本文主要是介绍h5页面input输入框手机键盘没有“搜索”按钮;隐藏自带的清除、搜索图标;点搜索后键盘无法自动收回。,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
场景:在页面中,存在一个input输入框,当用户在其上点击并试图输入时,弹出的键盘并未配备“搜索”和“确认”按钮,这导致用户无法顺利地触发搜索操作。
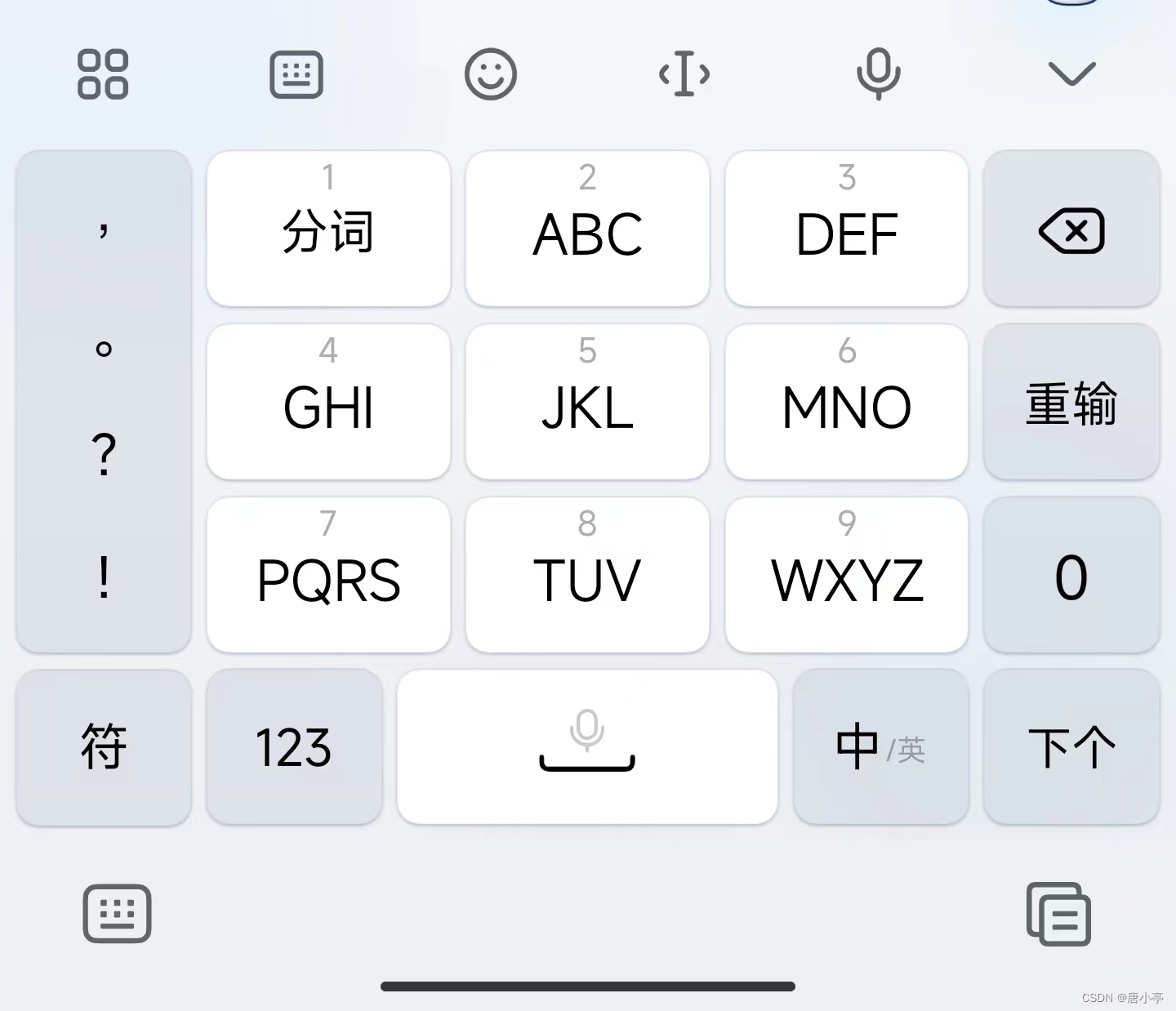
效果如下:

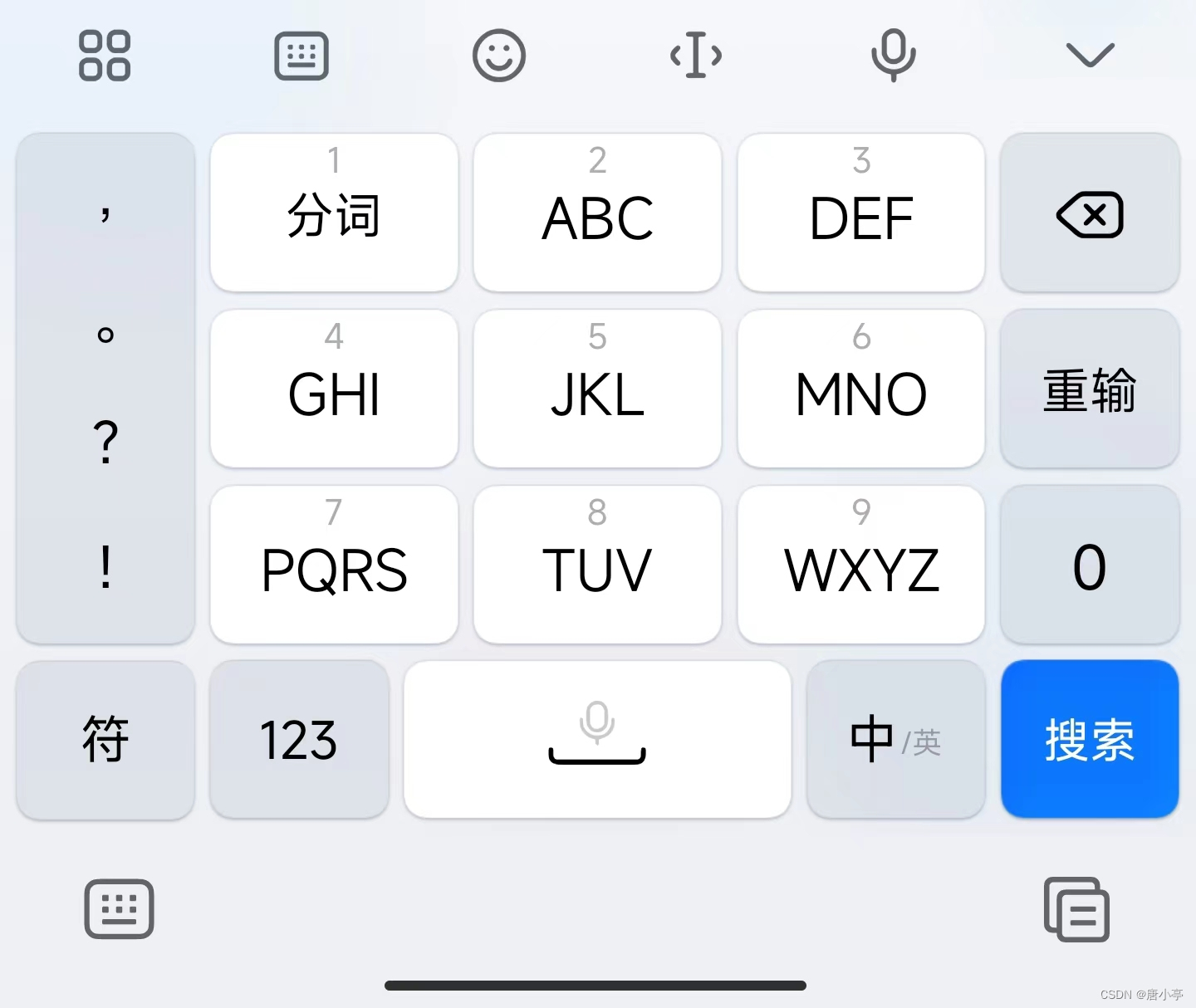
修改方式如下:
<form action="javascript:return true;"><input type="search" name="search" ref="searchInput"/>
</form> 
不加form标签包着的话ios系统不会生效
特别注意:在将输入框的type属性设置为"search"后,移动设备上会显示一个默认的X图标,而在iOS系统上还会出现放大镜图标。因此,为了确保最佳的视觉效果和用户体验,我们需要结合以下样式:
这篇关于h5页面input输入框手机键盘没有“搜索”按钮;隐藏自带的清除、搜索图标;点搜索后键盘无法自动收回。的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









