本文主要是介绍vue 高德地图 不同区域显示不同颜色_一知名景区紧急发文:“自驾来客勿用高德地图”!回应来了...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
昨天(4日)下午,青城山都江堰景区与高德地图“怼”上了。该景区官方公众号“青城山都江堰”发文称,近来,青城山都江堰景区频繁接到游客反映,使用“高德地图”导航至青城山景区定位错误,将前往青城前山游客导航至已封闭多年的区域,造成严重交通拥堵,给游客和景区管理造成了极大的困扰。

当晚8时许,高德地图对于青城山景区的导航问题已修正。高德地图相关工作人员也对此事作出了回应。
景区发文:
建议自驾游客前往景区别用高德地图
据称,“高德地图”对青城山景区的错误导航问题已存在多年,景区多次与“高德地图”方联系,要求对青城前山景区导航路线进行修改优化,但均未果,今年国庆黄金周对景区周边交通状况造成严重拥堵。
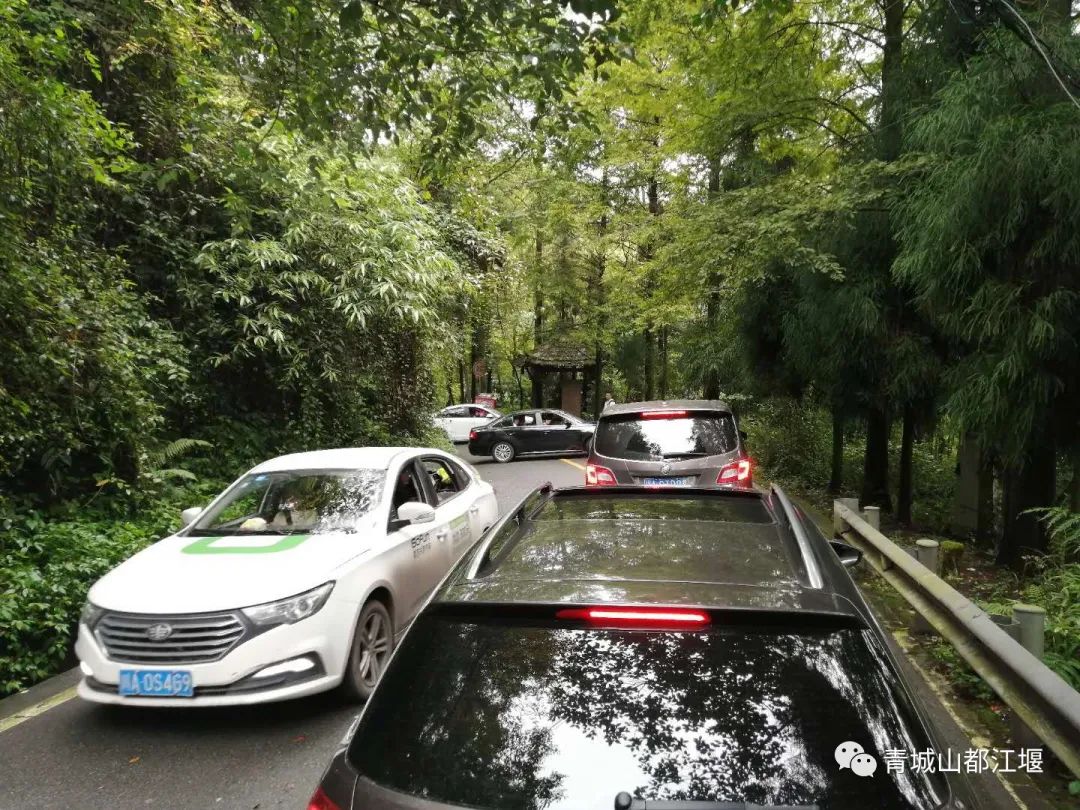
披露的图片显示,几辆汽车在青城山景区内,有的横在路上,有的亮着后车灯,与行人拥挤在一起,戴着工牌的人员在一旁指挥交通。

 青城山镇响水洞、飞仙观路段交通拥堵。
青城山镇响水洞、飞仙观路段交通拥堵。 青城山都江堰景区相关工作人员告诉记者,其景区“信息中心”与高德、百度等几家导航软件一直有联系。在本次国庆节前,其景区就路况、客流等实时播报信息,与高德、百度两家导航软件进行沟通,但高德方面并未参加,“我们肯定是联系到了的,与高德的领导或者区域上的负责人有联系,但他们没有和我们有太多的联系,也没有参会,所以一直没有解决。”
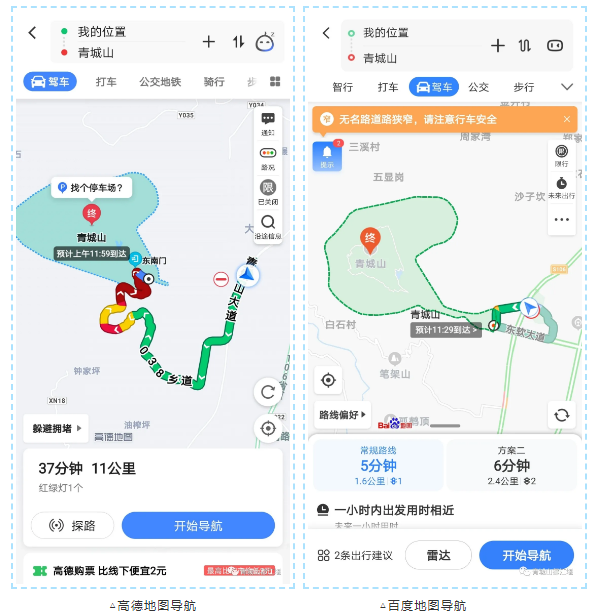
青城山都江堰景区还在文内对比了高德地图和百度地图的导航信息。图片显示,高德规划的路线从“038乡道”绕行,路况拥堵;而百度地图的路线规划距离短、无绕行和拥堵。
 高德地图与其他地图,对于该景区导航的不同路径。
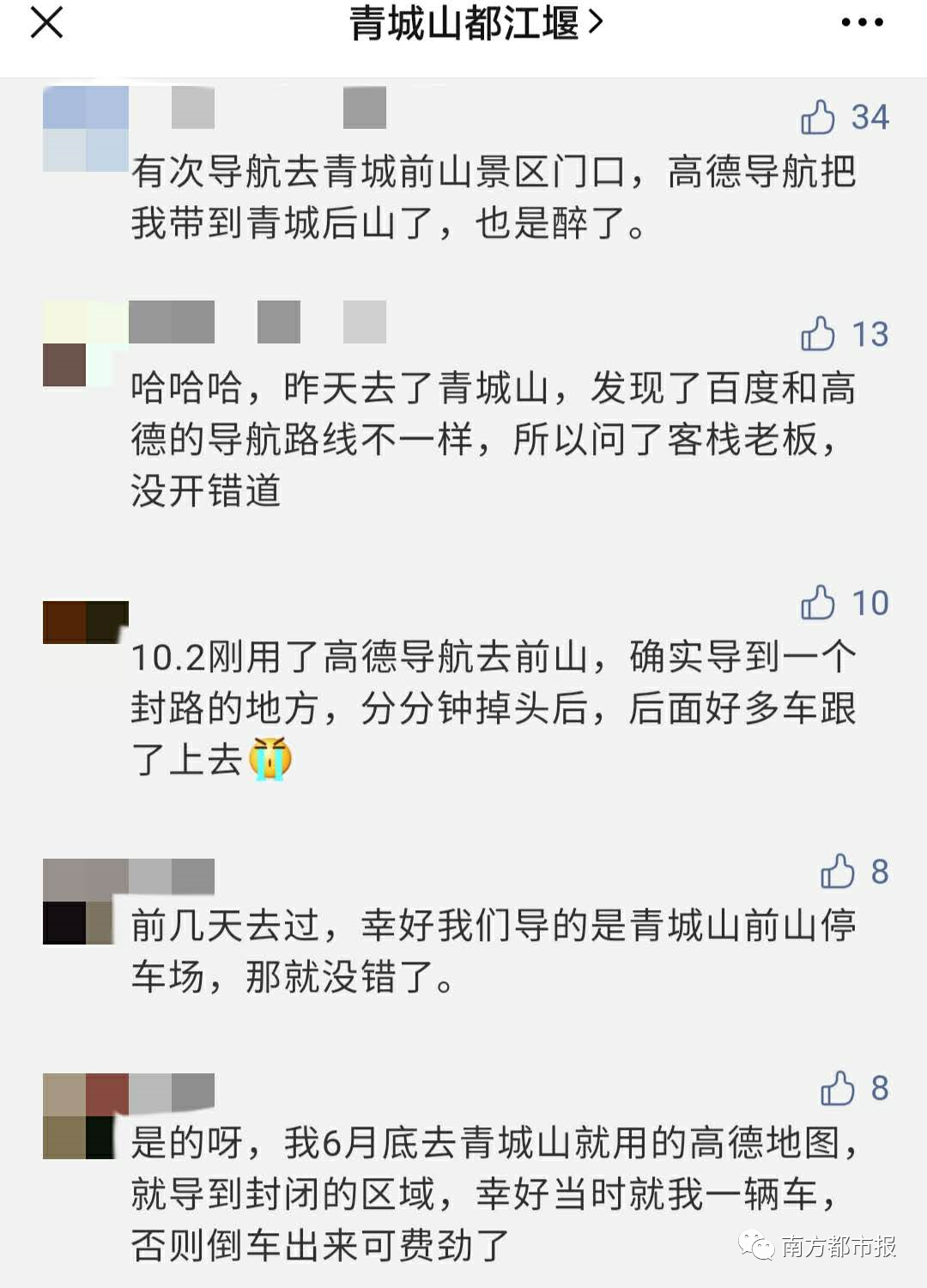
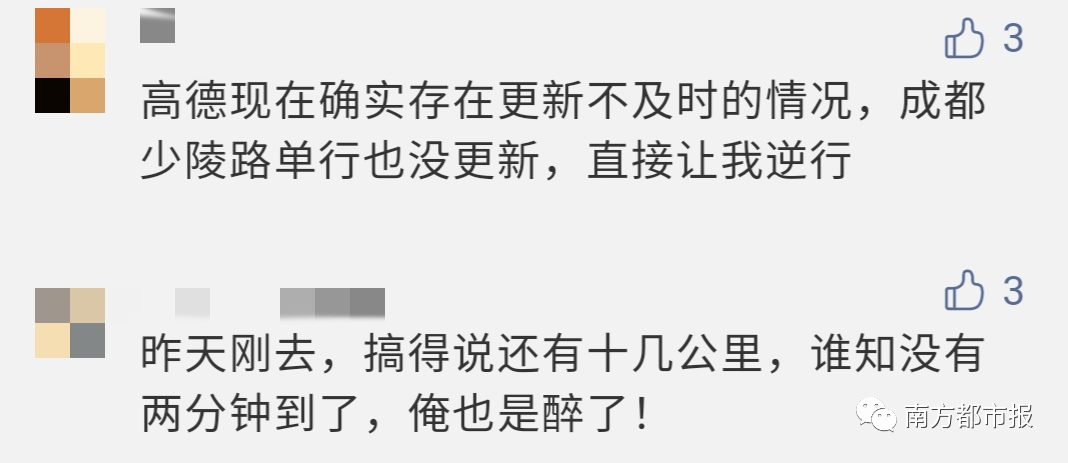
高德地图与其他地图,对于该景区导航的不同路径。 有许多网友在文章下方留言,最高赞的留言表示:“有次导航去青城前山景区门口,高德地图把我带到青城后山了,也是醉了。”另外,还有多位网友分享了使用高德地图前往青城山的体验问题。
在文末,青城山都江堰景区建议自驾游客游览青城前山景区时,使用其他导航平台,“以免对您的行程带来误导及不便。”



高德回应:
已修正 此前未修正可能有沟通不畅问题
10月4日晚8时许,青城山都江堰景区告诉记者,高德地图在青城山景区的导航问题已经修正,“现在已经能正确导航至景区停车场。”
10月4日晚9时许,记者联系到高德地图公关部刘先生,他表示,之前高德地图在青城山景区默认导航至售票厅,现在更新之后默认到达点修改到了停车场。
为什么此问题长期没有解决?
刘先生表示:“我和(高德地图)景区相关负责人沟通过,(该)部门的确没有直接收到过相关反馈。如果景区直接、正式地和我们反馈、通知,我们肯定是非常重视的,今天我们看到‘公告’后,就很快地进行了调整。”
“我不知道(青城山都江堰)景区说的多次沟通,是哪些部门、哪些渠道沟通的。”刘先生表示,可能存在沟通不畅的问题,但具体细节他没有掌握。
刘先生表示,非常希望与该景区建立正式、官方的沟通渠道:“这个事情的确不好意思,给景区、用户带来了困扰。”
来源:楚天都市报
往期回顾
车险改革定了!9月19日起降价
巴东县“最美退役军人”候选人正式亮相!
正式启动!事关湖北沿江高铁
喜讯!郑万高铁巴东隧道一号至二号横洞顺利贯通
重要名单公示!湖北4地入围
郑万高铁全线难度最大的神农溪双线大桥,昨日成功合龙!
巴东一村民猎捕12只鸟饲养,被判刑,缴纳1.9万元修复林地1000平方米
巴东一男子酒驾遇交警,弃车钻进玉米地被劝返
央视小姐姐,火了!
10月1日,建始高坪火车站通车了!列车时刻表看这里......

这篇关于vue 高德地图 不同区域显示不同颜色_一知名景区紧急发文:“自驾来客勿用高德地图”!回应来了...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






