本文主要是介绍Swift5学习之旅之UISlider(滑块控制)、UIStepper(步进控制),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Swift5学习之旅----UISlider(滑块控制)、UIStepper(步进控制)

- UISlider
相关功能代码
import UIKitclass MySlider: UISlider {override init(frame: CGRect) {super.init(frame: frame)}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}func slider(){self.minimumValue = 0.0self.maximumValue = 100.0self.setValue(20, animated: true)//两端的图标、滑动条的颜色self.minimumValueImage = UIImage(systemName: "slider.horizontal.3")self.maximumValueImage = UIImage(systemName: "slider.horizontal.below.rectangle")self.minimumTrackTintColor = UIColor.blackself.maximumTrackTintColor = UIColor.gray
// self.minimumTrackImage(for: .highlighted)// 滑块滑动停止后才触发ValueChanged事件self.isContinuous = false//滑块的设计self.thumbTintColor = UIColor.greenself.setThumbImage(UIImage(systemName: "heart"), for: .normal)self.setThumbImage(UIImage(systemName: "heart"), for: .highlighted)}}- 根据Slider、Stepper自定义贝塞斯达曲线

import UIKitclass CircleProgressView: UIView {let circleLayer = CAShapeLayer()let progressLayer = CAShapeLayer()
// var progress: CGFloat = 0.0override init(frame: CGRect){super.init(frame: frame)draw(frame)}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}override func draw(_ rect: CGRect) {super.draw(rect)//画出一个环形的layercircleLayer.frame = self.boundsself.layer.addSublayer(circleLayer)circleLayer.fillColor = UIColor.clear.cgColorcircleLayer.strokeColor = UIColor.gray.cgColorcircleLayer.opacity = 0.2circleLayer.lineWidth = 5//勾勒layer的轨迹,贝塞斯达曲线let path: UIBezierPath = UIBezierPath(arcCenter: CGPoint(x: frame.size.width / 2.0, y: frame.size.height / 2.0), radius: 90, startAngle: CGFloat(Double.pi * -210) / 180.0, endAngle: CGFloat(Double.pi * 30) / 180.0, clockwise: true)circleLayer.path = path.cgPath//设置进度layerprogressLayer.frame = boundsprogressLayer.fillColor = UIColor.clear.cgColorprogressLayer.strokeColor = UIColor.red.cgColorprogressLayer.lineCap = .roundprogressLayer.lineWidth = 9progressLayer.path = path.cgPathprogressLayer.strokeEnd = 0.2self.layer.addSublayer(progressLayer)}}- UIStepper
相关代码
import UIKitclass MyStepper: UIStepper {override init(frame: CGRect) {super.init(frame: frame)self.maximumValue = 100self.minimumValue = 0self.value = 20self.stepValue = 1//设置stepper可以按住不放连续更改值self.isContinuous = true}required init?(coder: NSCoder) {fatalError("init(coder:) has not been implemented")}
}
- 三者之间的联系实现
class ViewController: UIViewController {
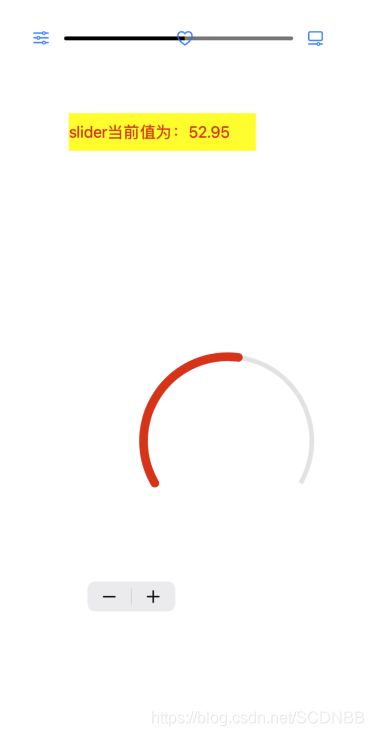
// let frame:CGRect = CGRect(x: 100, y: 400, width: 300, height: 300)override func viewDidLoad() {super.viewDidLoad()// Do any additional setup after loading the view.let slider = MySlider(frame: CGRect(x: 40, y: 100, width: self.view.bounds.width - 100, height: 40))slider.tag = 997slider.slider()self.view.addSubview(slider)let label = Mylabel(frame: CGRect(x: 80, y: 200, width: 200, height: 40))label.tag = 1000self.view.addSubview(label)// 响应事件slider.addTarget(self, action: #selector(sliderValueChange(slider:)), for: UIControl.Event.valueChanged)let activityIndicator = MyActivity(frame: CGRect(x: 50, y: 300, width: 50, height: 50))self.view.addSubview(activityIndicator)let circle = CircleProgressView(frame: CGRect(x: 100, y: 400, width: 300, height: 300))circle.tag = 999self.view.addSubview(circle)let stepper = MyStepper(frame: CGRect(x: 100, y: 700, width: 100, height: 100))stepper.addTarget(self, action: #selector(stepperValueChange(stepper:)), for: .valueChanged)stepper.tag = 998self.view.addSubview(stepper)}@objc func sliderValueChange(slider: UISlider){let value = slider.valuelet stepper = self.view.viewWithTag(998) as! UIStepperstepper.value = Double(value)let lab: UILabel = self.view.viewWithTag(1000) as! UILabellab.text = String(format: "slider当前值为:%.2f", arguments: [value])let circleView: CircleProgressView = self.view.viewWithTag(999) as! CircleProgressViewcircleView.progressLayer.strokeEnd = CGFloat(value/100)print("slider当前值是\(value)")}@objc func stepperValueChange(stepper: UIStepper){let value = stepper.valuelet slider = self.view.viewWithTag(997) as! UISliderslider.value = Float(value)stepper.value = Double(value)let lab: UILabel = self.view.viewWithTag(1000) as! UILabellab.text = String(format: "slider当前值为:%.2f", arguments: [value])let circleView: CircleProgressView = self.view.viewWithTag(999) as! CircleProgressViewcircleView.progressLayer.strokeEnd = CGFloat(value/100)print("slider当前值是\(value)")}
}- 整体代码
Github还没上传,先用着Dropbox吧,看完有收获的感谢点个赞👍
Dropbox连接
https://www.dropbox.com/sh/g1l8cqg5jp5j5a9/AAAli9UDDtDls00DfZWISc-Ha?dl=0
Dropbox Slider
这篇关于Swift5学习之旅之UISlider(滑块控制)、UIStepper(步进控制)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





