本文主要是介绍完全自绘一个tab控件(想学自绘的可以看看),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近因为需要用到一个类似V8那个标签tab控件,在网上搜索了下,发现没有符合要求的,就只好自己动手丰衣足食。
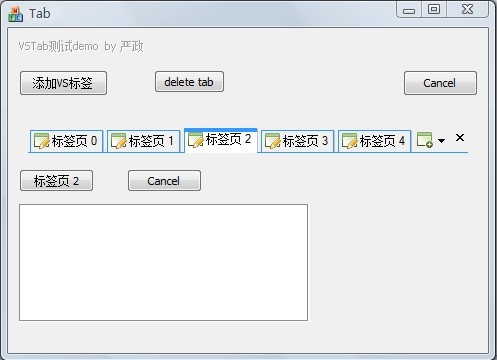
这个控件有点像V8和FireFox标签的集合体。
具体的请参看代码vstab.h的描述,这里就不多废话,下面简单讲一下如何自绘。
第一步、我想要的功能?
明确自己将要绘制控件的功能是首要考虑的问题,有的放矢方能百发百中。
第二步、从哪里开始?
如果你想自己实现一整套UI类(例如支持多风格的界面库),那么,从零开始吧,MFC提供的大部分都不符合你的要求。如果仅仅绘制个别的,例如本例,具体从哪里继承派生就看你的选择。支持字体、颜色、进度条、编辑框的列表你完全可以从CListCtrl派生,从CWnd派生就完全没必要。如果要做一个类似QQ的包含内容十分丰富的好友列表,html,css,估计是少不了的。
第三步、用户如何使用?
功能和起点都想好了,然后就是给用户的接口。一个合乎用户使用习惯的让人一看就明白的接口名字是控件开发者必须要仔细考虑的问题,然后public、protect、private加上去,制约用户的行为。用户使用的时候不用考虑控件内部是怎么实现的,你给我接口,我完成功能,各司其职。
第四步、拿起画笔画刷开工</
这篇关于完全自绘一个tab控件(想学自绘的可以看看)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







