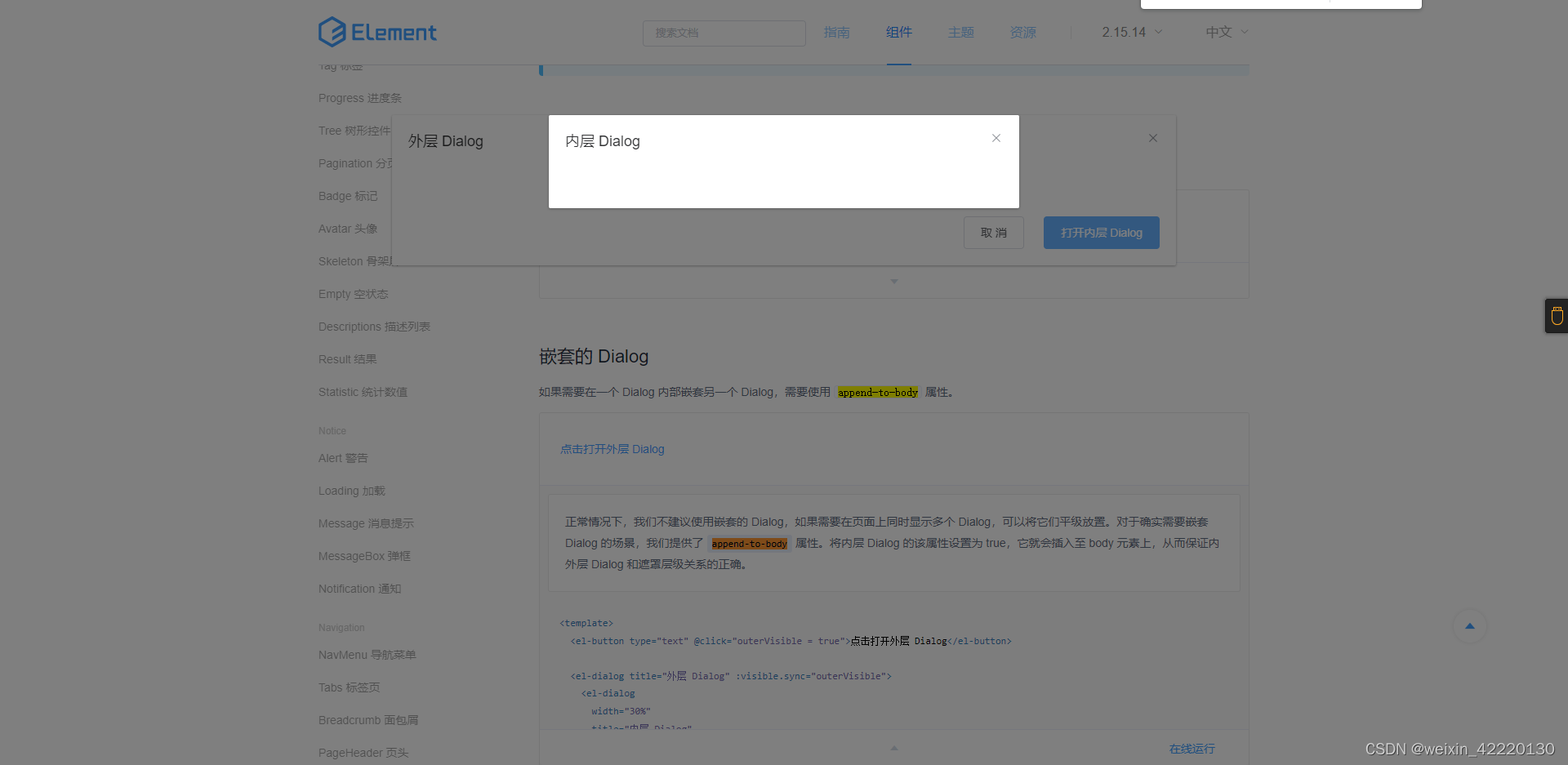
elementui 官网el-dialog组件也说明过并且附有案例:
如果需要在一个 Dialog 内部嵌套另一个 Dialog,需要使用 append-to-body 属性。
正常情况下,我们不建议使用嵌套的 Dialog,如果需要在页面上同时显示多个 Dialog,可以将它们平级放置。对于确实需要嵌套
Dialog 的场景,我们提供了append-to-body属性。将内层 Dialog 的该属性设置为 true,它就会插入至 body
元素上,从而保证内外层 Dialog 和遮罩层级关系的正确。
<template><el-button type="text" @click="outerVisible = true">点击打开外层 Dialog</el-button><el-dialog title="外层 Dialog" :visible.sync="outerVisible"><el-dialogwidth="30%"title="内层 Dialog":visible.sync="innerVisible"append-to-body></el-dialog><div slot="footer" class="dialog-footer"><el-button @click="outerVisible = false">取 消</el-button><el-button type="primary" @click="innerVisible = true">打开内层 Dialog</el-button></div></el-dialog>
</template><script>export default {data() {return {outerVisible: false,innerVisible: false};}}
</script>


这篇关于如何解决el-dialog弹窗上面有一层黑色蒙层?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








