必填专题
使用 C# 进行 JSON 反序列化实体必填项校验(webform)
在使用 JSON 进行数据传输时,反序列化为实体对象是常见的操作。为了确保反序列化后的对象满足业务逻辑的要求,需要对实体对象的必填字段进行校验。本文将介绍如何在非 .NET Core MVC 项目中,使用 C# 和数据注解来进行 JSON 反序列化实体的必填项校验,并实现自定义校验方法。 实体类定义 首先,定义三个实体类:RootObject、Condition 和 RuleCombina
sql server 修改列属性为非必填项
from: http://jingyan.baidu.com/article/c45ad29c3b9e2a051753e294.html 两种方法: 1. 右击表名 -> 设计 ,选中该列后面的允许null值; 2. 输入sql语句 alter table Student alter column StudentName varchar(20)null
el-form 根据数组动态渲染的el-form-item必填校验绑定
需求:可手动动态添加的输入框,有必填校验 代码:这里模拟电话必填, 注意:1,el-from必须绑定数据:下例(:model=form; 2,el-form-item必须绑定prop:下例(:prop="data.' + i + '.number' ";因为这里是数组渲染的,需要index辅助确认唯一,注意和input的内容对应上。 3,必填校验
el-form 表单设置某个参数非必填验证
html <el-form ref="form" :rules="rules"><el-form-item prop="tiktokEmail" label="邮箱" ><el-input v-model="form.tiktokEmail" placeholder="邮箱" ></el-input></el-form-item></el-form> js data() {c
【Android】TextView前增加红色必填项星号*
自定义属性 <?xml version="1.0" encoding="utf-8"?><resources><declare-styleable name="NecessaryTextView"><attr name="necessary" format="boolean" /></declare-styleable></resources> 自定义控件 import android
[ExtJS5学习笔记]第二十二节 Extjs5中使用beforeLabelTpl配置给标签增加必填选项星号标志
本文地址:http://blog.csdn.net/sushengmiyan/article/details/39395753 官方例子: http://docs.sencha.com/extjs/5.0/apidocs/#!/api/Ext.form.Labelable-cfg-beforeLabelTpl
validationEngine 使用方法、参数说明、必填、选填optional
验证规则均写在 validate[] 中,如有多条规则,用英文逗号(,)分割。 例:validate[required,minSize[6],custom[onlyLetterNumber]] 尤其要说明一个参数:optional,可选项。可填可不填,如果填写了,则执行验证,如果没填写就不验证。 名称示例说明requiredvalidate[required] 表示必填项 optiona
vue3 element-plus 表格中必填项展示的星号的前后位置设置
情况一:必填项的星号在前面 情况图片展示: 实现方法: 直接使用表单规则校验来实现,注意:规则校验一定要绑定prop 代码展示: html: <el-form label-width="94px" label-position="left" ref="formRef" :rules="formRules" v-model="formOrder">
elementui表单验证图片上传为必填
1.form表单 上传自己看着写 <el-form ref="formOut" :model="formData" :rules="formRules" label-width="120px"><el-form-item label="图标" prop="img"><div style="display: flex"><el-upload class="upload-demo" :action
【easyui】 表单必填项校验通过才允许提交
今天某功能要上线,遇到一个问题,前端使用了easyui,在修改页面是存在必填项校验的提示,但是点击提交按钮,依然可以提交成功,我看了一下代码,原来是未做必填项校验的处理: 原来的代码: jsp页面 <form class="openform" id="ukeyInfoForm" method="post" action=''><table class="tableForm"><tr><td
ant-desgin for vue 无法显示表单前必填前红色*号
在表单规则中填写了required: true,之后,还无法显示红色星号。 需要查看最上层表单是否有hide-required-mark,如果有,删除掉之后,即可解决。
element UI 表单组件必填项前的小红星控制
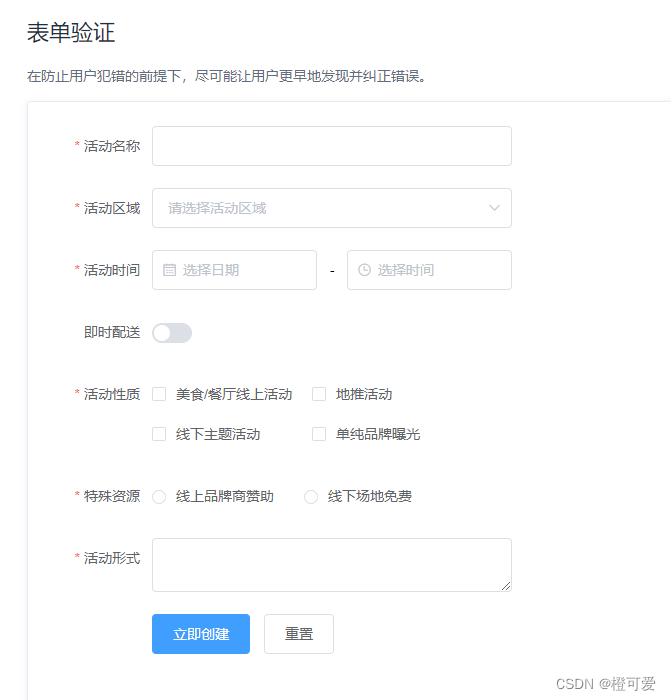
form 表单加验证 Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。 <el-form :model="ruleForm" :rules="rules" ref="ruleForm"><el-form-item label="活动名称" prop="name"><el-input v-m
ant design pro直接提交不提示必填项错误且没有走validateFields方法
ant design pro表单必填项添加校验后,用户什么都不填,直接提交会提示用户:”请输入。。。”;但是如果没有提示,且没有走form.validateFields方法,是因为自定义校验没有callback(),务必确认每个分支都有callback()调用
element form表单的必填和重置事件不生效
element表单在使用的时候可以配置验证规则 必填选项和事件重置 但是很多人都会忽略form表单使用的时候的细节用法 从而导致某些功能实现不了 其实就是表单项要有一个prop属性 ** 例如 ** <el-form :inline="true" ref="resetForm" :model="student" class="demo-form-inline"><el-form-item l
css实现原生form表单label必填选项红色*样式,以及js控制必填校验
文章目录 一、css实现原生form表单label必填选项红色*样式,以及js控制必填校验?二、实现方案参考原文 一、css实现原生form表单label必填选项红色*样式,以及js控制必填校验? 二、实现方案 1.css实现原生form表单label必填选项红色*样式代码如下(示例): <div class="isCross comItem" required><
Ecology-HTML表单二次开发-给有必填字段的单元格加上底纹
在WEAVER\ecology\workflow\request\目录下修改文件“WorkflowAddRequestHtml.jsp”,在文件的最后增加如下代码即可给有必填字段的单元格加上底纹。 <style type="text/css"> .newfvalue{ background-color: #FFF0E8 !important; } </style> <scrip
ecology9.0 主表浏览框控制明细表必填,只读并赋值与清空
需求: 通过采购子类这个浏览按钮改变明细表一的IT细类,类别字段属性及字段值 当采购子类为终端类时,通过点击事件将终端类赋值给IT明细,并且类别为必填 核心JS代码: 时间不够导致代码没有抽取,有冗余。 <script type="text/javascript">jQuery(document).ready(function() { WfForm.bindFieldA
Layui表单必填项自动打红色*号
一般的打星号写法: <span style="color:red">*</span> 通过CSS更加规范统一整齐 <style>.layui-input{height:30px;} /* layui-input 默认太高了,这里固定高度*/label.required:after { /* 给红色的必填项打红色星号(文字后)如果打前面用before*/content: ' *';colo
2022/8/30 了解props内default默认,type类型,required必填证实是否绑定了init ,组件的三个阶段,组件之间的共享(父子,字父)
props是只读数据。声明了自定义属性props的init转存在data的count内即可 <template><div><h5>count组件</h5><p>count是:{{count}}</p><button @click="count++">增加 </button></div></template><script>export default {props : ['init']
【vue】element form表单+upload组件必填字段验证失败问题
前言 表单内有个上传图片,逻辑是:先不上传图片,点击保存。然后候验证失败,再上传图片。点击保存。这时候,form表单验证始终提示resouce不能为空。然而在else里面打印的它是有值的。 解决办法 上传图片的成功回调里面,复制表单给另外一个对象,然后进行表单重置操作,reset。这时候清空了表单的验证状态。然后再把参数还给表单。 接下来点击保存。成功!
vue elementUI form组件动态添加el-form-item并且动态添加rules必填项校验方法
vue elementUI form组件动态添加el-form-item并且动态添加rules必填项校验方法 先看一下效果图(想在表单里动态的增删 form-item,然后添加rules,校验其必填项; ): html部分 <div v-for="(item, index) in form.labels" :key="index" class="label"><el-form-item
Layui手动验证表单必填项
1.JS文件(formVerify.js) //验证规则设定var verifyConfig = {required: [/[\S]+/,'必填项不能为空'],phone: [/^1\d{10}$/,'请输入正确的手机号'],email: [/^([a-zA-Z0-9_\.\-])+\@(([a-zA-Z0-9\-])+\.)+([a-zA-Z0-9]{2,4})+$/,'邮箱格式不正确'],