本文主要是介绍微信小程序的星级评价样式和处理逻辑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
微信小程序的星级评价样式和处理逻辑
前段时间在做类似美团民宿的微信小程序,作为类似电商的小程序,不可避免地我们需要对房东或者房源进行评价,方便后面的租客不要进入黑店巨坑钱色两空,或者进入美食堕落一条街,在烧烤摊,小吃摊里流连忘返,同样导致钱"色"两空。
在做评价功能的时候,我们为了美观和考虑到用户的简单易用度,一般会使用点亮星星进行星级评价来对房源好坏进行分级。同时使用文字输入框详细描述房源的信息。下面就是做出了星级评价的样式和相应的处理逻辑。
首先我们先看一下效果图:



大概的效果图就是上面那样子,小程序主要依赖了WEUI框架,实现了点击星星动态更改界面,评价字数显示与限制,一下主要讲如何实现:
一、实现步骤:
步骤1:添加WEUI的样式
步骤2:编写界面代码
步骤3:编写相应JS代码
步骤4:自定义CSS
1、添加WEUI的样式
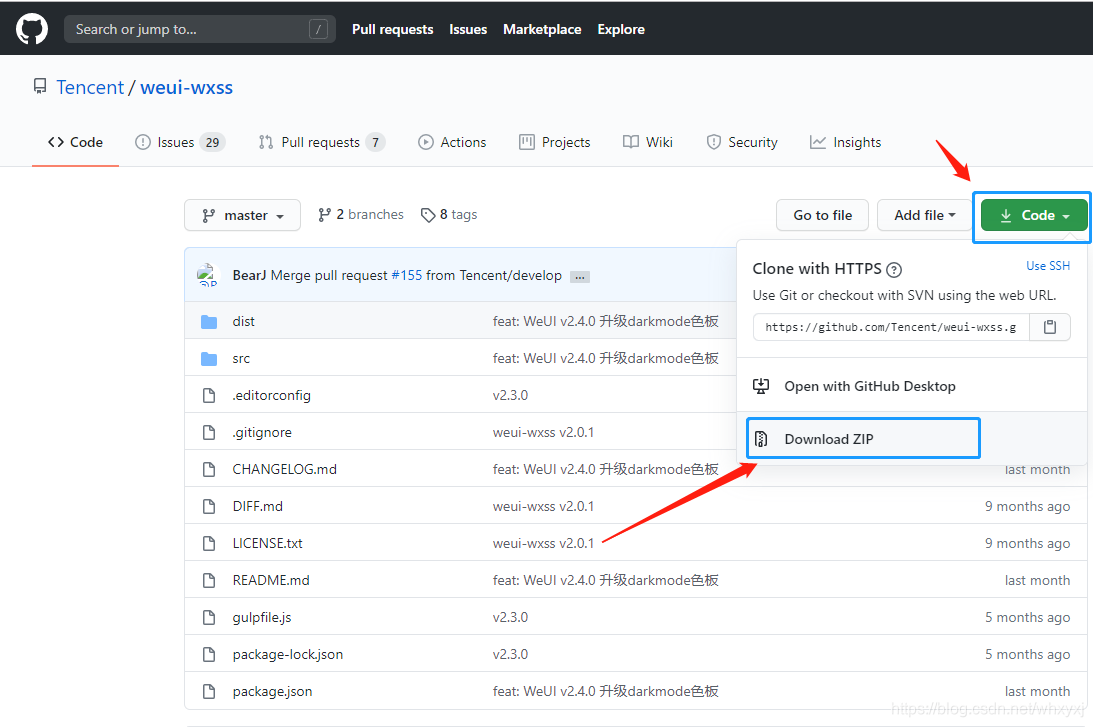
首先进入Github下载小程序的代码文件,以下是链接和下载方法
https://github.com/Tencent/weui-wxss

将下载下来的文件weui-wxss-master\dist\style\weui.wxss放入到小程序目录中,我新创建一个style文件夹,专门用户存放UI样式。

之后在app.wxss或者需要的界面的wxss文件中加入@import "weui.wxss"引入weui即可

2、编写界面代码
在界面中编写5个星星的横向界面,主要是对star_data进行循环绑定界面显示的图片,具体的样式和方法请看下面的js和wxss代码
<view class="star_panel"><block wx:for="{{star_data}}" wx:key="item"><image class="star_view" src="{{item.src}}" data-sid="{{item.id}}" bindtap="change_star"></image></block>
</view>
实现效果:

在界面中引入weui的下方弹窗组件,并对其进行默认隐藏和界面自定义,主要添加可点击的横向星星排列和有字数提示的输入框,主要样式和代码在下面介绍
<!-- 评价弹窗 --><view class="weui-demo-dialog {{istrue ? 'weui-demo-dialog_show' : ''}}"><view class="weui-mask" bindtap="closeDialog"></view><view class="weui-half-screen-dialog" catchtap="stopEvent"><view class="weui-half-screen-dialog__hd"><view class="weui-half-screen-dialog__hd__side"><view bindtap="closeDialog" class="weui-icon-btn weui-icon-btn_close">关闭</view></view><view class="weui-half-screen-dialog__hd__main"><text class="weui-half-screen-dialog__title">评价房源</text><text class="weui-half-screen-dialog__subtitle">请输入评价内容</text></view></view><view class="weui-half-screen-dialog__bd center_view" style="overflow:hidden"><view class="star_panel"><block wx:for="{{star_data}}" wx:key="item"><image class="star_view" src="{{item.src}}" data-sid="{{item.id}}" bindtap="change_star"></image></block></view><view class="weui-cells weui-cells_after-title" style="width:100%;"><view class="weui-cell"><view class="weui-cell__bd"><textarea class="weui-textarea" style="height: 3.3em" bindinput="data_Input" /><view class="weui-textarea-counter">{{font_count}}</view></view></view></view></view><view class="weui-half-screen-dialog__ft"><button type="primary" class="weui-btn" bindtap="affirm_evaluation">提交评价</button></view></view></view>
实现效果:

2、编写相应JS代码
在JS代码中,主要是弹窗显示控制、改变星星逻辑、控制字数显示等,以下是这几个功能的JS代码:
(1)定义一个星星的图标控制JSON,内容是5个空的星星的图片链接和输入框默认字数显示文字:
var star_data = [{id: 1,src: "/images/icons/star_null.png"
},
{id: 2,src: "/images/icons/star_null.png"
},
{id: 3,src: "/images/icons/star_null.png"
},
{id: 4,src: "/images/icons/star_null.png"
},
{id: 5,src: "/images/icons/star_null.png"
}
],
font_count:'0/140'
(2)评价弹窗显示与隐藏:
我们在主界面点击星星时,会触发change_star方法,并将点击了哪个星星传给方法体,通过点击了哪一个得知星级,执行方法来替换star_data的图片src,更换成空星星或者是满星星,并通过调用that.openDialog()方法打开弹窗,记得定义一个全局变量star_num。
 star_all.png
star_all.png
 star_null.png
star_null.png
change_star: function(event) {var that = this;var sid = event.currentTarget.dataset.sid;star_num = sid;var star_list = this.data.star_data;var src1 = "/images/icons/star_null.png"var src2 = "/images/icons/star_all.png"for (var i in star_list) {star_list[i].src = src1;if (star_list[i].id <= sid) {star_list[i].src = src2;}}that.setData({star_data: star_list})that.openDialog();},
<!-- 显示评价弹窗 -->
openDialog: function() {this.setData({istrue: true})
},<!-- 隐藏评价弹窗 -->
closeDialog: function() {this.setData({istrue: false})
}
(2)输入文字控制:
我们在弹窗的输入区输入值时,会调用data_Input方法,在data_Input方法里,控制文字显示,用于设置文字数量显示和控制不可输入。
data_Input: function(e) {var evaluation_text = this.data.evaluation_text;console.log(e.detail.value.length)if(e.detail.value.length <= 140){evaluation_text = e.detail.value}this.setData({evaluation_text: evaluation_text,font_count:evaluation_text.length + '/140'})}
(2)提交评价内容:
我们在弹窗点击提交评价时,会调用affirm_evaluation方法,通过网络接口将星级和文字传递给后台,实现评价功能,该功能还引入了微信的敏感词监测功能,在下面替换你自己的appid和secret、access_token便可以实现。
affirm_evaluation: function() {var that = this;console.log('订单' + o_id + '星级' + star_num + '提交评价' + this.data.evaluation_text);wx.request({url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=***&secret=***',method: 'GET',success: res => {console.log("返回结果" + JSON.stringify(res));wx.request({method: 'POST',url: 'https://api.weixin.qq.com/wxa/msg_sec_check?access_token=***',data: {content: that.data.evaluation_text},success(res) {console.log("返回结果1" + JSON.stringify(res));if (res.data.errcode != 87014) {wx.request({url: '你的后台接口',method: 'get',dataType: 'json',header: {'Cookie': wx.getStorageSync('cookieKey')},data: {orderid: o_id,score: star_num,evaluatetext: that.data.evaluation_text},responseType: 'text',success: function(res) {console.log("返回结果" + JSON.stringify(res));var status = res.data.status;if (status == 0) {that.setData({istrue: false})wx.showToast({title: '评论发布成功',})that.get_order_detail();} else {var msg = res.data.msgwx.showToast({title: msg,image: '/images/icons/wrong.png',})}},fail: function(res) {wx.showToast({title: '请求异常',image: '/images/icons/wrong.png',})},complete: function(res) {console.log("启动请求" + res);},})} else {wx.showToast({title: '内含违规文字',image: '/images/icons/wrong.png'})}}})},fail() {console.log(res);}})}
2、样式文件:
除了导入WEUI以及内嵌的wsxx之外,还有以下样式代码如下:
.star_panel{display: flex;flex-direction: row;width: 80%;align-items: center;justify-content: space-between;margin: 15rpx 0rpx 20rpx 0rpx;
}.star_view{width: 70rpx;height: 70rpx;
}.weui-demo-dialog{visibility:hidden;opacity:0;
}.weui-half-screen-dialog{transition:all .3s;transform:translateY(100%);
}.weui-demo-dialog_show{visibility:visible;opacity:1;
}.weui-demo-dialog_show .weui-half-screen-dialog{transform:translateY(0);
}以上便是这个demo的主要代码。
这篇关于微信小程序的星级评价样式和处理逻辑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





