本文主要是介绍一分钟了解:什么是Image Matting?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 基本概念
Image Matting是图像处理领域的一个基本任务,意为“图像背景抠出”或者“抠图”。这项任务在图像处理、影视制作领域广泛应用。比如,拍电影时常用的扣绿,就是演员在绿幕前面表演,后期再把人物抠出来放到一个新的背景上来表现各种惊险刺激的场景。
用一个公式表示Matting就是:,其中F为前景,B为背景,α为透明度,可用0~1之间的小数表示。对于完全为前景的部分α就是1,对于完全为背景的部分α就是0,对于前景背景交界的部分,这些地方有前景但由有一定的透明度,这时α就是一个介于0~1之间的小数。
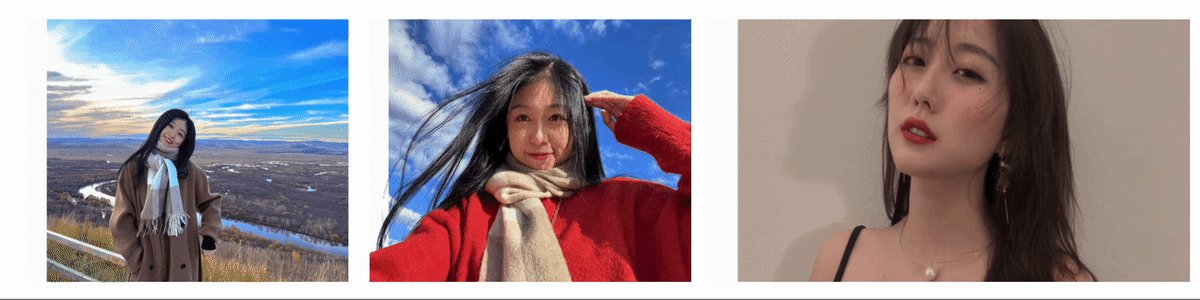
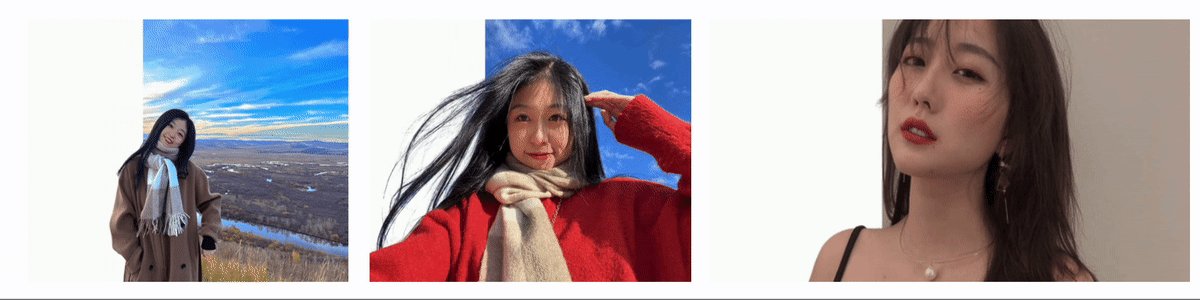
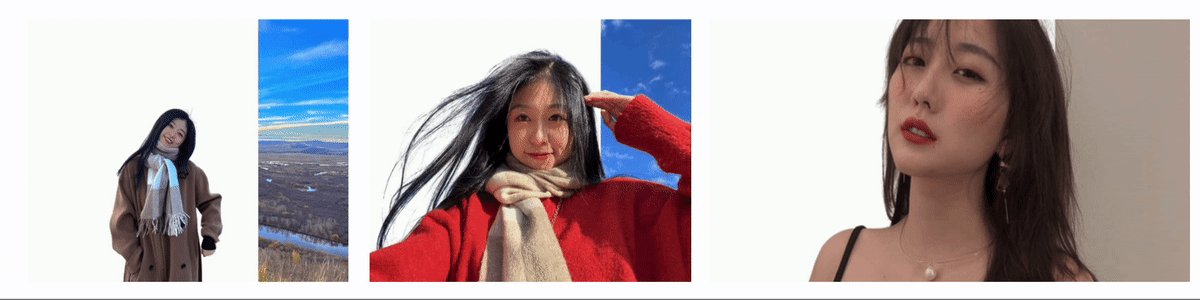
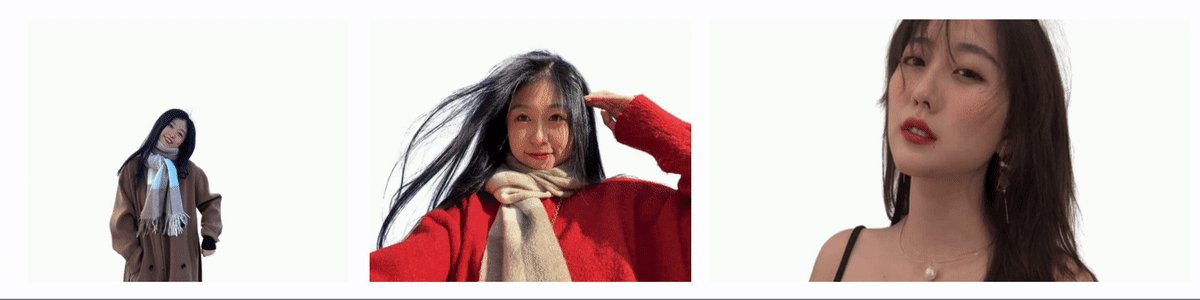
通过Matting技术可以将前景抠出来并将边缘的透明度处理的很好,一些效果展示如下:



2. 与图像分割的区别
可能有的同学就会问了:这不就是分割吗?
事实上,Matting和segment是有一定的异同的:
- 相同点:都是将需要的内容抠出来;
- 不同点:segment本质上是一个分类任务,也即,将每一个像素都分到一个类别上,类别自然是离散值;而Matting是回归任务,对每个像素预测一个透明度,这个值是连续的;换句话说,segment是硬分割,Matting是软分割。
两者的区别,可以从处理得到的结果明显看出:
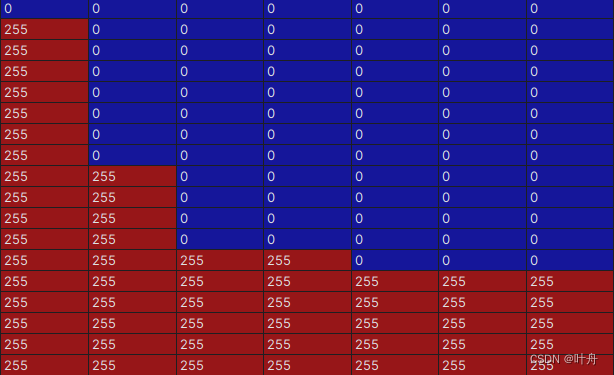
segment结果——边缘没有过渡,对每个像素来说,要么属于前景,要么属于背景,非此即彼:

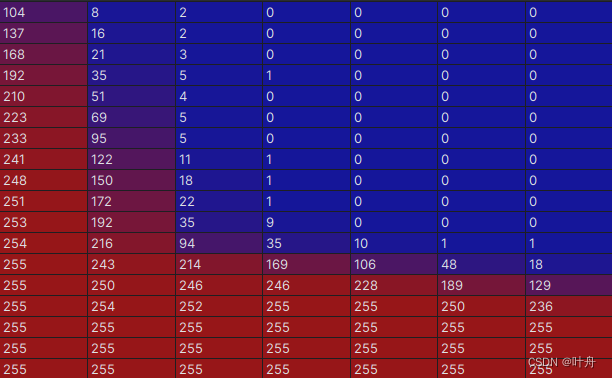
Matting结果——边缘有过渡,前景背景交界处的像素值是背景和前景的加权融合,你中有我,我中有你:

3. 相关概念
- 透明度:图像中的一个通道,用于表明前景的透明度。
- trimap:在做Matting时,比较常见的一个词;trimap表示一个粗糙的分割结果,包含三部分,分别是前景、背景、过渡区域;在trimap-based的Matting算法中,需要输入trimap+图像来预测最终的Matting结果。
一个trimap长这样:

这篇关于一分钟了解:什么是Image Matting?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!