本文主要是介绍el-form 表单设置某个参数非必填验证,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
html
<el-form ref="form" :rules="rules"><el-form-item prop="tiktokEmail" label="邮箱" ><el-input v-model="form.tiktokEmail" placeholder="邮箱" ></el-input></el-form-item>
</el-form>
js
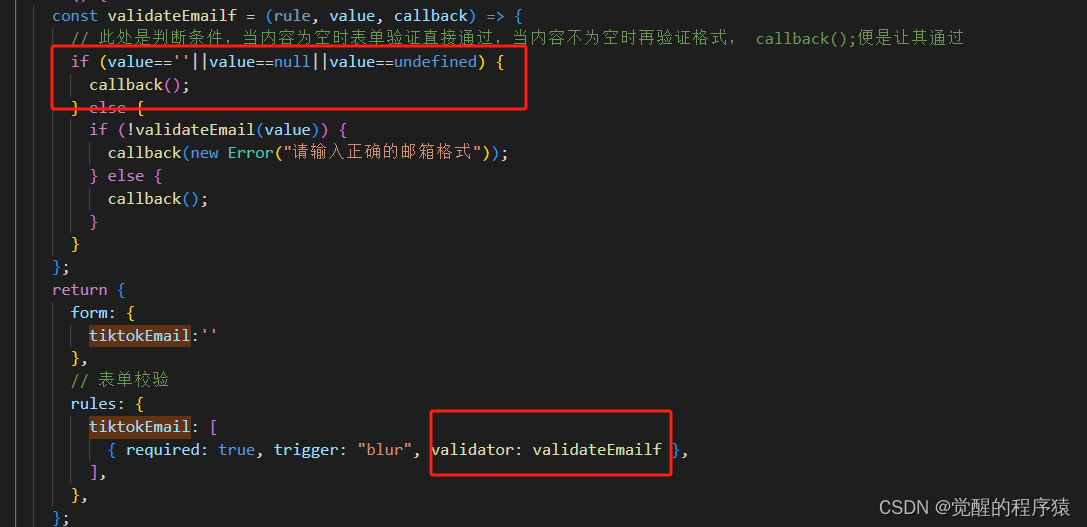
data() {const validateEmailf = (rule, value, callback) => {// 此处是判断条件,当内容为空时表单验证直接通过,当内容不为空时再验证格式, callback();便是让其通过if (value==''||value==null||value==undefined) {callback();} else {if (!validateEmail(value)) {callback(new Error("请输入正确的邮箱格式"));} else {callback();}}};return {form: {tiktokEmail:''},// 表单校验rules: {tiktokEmail: [{ required: true, trigger: "blur", validator: validateEmailf },],},};},

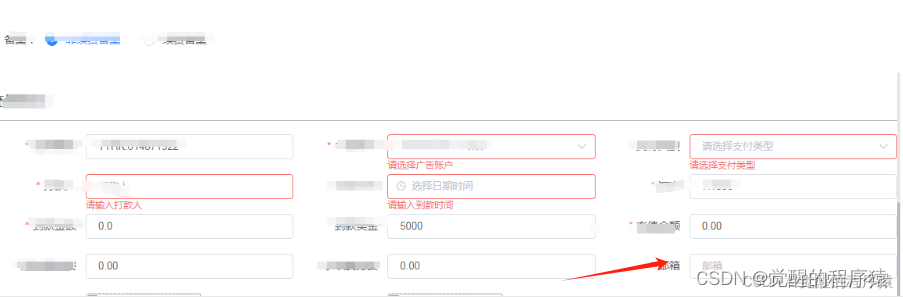
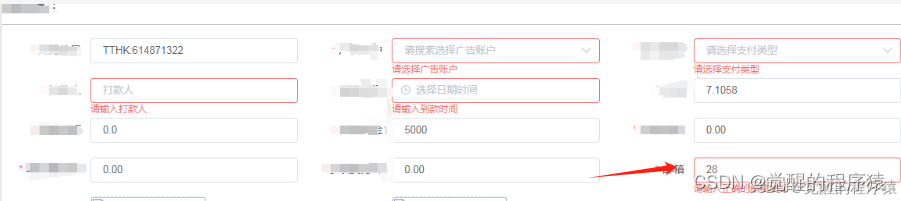
效果
无内容状态

有内容状态:

这篇关于el-form 表单设置某个参数非必填验证的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





