蒙层专题
只利用jquery ,自己写个原生态的 弹框蒙层
ps:记每次不想或者不能去导其他的包,在给别人的项目中添加弹框蒙层. 我对css不是很会用.转栽个别人的每次好复制. <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>pop window</title> <style> *{ padding: 0; margin:
Android Dialog去除蒙层/遮盖效果
UI新出了一个页面加载效果 如下图: 想当然用ProgressDialog实现完 效果如下: 这乌漆墨黑的什么鬼? 怎么办,Dialog默认有蒙层的,难道用Popupwindow再来一次?多方查证,终于找到解决方案,这里感谢:http://blog.csdn.net/daividtu/article/details/52875129 只需在代码中加一行设置: progressD
iOS 使用View 为屏幕增加一个全屏的蒙层
iOS 使用View 为屏幕增加一个全屏的蒙层 UIView *view = [[UIView alloc] initWithFrame:CGRectMake(0, 0, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height)]; view.backgroundColor = [UIC
Flutter图片蒙层背景的实现
为了使FlutterGithub APP项目详情页更酷炫,在头部加了一个图片蒙层背景,先上效果图。 一、上效果图 二、上原理 其实很简单,由一个Stack堆叠而成,该结构可以分为三层: 最底层:放置一张背景图。中间层:使用APP当前主题色做一个透明处理,然后覆盖。(为了使整体看起来更和谐)最顶层:对背景做一个高斯模糊处理,然后放置顶层元素。 三、上代码 //图片蒙层背景
uniapp canvas做的刮刮乐解决蒙层能自定义图片
最近给湖南中烟做元春活动,一个月要开发4个小活动,这个是其中一个难度一般,最难的是一个类似鲤鱼跃龙门的小游戏,哎,真实为难我这个“拍黄片”的。下面是主要代码。 <canvas :style="{'width':width+'px','height':height+'px'}" canvas-id="myCanvas" id="myCanvas"@touchstart="touchsta
自动覆盖渐变蒙层遮罩的Fresco.SimpleDraweeView
项目里面需要展示一个Banner图片List。图片高度大约100dp高,全屏长,Banner上,垂直居中处需要显示标题文字,文字颜色纯白。如图所示: 本来按正常来说,这图应该由美工提供,并且如果颜色不合适,由美工大大做类似《吃新鲜蔬菜》这张图的渐变蒙层叠加。 但考虑到之后工作量越来越大,美工大大可能会完全忙不过来,直接不处理就由运营上图,因此可能导致白字放在了浅色图片中,以至于看不见字的情况
Js或者jQuery实现点击图片出现蒙层并将图片放大在蒙层上------Sestid
我们先看一个比较简单的(用jQuery实现) 示例图: 点击中间图片后... 代码 html: <div class="middle-mid"><img class="img-responsive" src="./calculate-png/car-phone.png" /></div><div class="toggle"><div class="timg"><img
如何解决el-dialog弹窗上面有一层黑色蒙层?
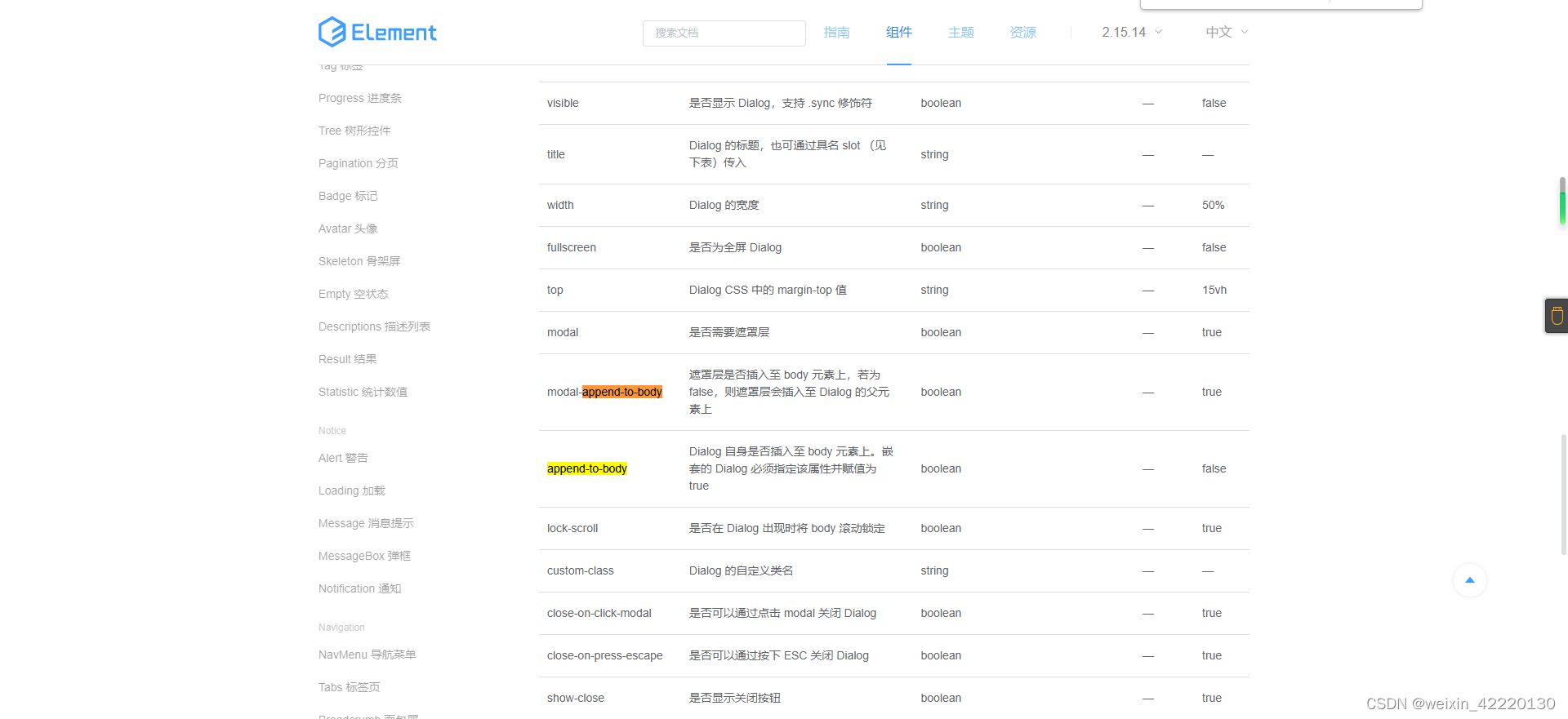
这种情况百分之90%是因为弹窗嵌套弹窗造成的,我遇到的情况是这样的,解决方法是给内层el-dialog加上append-to-body属性,下面是简化后的示例 <el-dialog title="外层 Dialog" :visible.sync="outerVisible"><el-dialog title="内层 Dialog" :visible.sync="innerVisible" app
css 背景图同时增加蒙层效果
没有废话 主要三行代码 background-blend-mode: multiply; //背景层的混合模式(正片叠底模式)background-color: rgba(17,23,29,.5) //蒙层效果颜色background-image: url(‘背景图片’) //背景图
鼠标悬浮图片出现蒙层,移开蒙层消失样式
鼠标悬浮在图片上出现蒙层样式。用到jQuery的mouseover和mouseleave方法,不能用mouseover和mouseout两个方法配合,会有闪烁情况,那是浏览器发生冒泡行为。 具体思路如下,鼠标悬浮动态给图片增加一个兄弟节点div,给这个div使用相对定位将位置移动到图片上。鼠标移开删除那个生成的div即可。 $(document).on("mouseover",".addim
鼠标悬浮图片出现蒙层,移开蒙层消失样式
鼠标悬浮在图片上出现蒙层样式。用到jQuery的mouseover和mouseleave方法,不能用mouseover和mouseout两个方法配合,会有闪烁情况,那是浏览器发生冒泡行为。 具体思路如下,鼠标悬浮动态给图片增加一个兄弟节点div,给这个div使用相对定位将位置移动到图片上。鼠标移开删除那个生成的div即可。 $(document).on("mouseover",".addim
移动端.自定义抽屉,蒙层弹出禁止滑动
希望可以帮到有需要的小伙伴们,效果图: 代码 html <!-- 抽屉 begin --><view class="drawer"><view class="background" v-if="open" @touchmove.stop><view class="left" @click.self="closeDrawer"></view><view class="drop"