本文主要是介绍2022/8/30 了解props内default默认,type类型,required必填证实是否绑定了init ,组件的三个阶段,组件之间的共享(父子,字父),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
props是只读数据。声明了自定义属性props的init转存在data的count内即可
<template><div><h5>count组件</h5><p>count是:{{count}}</p><button @click="count++">增加 </button></div>
</template><script>
export default {props : ['init'],data(){return {count: this.init} },}
</script><style lang='less'></style>给init设置一个默认值(在外界没动态绑定:init时用),
type设置默认值的类型(常见类型都可以)
required:true 来确定其他界面是否绑定了init
props : {init : {default : 0,type : Number,required : true}
},在写组件的时候style可能会出现出现样式重叠的问题,解决用scoped,原理就是在每个渲染标签声明了 data-001 类似的属性
<style lang="less" scoped>父组件使用子组件更改样式在style内填写(在三方组件如果需要修改三方样式用/deep/)
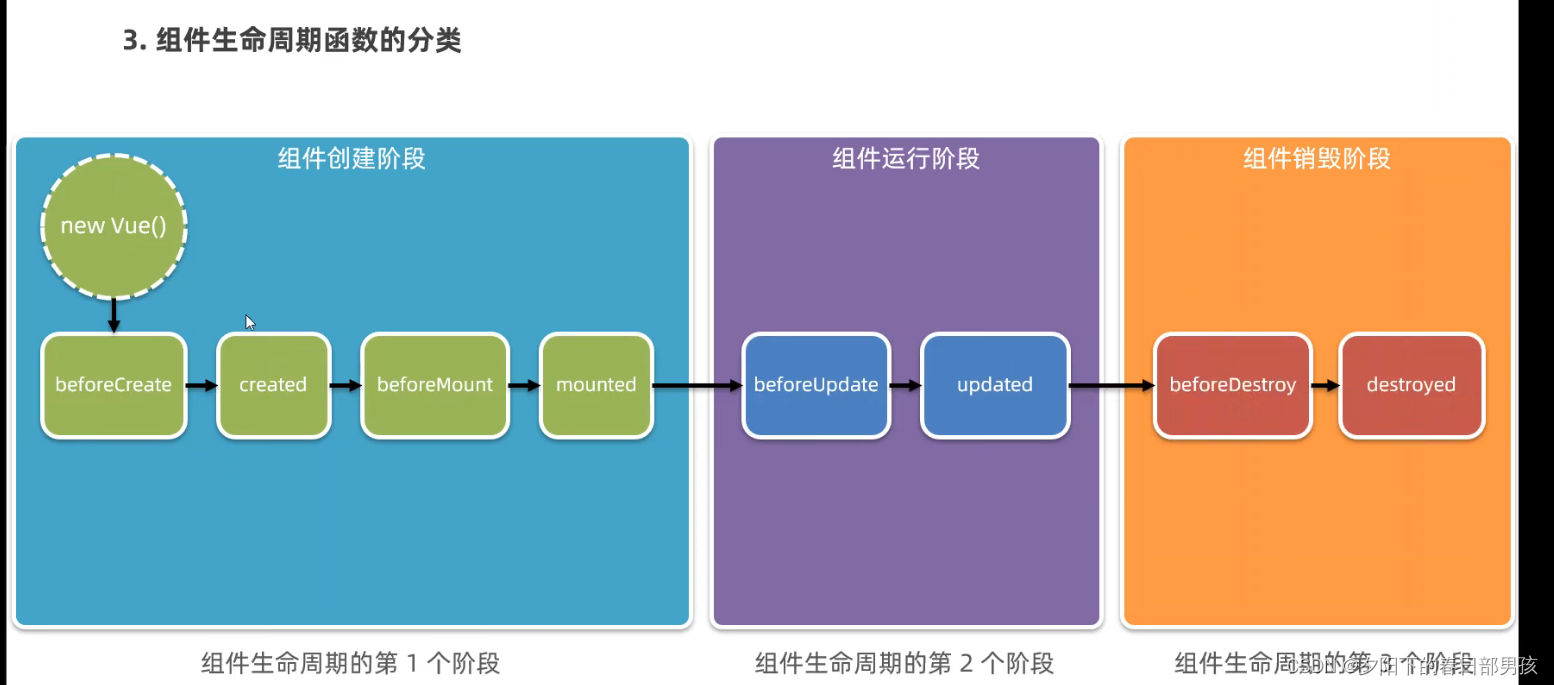
/deep/ h5 {color: pink;}组件的三个周期
组件创建阶段

下面这个在methods内可以调用ajax数据 (常用|声明周期函数)

mounted内执行DOM元素
组件运行阶段
updata是数据进行改变的时候执行,如果没有改变则不执行
组件销毁阶段
beforedestroy 详细没太介绍因为用处不大
组件之间数据共享
父向子共享属性用自定义属性props即可

案列: 父
<template><div class="app-container"><h1>App 根组件</h1><hr /><div class="box"><!-- 渲染 Left 组件和 Right 组件 --><Left :msg="message" :user="userinfo"></Left></div></div> </template><script> import Left from '@/components/Left.vue' export default {components: { Left }, data () {return {message:'hello world',userinfo: {name:'wsc',age:18}} } } </script><style lang="less"> .app-container {padding: 1px 20px 20px;background-color: #efefef; } .box {display: flex; } </style>
子
<template><div class="left-container"><h3>Left 组件</h3><p>msg是:{{msg}}</p><p>user是:{{user}}</p></div> </template><script> export default {props :['msg','user'] } </script><style lang="less"> .left-container {padding: 0 20px 20px;background-color: orange;min-height: 250px;flex: 1; } </style>
子向父传输
需要使用自定义事件
父
<template><div class="app-container"><h1>App 根组件 --- {{countFromSon}}</h1><hr /><div class="box"><!-- 渲染 Left 组件和 Right 组件 --><Right @numchange="getNeWCount">X</Right></div></div> </template><script> import Right from './components/Right.vue' export default {data () {return {countFromSon : 0}},components : {Right},methods : {//获取子组件传递过来的数据getNeWCount(val) {this.countFromSon = val}}} </script><style lang="less"> .app-container {padding: 1px 20px 20px;background-color: #efefef; } .box {display: flex; } </style>
子
<template><div class="right-container"><h3>Right 组件 -- {{count}}</h3><button @click="add">点击</button></div> </template><script> export default {data() {return {count : 0}},methods: {add () {this.count++this.$emit('numchange',this.count)}} } </script><style lang="less"> .right-container {padding: 0 20px 20px;background-color: lightskyblue;min-height: 250px;flex: 1; } </style>
这篇关于2022/8/30 了解props内default默认,type类型,required必填证实是否绑定了init ,组件的三个阶段,组件之间的共享(父子,字父)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





