父子专题
java父子线程之间实现共享传递数据
《java父子线程之间实现共享传递数据》本文介绍了Java中父子线程间共享传递数据的几种方法,包括ThreadLocal变量、并发集合和内存队列或消息队列,并提醒注意并发安全问题... 目录通过 ThreadLocal 变量共享数据通过并发集合共享数据通过内存队列或消息队列共享数据注意并发安全问题总结在 J
React 笔记 父子组件传值 | 父组件调用子组件数据 | defaultProps | propsType合法性验证
1.通过props实现父组件像子组件传值 、方法、甚至整个父组件 传递整个父组件则 [变量名]={this} import Header from "./Header"render(){return(<Header msg={"我是props传递的数据"}/>)} import React,{Component} from "react";class Header extends
Vue3 父子传参 简单易懂
在Vue 3中,父组件向子组件传递数据(也称为“props”)是一个非常常见的模式。这是通过props选项在子组件中定义的,然后在父组件的模板中使用该子组件时通过属性(attributes)传递数据。 步骤 1: 定义子组件的props 首先,在子组件中定义你希望从父组件接收的props。 vue复制代码 <!-- ChildComponent.vue --> <template> <
Jasperreports+jaspersoft studio学习教程(七)- 子报表Subreport(父子报表互相传值)
转载:https://blog.csdn.net/shiyun123zw/article/details/79221708 有很多人都说Jasperreports不适合中国式复杂报表,实际上运用好父子报表可以解决大部分问题了。例如下面的表。每个学生的学科数目不固定,且每个学生后有相当于小计的平均分。有点复杂度的报表,可以使用子报表解决。 8.1 设计报表模板 8.1.1 新建主模板De
【mysql 递归查询】Mysql中的递归层次查询(父子查询)
最近遇到了一个问题,在mysql中如何完成节点下的所有节点或节点上的所有父节点的查询? SELECT id,name,parent_id from b_company 数据长这样子,id是父节点,parent_id 是子节点 id name parent_id1 草根总公司 24 浙江金爱农网络科技有限公司 125 衢州分公司 2426 江山直营点
Vue.js 组件化开发:父子组件通信与组件注册详解
Vue.js 组件化开发:父子组件通信与组件注册详解 简介: 在 Vue.js 的开发中,组件是构建应用的重要基础。掌握组件的创建与使用,尤其是父子组件的通信和组件的注册与命名,是开发中不可或缺的技能。本文将详细探讨这些内容,并提供 Vue 2 和 Vue 3 的代码示例,帮助初学者深入理解和应用这些技术。 目标: 本文旨在帮助读者理解 Vue.js 中父子组件通信的原理,以及如何有效地注册
css 类选择器 id选择器 html选择器 通配符选择器 父子选择器
1、css使用的基本语法: 选择器 { 属性1:属性值; 属性2:属性值; 属性3:属性值; . . . } 2、Css使用的必要性: (1)、统一网页不同个体的风格 (2)、可以使用滤镜 3、Css中常用的4种选择器: (1)、类选择器,又叫class选择器: 类选择器格式: . 类选择器{
【Tip】父子组件传值和页面跳转传值方法(vue和uniapp)
本文介绍了在Vue和uniapp中子组件和父组件之间的传值方法、页面跳转传值方法。 一、父子组件传值 以列表为例: 1、子组件 sonTemplate.vue (1)挂载显示内容 <el-table> //列表内容 <el-table> (2)关键方法 Creat()方法: 子组件列表getList() Props:绑定要传递的值(父组件传给子组件==
uniapp父子组件传值
父组件 <template> <view> <ChildComponent :childMsg="parentMsg" @updateParentMsg="handleUpdateParentMsg" /> <view>父组件接收到的消息: {{ parentReceivedMsg }}</view> </view> </template> <script setup lang="
maven父子模块统一版本号管理
原文链接 maven父子模块统一版本号管理 第一步,引入maven版本管理插件 <build><!-- 统一管理父子模块的版本号 --><plugin><groupId>org.codehaus.mojo</groupId><artifactId>versions-maven-plugin</artifactId><version>2.7</version><configuration>
Elasticsearch 里的父子文档插入和查询
文章目录 场景定义insert 语句查询 场景 父子结点,常用于1:n 关系,有一个父子文档,对应多个子文档。 定义 定义一个my_id 字段 定义一个my_join_field字段,类型是join 类型,这里的relations 指的 相当于sql里的 a.aa=b.bb aa里面的值是question bb里面的值是answer 然后认为这两个相等,把父子联系起来
vue学习十二( v-model用于自定义组件、父子组件通信、组件绑定原生事件、具名插槽、插槽作用域、动态组件is和keep-alive)
文章目录 自定义组件的 v-model子组件跟父组件通信将原生事件绑定到组件单个插槽插槽内容具名插槽作用域插槽is 特性实现动态组件动态组件使用 keep-alive 自定义组件的 v-model 一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。m
maven 父子工程创建详解
maven 父子工程创建详解 一、Maven工程继承关系 继承概念 maven继承是指的Maven的项目中,让一个项目从另外项目中继承配置信息的机制。继承可以让我们在多个项目中共享同一个配置信息,简化项目的管理和维护工作 继承作用:在父工程中统一管理项目中的依赖信息背景 对一个比较大型的项目进行模块拆分一个project 下面,创建很多module 流程 2.1创建一个新的
VUE父子组件通信和Clipboard复制功能实现
VUE父子组件通信和Clipboard复制功能实现 一、VUE父子组件通信 引入组件转标签命名规则是驼峰转横线 父组件 handleDelete方法写法:这里展示是一个删除功能 子组件 父子组件通信情况从上面两张图已经可以明确表示了,说明如下: 1、父组件传值给子
深入理解vue父子组件之从零开始Tree插件
[TOC] Tree树形控件在前端开发中必不可少,对于数据的展示现在网站大都采取树形展示。因为大数据全部展示出来对于用户来说是不友好的。今天我们自己手写一个Tree插件。 iview提供的控件 iview已经很成熟了,如果说我写的控件和iview提供的控件谁更好,那肯定是选择iview , 手写控件只是为了更好的了解vue父子组件之间的通信的。 请读者还是不要拿我的控件和iview或者其
java 序列化 父子类
环境 java:1.7+ 前言 今天读了这篇文章,一篇译文: 我下面的讲解就是基于这篇文章 Java序列化示例教程 到了晚上又看到了这么一篇文章: Java 序列化的高级认识 中的对敏感字段加密 突然对其中某段代码产生了兴趣;现在记录下 回顾 我先记录下我今天看到的知识,看看我记住多少! 1、序列化本质其实就是 对象 –> 二进制,目的为了存储或者网络传输 2、序列化
Vue中的this.$emit()方法详解【父子组件传值常用】
在Vue中,this.$emit()方法用于触发自定义事件。它是Vue实例的一个方法,可以在组件内部使用。 使用this.$emit()方法,你可以向父组件发送自定义事件,并传递数据给父组件。父组件可以通过监听这个自定义事件来执行相应的逻辑。 下面是一个简单的示例,展示了如何在Vue组件中使用this.$emit()方法:项目文件夹下该组件定义路径 E:\myproject\src\comp
[vue日志]父子组件间通信实例讲解(props,$ref, $emit)
前言 组件是 vue.js 最强大的功能之一,而组件实例的作用域是相互独立的,这就意味着不同组件之间的数据无法相互引用。那么组件间如何通信,也就成为了vue中重点知识了。这篇文章将会通过props、$ref和 $emit 这几个知识点,来讲解如何实现父子组件间通信。 一、示例 两个组件father.vue和child.vue作为示例的基础。 //父组件<template><div><h1
vue 兄弟组件传值【非父子组件传值】
1、新建一个js 文件 然后引入vue 实例化vue 最后暴露这个实例 //新建一个model 文件夹并且新建一个VueEvent.js//以下为VueEvent.js的内容import Vue from 'vue';var VueEvent = new Vue();export default VueEvent; 2、在要广播的地方引入定义的实例 //首先引入VueEventimpo
vue 父子组件主动获取数据和方法
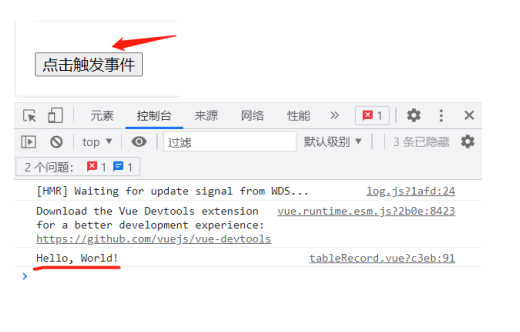
1.父组件主动获取子组件的数据和方法 A.调用子组件的时候定义一个ref <v-header ref="header"></v-header> B.在父组件里面通过以下方式获取子组件的数据和方法 this.$refs.header.属性this.$refs.header.方法 2.子组件主动获取父组件的数据和方法 A.在子组件中通过以下方式获取父组件的数据和方法 this.$p
父子进程资源问题+vfork
一、从内存的角度分析父子进程资源问题 父子进程在内存资源使用上既共享又独立。它们通过写时复制技术实现地址空间的共享,但在修改数据时各自维护独立副本。代码段共享以节省内存,同时继承并打开的文件描述符等系统资源需注意同步和互斥问题。这种特殊的资源使用方式使得父子进程管理更加灵活高效。 结果:父子进程a的地址都是一样,但是父进程中的变量a 和 子进程中的变量a 互不影响,结论:1、父进程在fo
Vue解决父子组件传值,子组件改变值后父组件的值也改变的问题
vue开发过程中,父组件通过props传值给子组件,子组件在页面展示父组件的值,在操作子组件值以后,即使不点击确定按钮,父组件中的值也发生了变化,但是需求是操作子组件数据以后,必须点击"确定"按钮以后才能修改父组件的值,否则父组件和子组件的值都不可以变化。 为了解决这一问题,当父组件传值给子组件以后,我通过JSON.parse(JSON.stringify(data ))将父组件的数据进行拷贝,
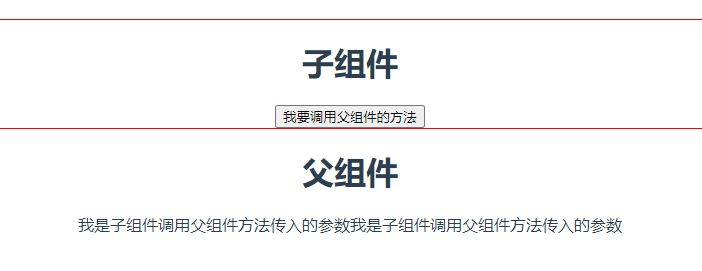
Vue2——父子之间间的调用
1、父组件给子组件传值使用props 父组件: <div><SonPage msg="通过props传递值---父=>子" ></SonPage><h1>父组件</h1></div> 子组件 <div :style="{border: '1px solid red'}"><h1>子组件</h1><div>我是父组件传入的参数:{{ msg }}</div></div><script>
el-table实现动态添加行,并且有父子级联动下拉框
<template><div><el-button @click="addRow">添加行</el-button><el-table :data="tableData" style="width: 100%"><el-table-column label="序号"type="index"width="100"align="center"></el-table-column><el-table-co
vue组件之间传值方式 vue父子组件传值传参方法
https://www.cnblogs.com/lingdu87/p/9147555.html vue组件之间传值方式解析一.父组件传到子组件 1.父组件parent代码如下: <template><div class="parent"><h2>{{ msg }}</h2><son psMsg="父传子的内容:叫爸爸"></son> <!-- 子组件绑定psMsg变量--></div></t










![[vue日志]父子组件间通信实例讲解(props,$ref, $emit)](https://i-blog.csdnimg.cn/blog_migrate/96f70253425b6f6e0c7f41cd63695a33.png)