本文主要是介绍可视化例子(7)——mapbox-北京公交线路图(2.5D地图流动),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、数据格式
数据格式及参照方法:参照 https://blog.csdn.net/Ocean111best/article/details/103294067
二、全部代码
<!doctype html>
<html><head><meta charset="utf-8"><title>Bus lines - ECHARTS-GL</title><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no"><meta name="apple-mobile-web-app-capable" content="yes"> <!-- Fullscreen Landscape on iOS --><link rel="stylesheet" href="./common.css"></head><body><div id="main"></div><script src="../node_modules/echarts/dist/echarts.js"></script><script src="../node_modules/echarts/theme/dark.js"></script><script src="../dist/echarts-gl.js"></script><script src='lib/mapbox-gl.js'></script><link href='lib/mapbox-gl.css' rel='stylesheet' /><script src="lib/jquery.min.js"></script><script src="js/commonUI.js"></script><script>mapboxgl.accessToken = '你的accessToken';var chart = echarts.init(document.getElementById('main'));$.getJSON('data/lines-bus.json', function (data) {var hStep = 300 / (data.length - 1);var busLines = data.map(function (busLine, idx) {var prevPt;var points = [];for (var i = 0; i < busLine.length; i += 2) {var pt = [busLine[i], busLine[i + 1]];if (i > 0) {pt = [prevPt[0] + pt[0],prevPt[1] + pt[1]];}prevPt = pt;points.push([pt[0] / 1e4, pt[1] / 1e4]);}return {coords: points,lineStyle: {color: echarts.color.modifyHSL('#5A94DF', Math.round(hStep * idx))}};});chart.setOption({mapbox3D: {center: [116.46, 39.92],zoom: 11,pitch: 50,bearing: -10,style: 'mapbox://styles/mapbox/dark-v9',postEffect: {enable: true}},series: [{type: 'lines3D',coordinateSystem: 'mapbox3D',effect: {show: true,constantSpeed: 10,trailWidth: 1,trailLength: 0.3,// trailColor: [1, 1, 5],trailOpacity: 1,spotIntensity: 3},blendMode: 'lighter',polyline: true,lineStyle: {width: 1,color: 'rgb(60, 150, 80)',opacity: 0.},data: busLines}]});window.onresize = chart.resize;window.addEventListener('keydown', function () {chart.dispatchAction({type: 'lines3DToggleEffect',seriesIndex: 0});});});</script></body>
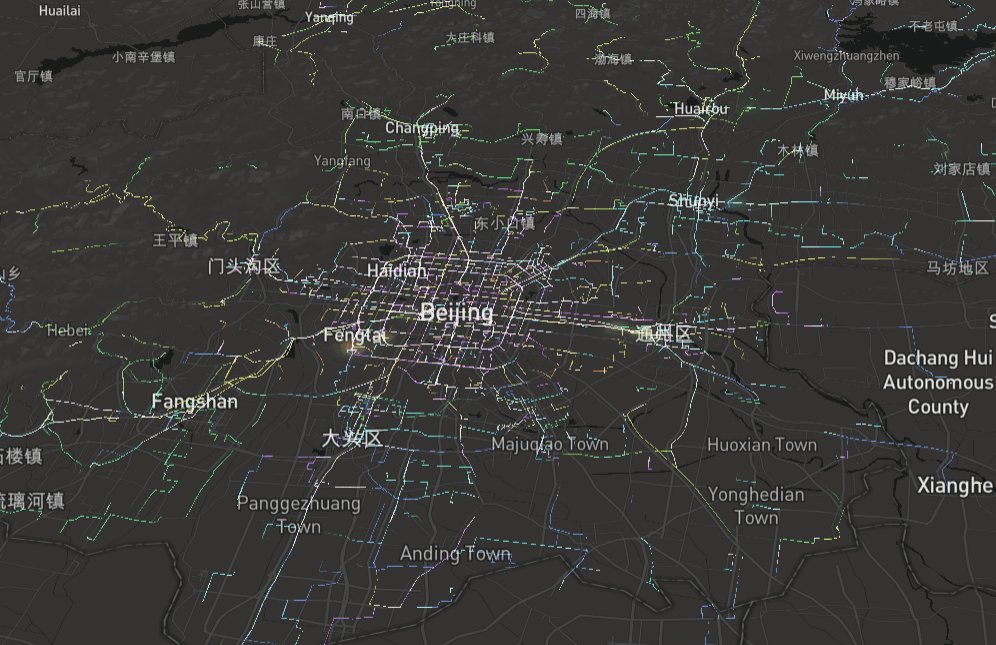
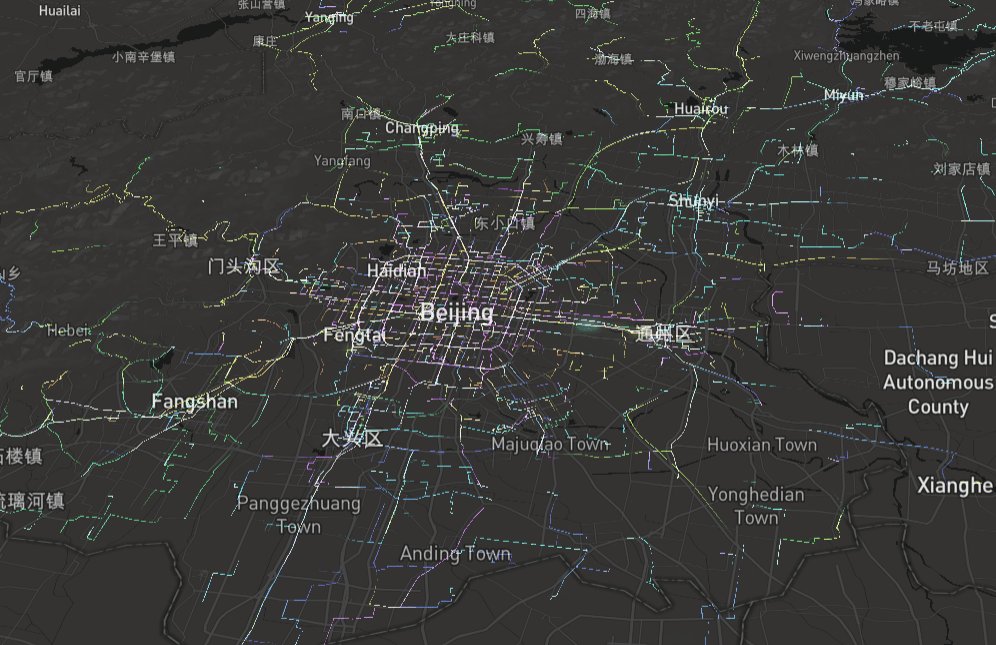
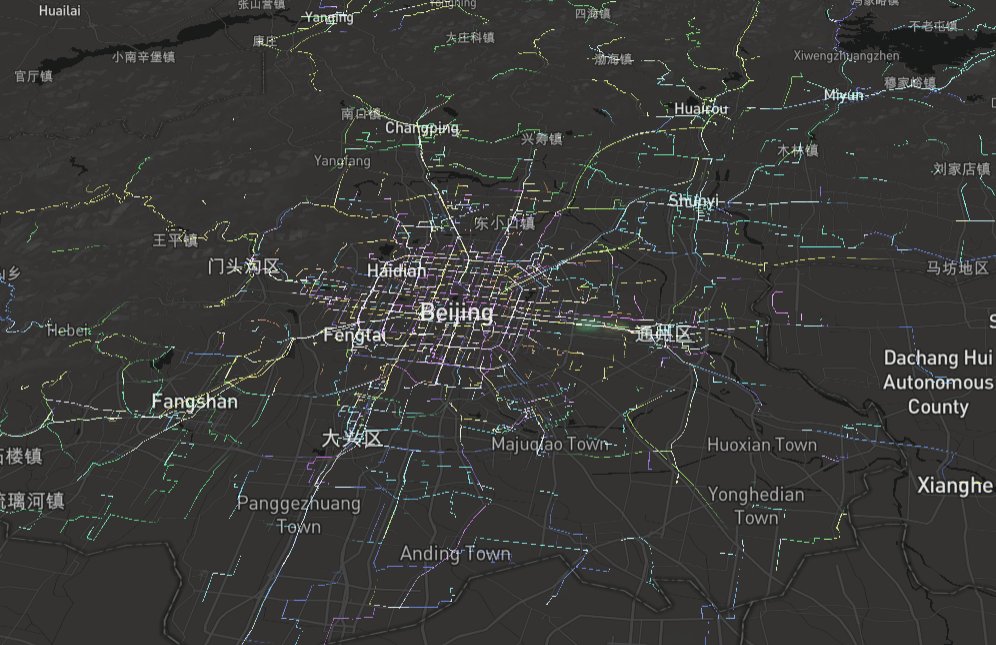
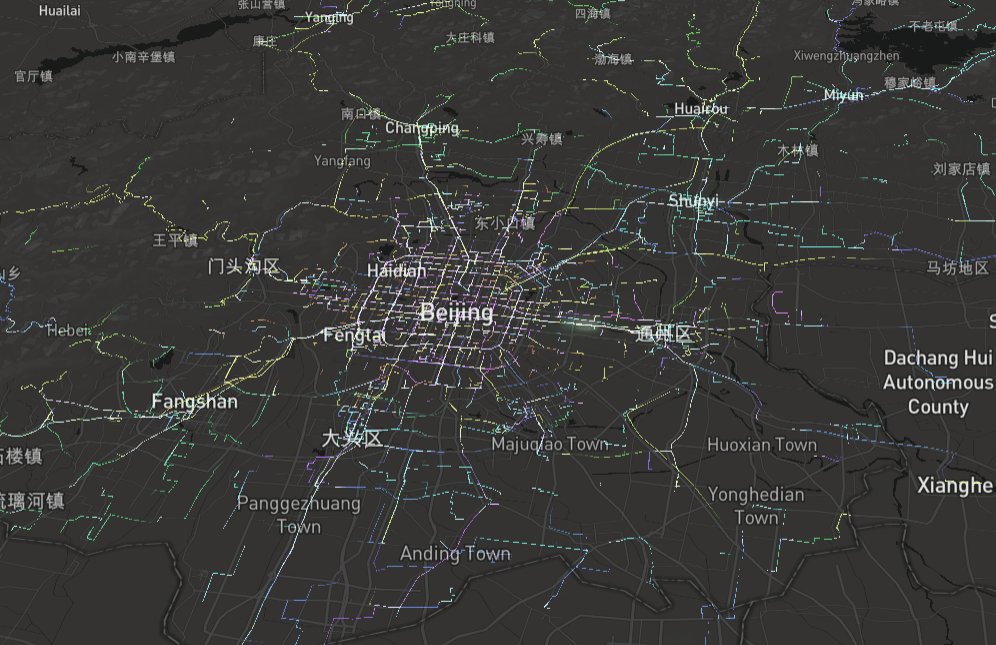
</html>3、结果图

这篇关于可视化例子(7)——mapbox-北京公交线路图(2.5D地图流动)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!