本文主要是介绍云之道知识付费v1.5.4小程序+前端(含pc付费插件),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
内容目录
- 一、详细介绍
- 二、效果展示
- 1.部分代码
- 2.效果图展示
- 三、学习资料下载
一、详细介绍
云之道知识付费v1.5.4小程序+前端(含pc付费插件)
版本号:1.5.4 – 商用无限开
无需重新上传小程序
【修复】上一版本公众号版本打开白屏问题
版本号:1.5.3 – 商用无限开
【优化】PC音频课程默认显示课程缩略图
【优化】PC版轮播图显示
【优化】PC版文章列表缩略图显示样式
【优化】PC版点击头部LOGO不跳转首页问题
【优化】PC版header头像区域悬浮内容闪烁问题
【优化】小程序公众号端答题界面选项间距
【修复】题库选项字多会压扁Abc问题
【修复】电脑版微信无法打开公众号版本问题
【修复】PC插件打开部分情况下全局数据错误问题
【修复】后台部分情况下点击PC管理白屏问题
【修复】PC版课程详情图文课程富文本显示错误问题
【修复】后台签到设置文字错误问题
【修复】后台PC入口文字错误问题
【修复】独立部署PC不显示问题
二、效果展示
1.部分代码
代码如下(示例):
header('Content-Type: text/html; charset=' . $_W['charset']);
$session = json_decode(authcode($_GPC['__session']), true);
if (empty($session))
{$session = json_decode(base64_decode($_GPC['__session']), true);
}
if (is_array($session))
{$user = user_single(array('uid' => $session['uid']));if (is_array($user) && ($session['hash'] == md5($user['password'] . $user['salt']))){$_W['uid'] = $user['uid'];$_W['username'] = $user['username'];$user['currentvisit'] = $user['lastvisit'];$user['currentip'] = $user['lastip'];$user['lastvisit'] = $session['lastvisit'];$user['lastip'] = $session['lastip'];$_W['user'] = $user;$founders = explode(',', $_W['config']['setting']['founder']);$_W['isfounder'] = in_array($_W['uid'], $founders);if (0 < $_GPC['sid']){isetcookie('__sid', $_GPC['sid'], 7 * 86400);}if (0 < $_GPC['agent_id']){isetcookie('__agent_id', $_GPC['agent_id'], 7 * 86400);}unset($founders);}else{isetcookie('__session', false, -100);isetcookie('__agent_id', 0, -1000);}unset($user);
}
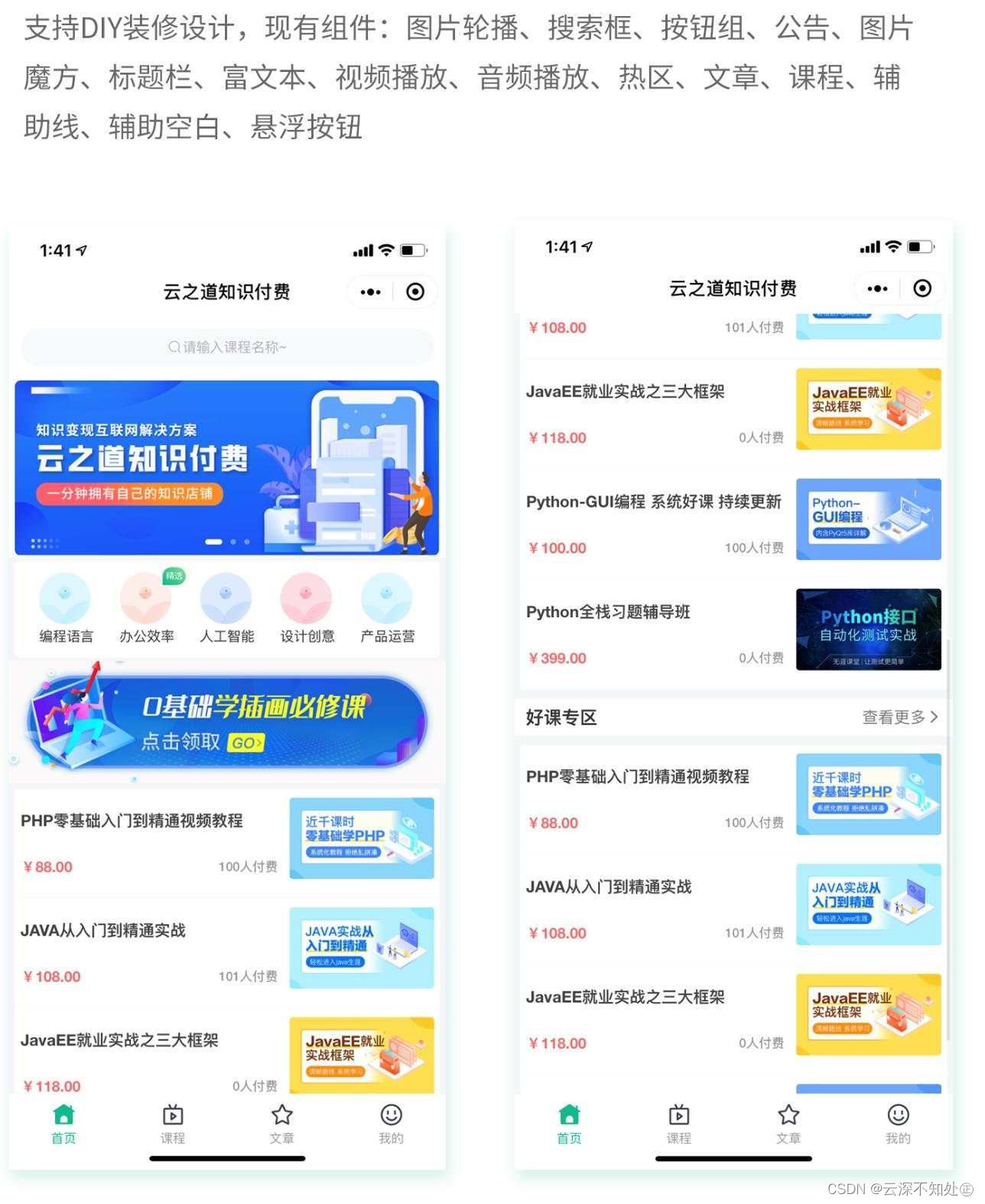
2.效果图展示

三、学习资料下载
蓝奏云:https://qumaw.lanzoul.com/iM7sS0hxvcgf
这篇关于云之道知识付费v1.5.4小程序+前端(含pc付费插件)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






