本文主要是介绍echarts 饼图的label放置于labelLine引导线上方,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
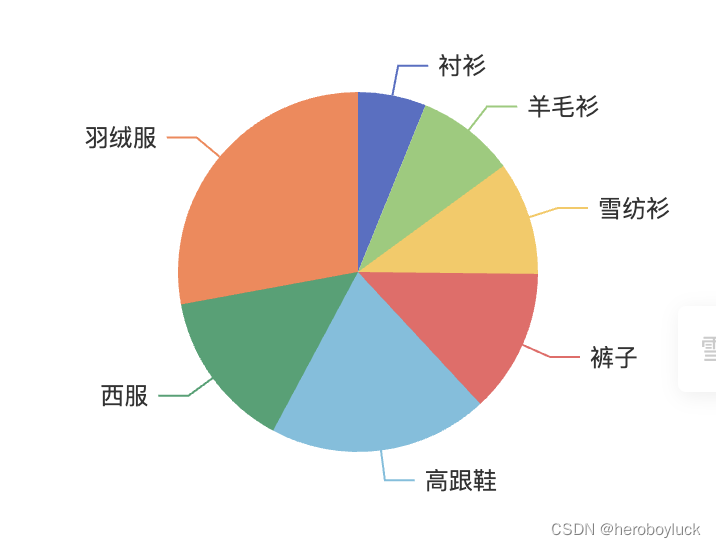
一般的饼图基础配置后长这样。

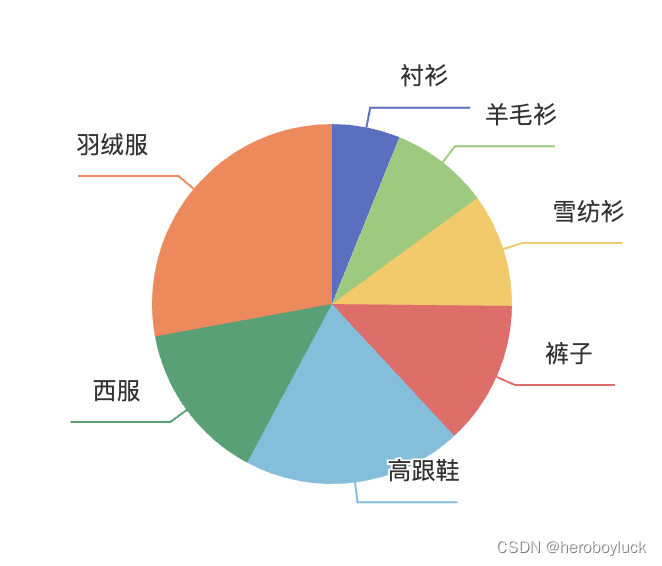
想要实现将文本放置在引导线上方,效果长这样

const options = {// ...series: [{label: {padding: [0, -40],},labelLine: {length: 10,length2: 50,},labelLayout: {verticalAlign: "bottom",dy: -10,},},],
};
label.padding设置是关键,它控制文字块的内边距[上,右,下,左],取值根据要展示的文本宽度估算一个数值;labelLine设置引导线的长度,length第一条线、length2第二条线。
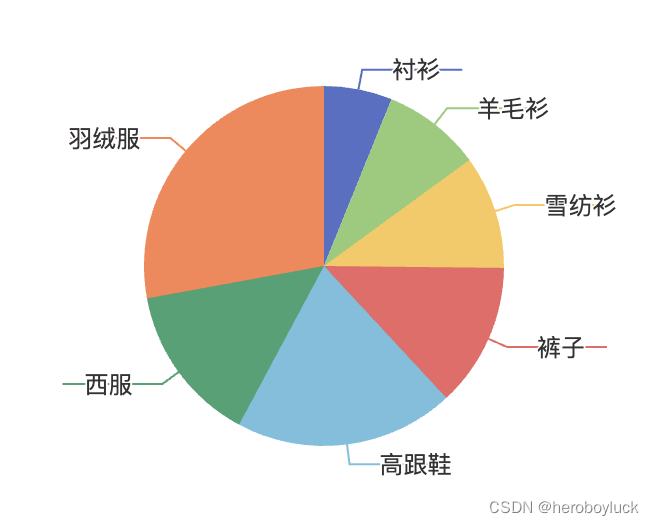
以上两种配置完基本可以看到文本与引导线在同一水平位置了

在通过labelLayout 配置标签布局,设置垂直对齐方式verticalAlign: "bottom",然后再调整dyy 方向上的偏移量,调整到合适位置
这篇关于echarts 饼图的label放置于labelLine引导线上方的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






