mapbox专题
MapBox Android版开发 3 地图样式v9
MapBox Android版开发 3 地图样式v9 前言MapBox样式对比主要类和方法Style类Style类成员变量Style类Layer方法默认的MapBox样式OnStyleLoaded 接口 MapboxMap类获取样式通过Style.StyleUrl设置样式通过Style.Builder设置样式Style.Builder 示例代码地图样式类界面布局控件响应事件运行效果图 附不
mapbox相关资料
基于MapBox在Android应用中集成地图支持: http://mobile.51cto.com/ahot-509700.htm mapbox testapp安卓项目构建过程: http://blog.csdn.net/WUSE123/article/details/50968979 MapBox:构建世界上最漂亮的地图 : htt
mapbox-gl 常用Expressions表达式
文章目录 一、前言1.1 概念1.2 Mapbox gl提供的表达式计算器 二、所有支持的运算符2.1 颜色运算符2.1.1 rgb2.1.2 rgba2.1.3 hsl2.1.4 hsla2.1.5 to-rgba 2.2 Math 数学计算运算符2.2.1 +, -, *, /, %, ^2.2.2 abs, ceil, floor, round2.2.3 sin, cos, tan,
MapBox Android版开发 1 配置
MapBox Android版开发 1 配置 前言MapBox V9 配置创建工程配置地图配置私钥配置公钥配置仓库配置依赖配置权限地图初始化 显示地图布局文件地图Activity 运行效果 MapBox V11 配置创建工程配置地图配置私钥配置公钥配置仓库配置依赖配置权限 显示地图布局文件 运行效果 前言 本文主要介绍如何使用MapBox SDK V9和 V11两个版开发And
Android集成mapbox教程
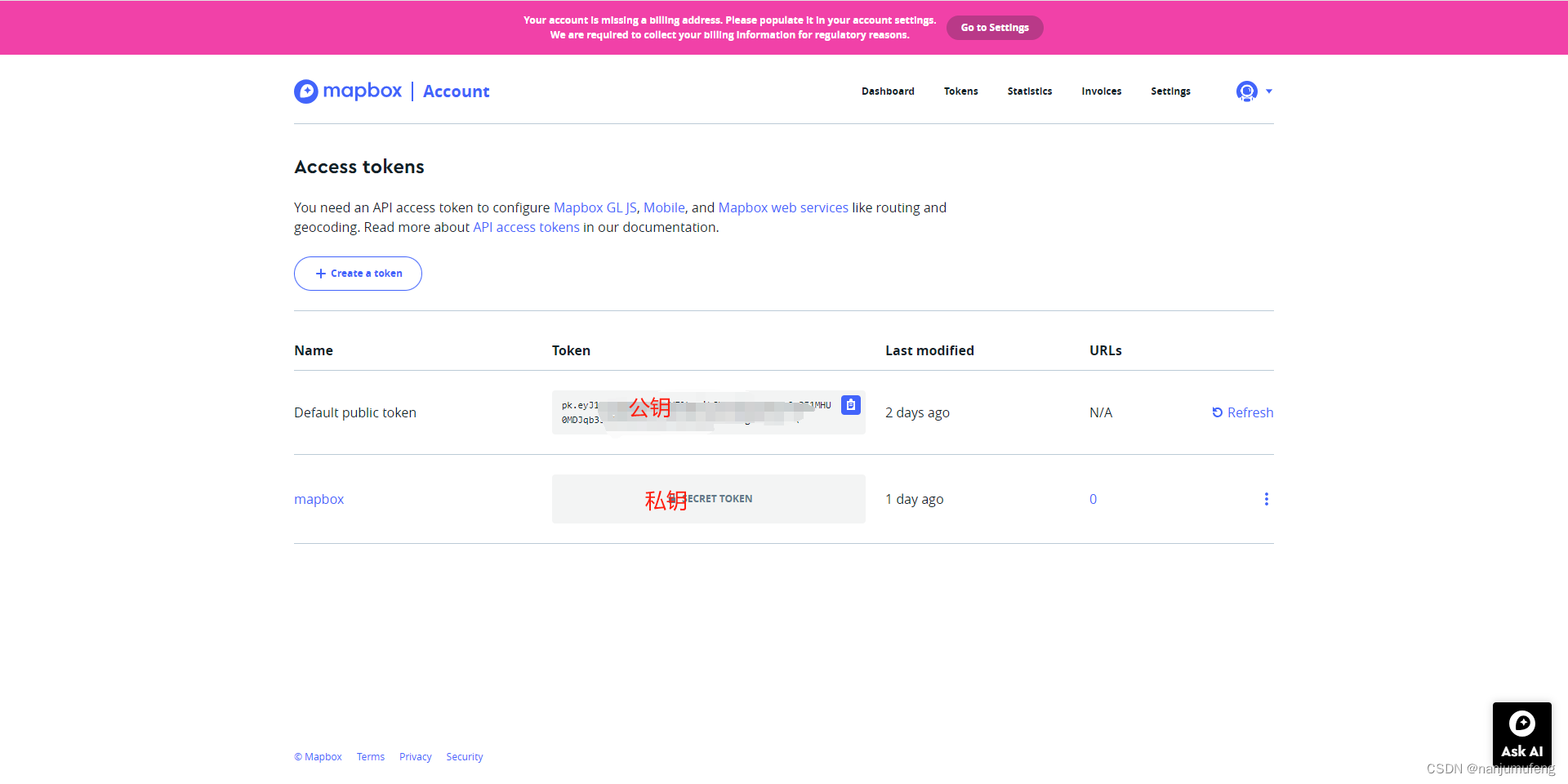
目录 简介准备工作创建Token系统开发 简介 Mapbox是来自美国的一家为开发者提供地图服务和开发工具的开放平台。Mapbox以开源的形式构建了矢量瓦片技术生态,开发了矢量切片工具、瓦片服务传输框架。Mapbox的底图平台非常受欢迎,特别是开发者和学生群体,可以使用免费的开源软件绘制精美的底图。而在信息安全方面,其保证了Mapbox并不会搜集用户个人数据。除了面向用户提供免费
关于mapbox的一些学习
1、常用概念 1.0 常用地图框架 & 优劣势比较 https://juejin.cn/post/7250876388013211685?searchId=202406141628234ADB265CF050EC91CCCE 1.1 瓦片图 瓦片地图_百度百科 1.2 天地图 “天地图”是国家测绘地理信息局建设的地理信息综合服务网站。 天地图API 1.3 geojson Geo
MapBox隐藏或删除logo或改变位置
mapbox隐藏左下角的log或者改变位置 删除logo css中加入 .mapboxgl-ctrl {display: none !important;} 改变位置 map1 = new mapboxgl.Map({container: "map1",style: "mapbox://styles/mapbox/streets-v11",zoom: 12,center: [117
篇3:Mapbox Style Specification
接《篇2:Mapbox Style Specification》,继续解读Mapbox Style Specification。 目录 Spec Reference Root 附录: MapBox Terrain-RGB
篇2:Mapbox Style Specification
接《篇1:Mapbox Style Specification》,继续解读Mapbox Style Specification。 目录 Spec Reference Root layers type:line线条样式 type:symbol点样式
Android地图应用新视界--mapbox的应用开发参考网址大全
这是我在开发过程中自己找到中外各种关于mapbox能找到的参考资料,比较多所以只以网址方式列出,有需要的可以深入看一下 ,里面包含mapbox的sdk及API官方文档,github上的一些demo或者其他的一些涉及的开发博客,后续会有我自己的功能比较全的demo,欢迎大家补充与指正 目前开发者账户公共令牌: pk.eyJ1IjoiamFja3l6IiwiYSI6ImNpb2pxbzJrb
Android地图应用新视界--mapbox的应用开发之简单功能提取篇
上一篇-Android地图应用新视界--mapbox的应用开发之初始集成篇-中介绍了全球应用的多平台地图框架mapbox在Android端的集成步骤,此篇将延续上篇内容,主要提取一些简单的常用方法,开发者可以藉此做简单开发 如下: 目前开发者账户公共令牌: pk.eyJ1IjoiamFja3l6IiwiYSI6ImNpb2pxbzJrbjAxeWp2MW0zNXN
Android地图应用新视界--mapbox的应用开发之初始集成篇
mapbox的应用开发之初始集成篇 最近一款应用需要集成可用于全球的Android地图应用,本应首选Googlemap,但因为众所周知的原因在国内无法使用,并且国内的手机出厂时大多阉割Google service的部分导致不可用,即便可以用也没有数据(与苹果的原生地图全球可用真是好伤心,期盼Google快点回归天朝吧);譬如百度,高德抑或腾讯地图只在国内有数据,国外无法使用,也综合考虑了微软的
mapbox的Source
问题情景:矢量图层层级4-8,地图缩放到9,矢量地图数据不显示了。如何保留上一层级数据在地图上呢?解决:添加Source时设置maxzoom或minzoom属性。如矢量图层层级4-8设置为: map.on('load', function() {// 添加数据源map.addSource('aero_navdata', {"type": "vector",'tiles': ['https://d
mapbox 工作问题暂时记录
mapbox 工作问题暂时记录 mapbox样式修改 mapbox样式修改 mapbox直接用class名无法修改样式, 可以添加 :deep 来修改样式 map.value.getStyle().layers 这行代码可以获取页面中所有图层,可以判断图层id来做相应操作 map.value.setLayoutProperty(layer.id, 'visibility
mapbox js map监听on off 匹配问题
问题缘由请参考如下 mapbox图层的点击事件注册一次之后无法取消的问题 https://blog.csdn.net/weixin_44523653/article/details/103665583 mapbox api中描述 所以listener必须为实名的外部函数,而listener中除了event事件对象,没有可传递参数的位置。如何解决?当map.on和map.off在不同的作
mapbox-gl扩展sprites图片
在mapbox-gl.js中,通过在styles中设置sprite和glyphs,实现样式图标和字体的加载。而一旦style加载完成,如果重置地图中的style,则会导致地图全部重新加载,图层的顺序,地图上的要素,都会丢失,无法对当前地图状态进行还原。在这种情况下,通过代码方式,动态加载sprites,来实现地图样式中图标的灵活切换。 代码如下: sprite@2x.json为精灵图的配置文件
Mapbox Android学习笔记(11)地图快照
Snapshotter Snapshotter 是官方文档的最后一部分内容。用于Android的Mapbox Maps SDK的快照功能生成一个静态地图图像,用于您的Android项目。获取任何Mapbox Map的快照并将图像添加到: 应用程序中的另一个屏幕一个主屏幕主屏幕小部件活动通知ListView / RecyclerView可以放置 Bitmap 位图的地方 使用快照功能不需要显示
Mapbox Android学习笔记(10)手势检测
Gestures Android的 Mapbox Maps SDK 中使用了用于Android库的Mapbox手势,用于基于用户输入的手势检测。这个库封装了 GestureDetectorCompat 和 ScaleGestureDetector ,并介绍了旋转、移动、推送和点击手势检测器的实现。 这个库是在Android的Mapbox Maps SDK和库的测试应用程序中实现的。 安装
Mapbox Android学习笔记(9)地图查询
Query map features Maps SDK 允许您查询地图图层并返回一个 GeoJSON 特征列表,其中包含关于该特性的几何形状和属性的信息。例如,用户可以通过点击地图查询地图特性,并返回当时作为 GeoJSON 特征存在的任何 POIs。然后,您可以访问特征中的属性,包括作为字符串的 POI 名称。查询地图并不总是返回您正在寻找的信息。可以接收包含0个特征的列表。 查询工作原理
Mapbox Android学习笔记(8)离线地图
Offline 通常,您可能会发现您的用户群大部分时间都不在网格上。Maps SDK允许您下载和存储预先选择的区域,以便在设备脱机时使用。下载地图的结果是使用下载区域内的style、tile和其他资源生成功能齐全的地图。 Offline Plugin 用户的设备并不总是有足够强大的互联网连接来下载和查看地图块。您可能想要在Android项目中构建一个离线模式来解释这种情况。Android的Ma
Mapbox Android学习笔记(7)事件处理
Events Maps SDK提供了监听map事件的各种方法。SDK提供的大多数侦听器如下所示。但是,您偶尔会在其他概述文档中发现特定于其对应API的其他侦听器。 Map click & long click events 可以通过MapboxMap对象设置Click (tap)事件,并在每次事件发生时调用回调。在这两种情况下,回调函数都提供了用户单击地图位置的 LatLng。要向地图添加o
Mapbox Android学习笔记(6)相机的使用
Camera Maps SDK的地图使用Mercator投影表示为平面。在东西轴线上,这张地图无缝地绕了无数次。由于地形图的底部和顶部可能无限地变大,并进一步扭曲地形图的两极,南北轴线在北纬90度和南纬90度左右被切断。考虑到这一点,引入相机对象来表示用户在地图上方的视角。 默认情况下,相机可以由用户或开发人员倾斜、旋转、缩放和/或移动。重要的是要知道,在不直接影响此行为的情况下,相机对象不会
Mapbox Android学习笔记(5)表达式、数据集群
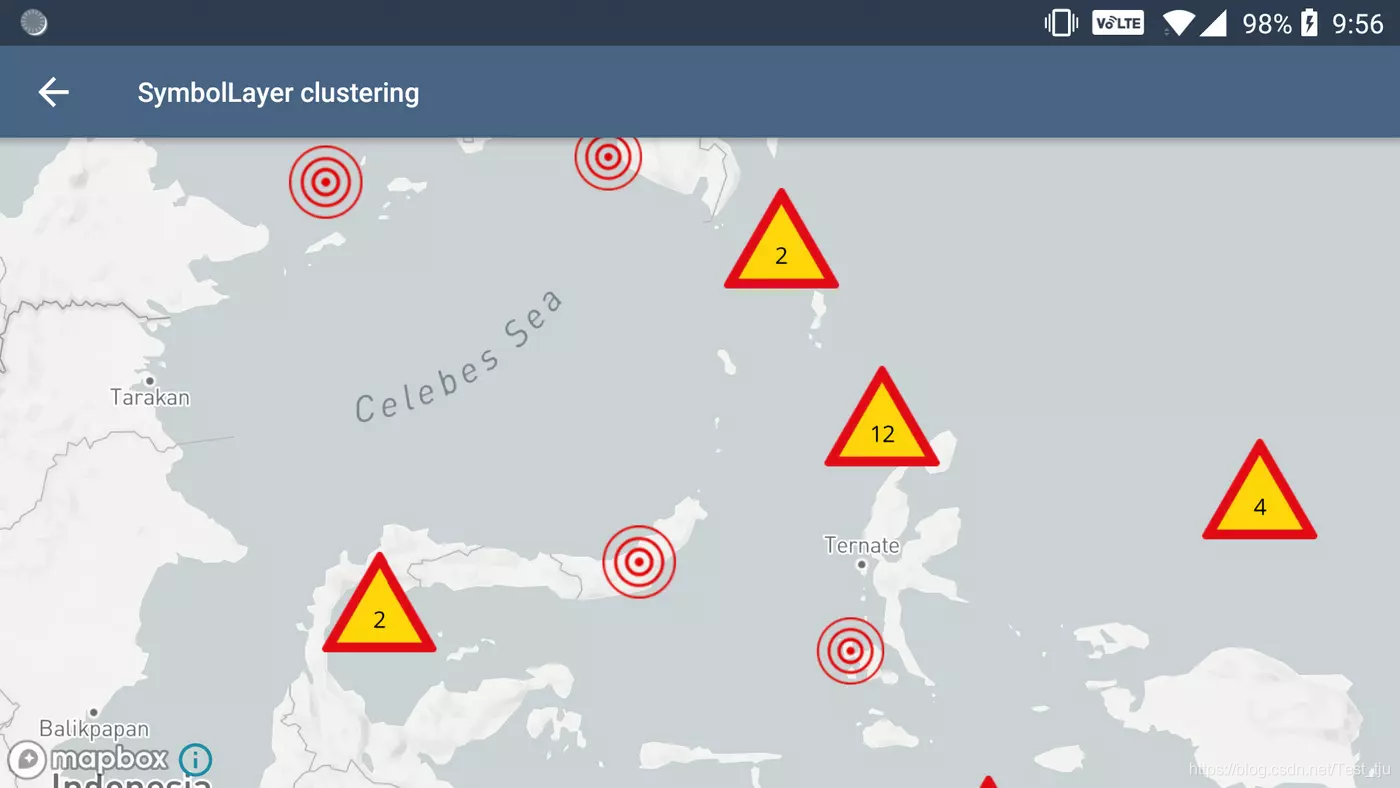
表达式 与Mapbox开发人员体验的其他部分一样,表达式都是关于细粒度控制的。表达式使您能够基于数据的属性动态设置空间数据的样式。它们为您提供许多灵活而强大的操作。您可以同时使用多个特性属性对数据进行样式化,应用条件逻辑,并使用算术或字符串操作操作数据,以便在数据和数据样式之间建立更复杂的关系。 任何布局属性、画图属性或过滤器的值都可以指定为表达式。表达式定义了使用下面描述的操作符计算属性值的
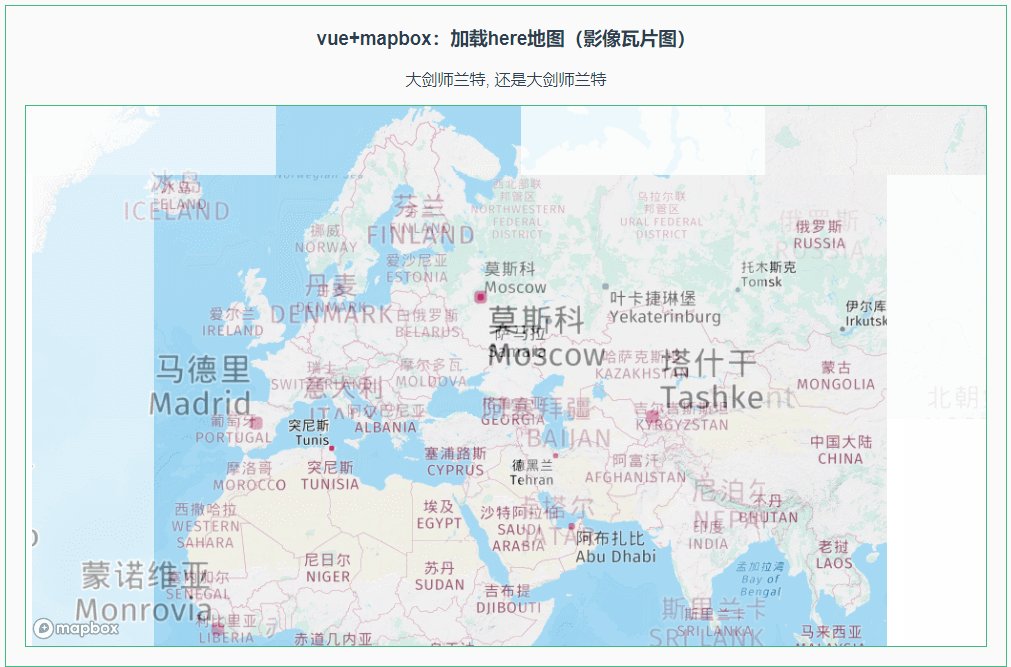
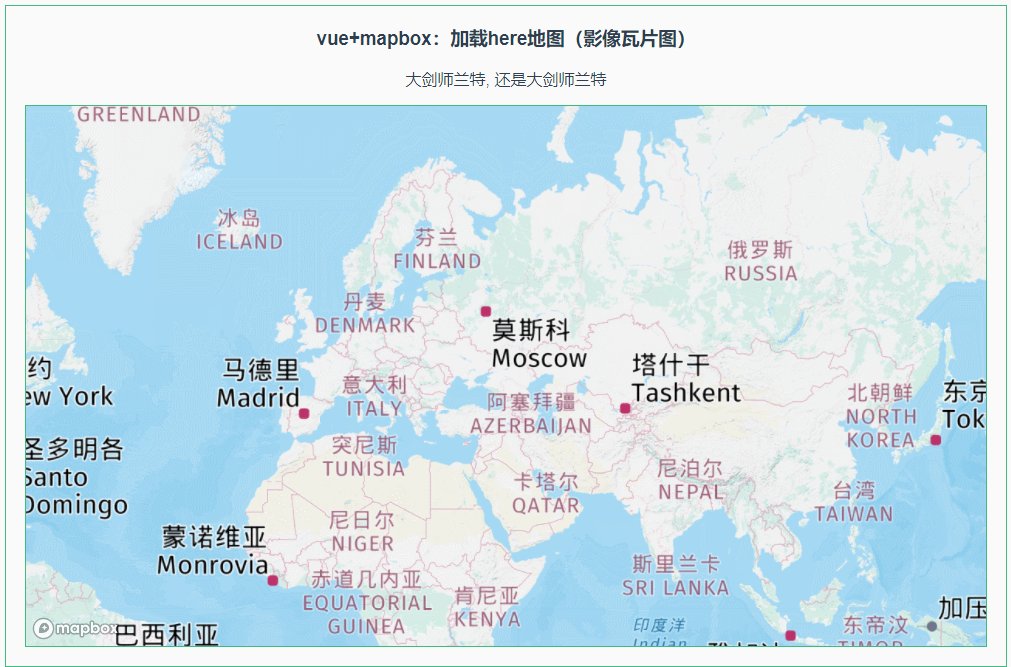
074:vue+mapbox 加载here地图(影像瓦片图 v2版)
第074个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中加载here地图的影像瓦片图 v2软件版本。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共77行)相关API参考:专栏目标 示例效果
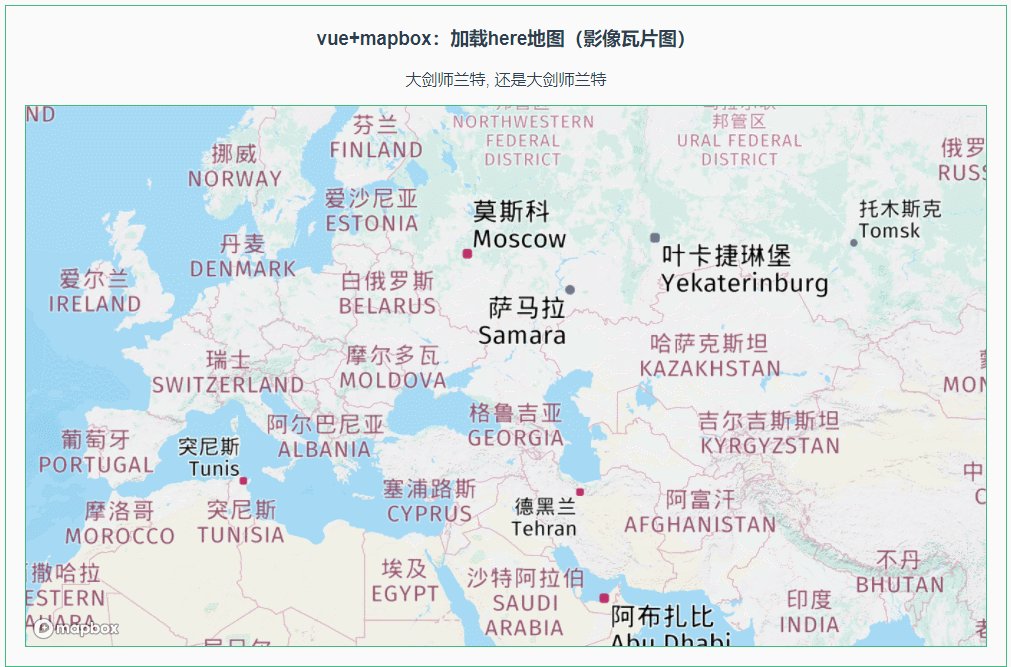
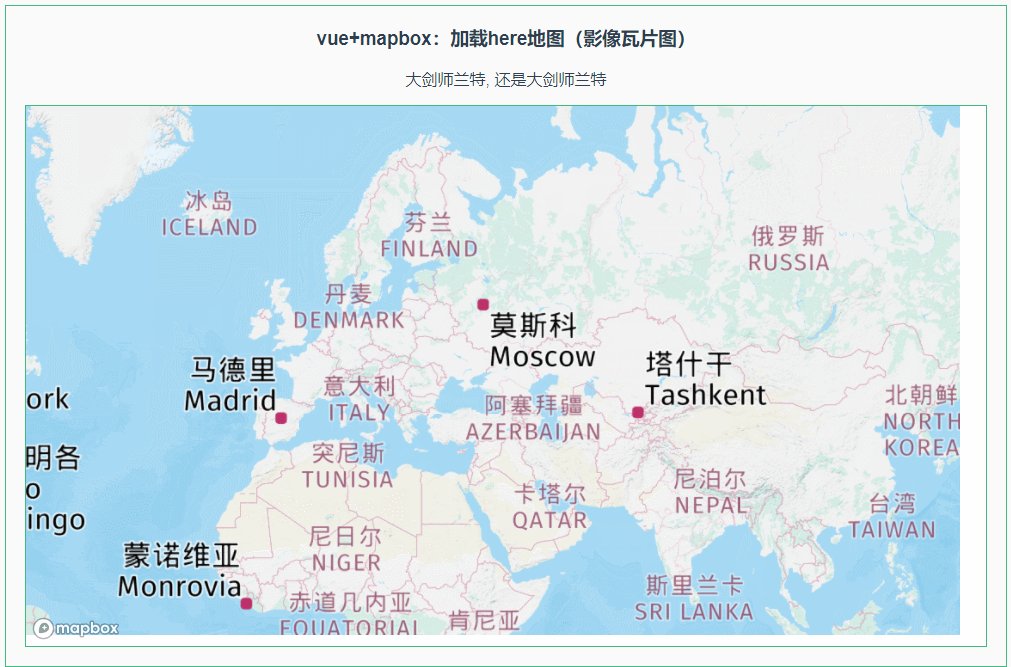
073:vue+mapbox 加载here地图(影像瓦片图 v3版)
第073个 点击查看专栏目录 本示例的目的是介绍演示如何在vue+mapbox中加载here地图的影像瓦片图。 直接复制下面的 vue+mapbox源代码,操作2分钟即可运行实现效果 文章目录 示例效果配置方式示例源代码(共77行)相关API参考:专栏目标 示例效果
geoserver+mapbox-gl 离线部署矢量切片地图服务学习笔记
geoserver安装 geoserver的安装包可以在官网下载Download - GeoServer,想要选择版本点击Archived找到指定版本进行下载http://geoserver.org/download/ (如果网络不稳定,也可以直接使用下面的下载地址) geoserver-2.15.0.rar资源-CSDN文库 前期准备工作 安装java运行环境 安装geoserve