本文主要是介绍el-table动态增加列、行数据,俩种方法实现按需选择,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
需求:
表格数据过多的时候,需要实现动态选择数据的功能,有俩种方法可以按需选择,解决了表格动态选择时闪屏数据抖动问题。
注意,这个添加数据是tableData原本就有的,我做的这个操作类似就是折叠选择展示原有的数据
1.实现表格数据居中
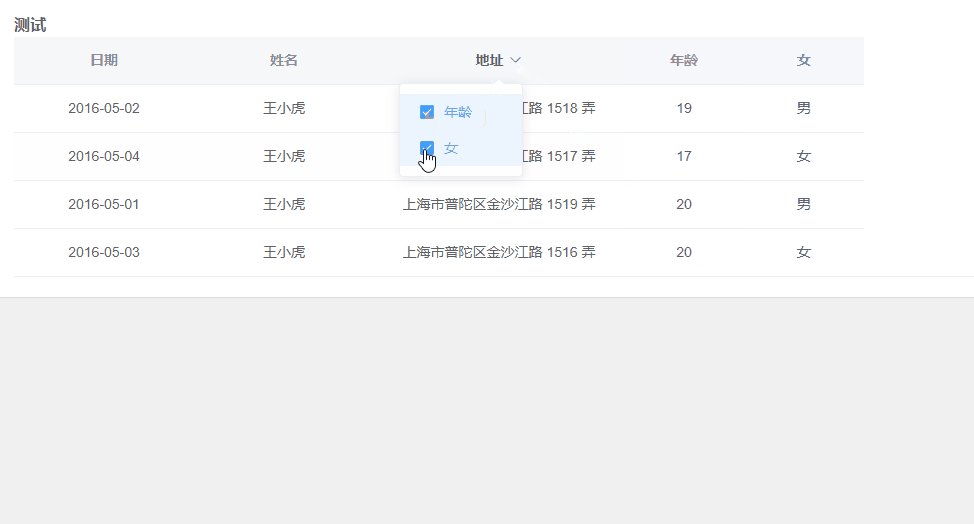
2.动态添加内容
3.解决表格添加数据后闪屏功能
4.解决了el-dropdown-menu点击后自动关闭问题
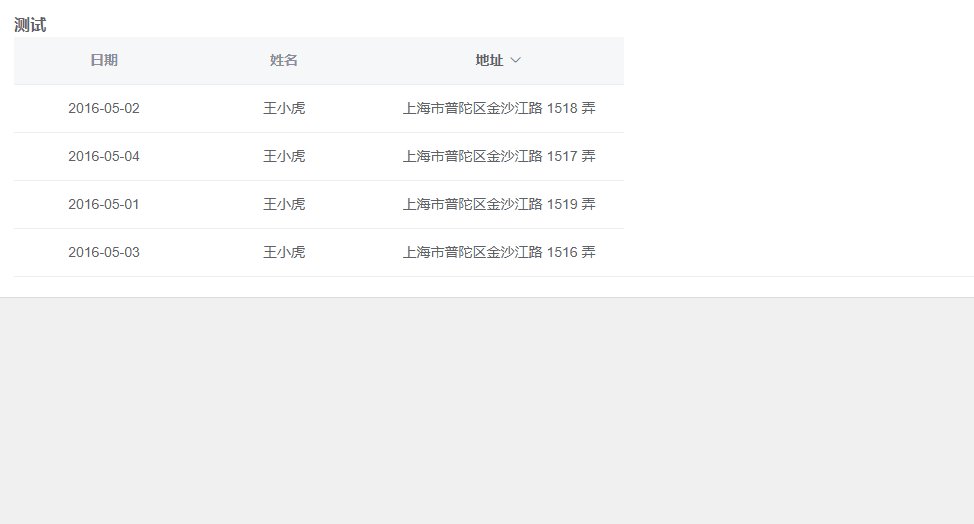
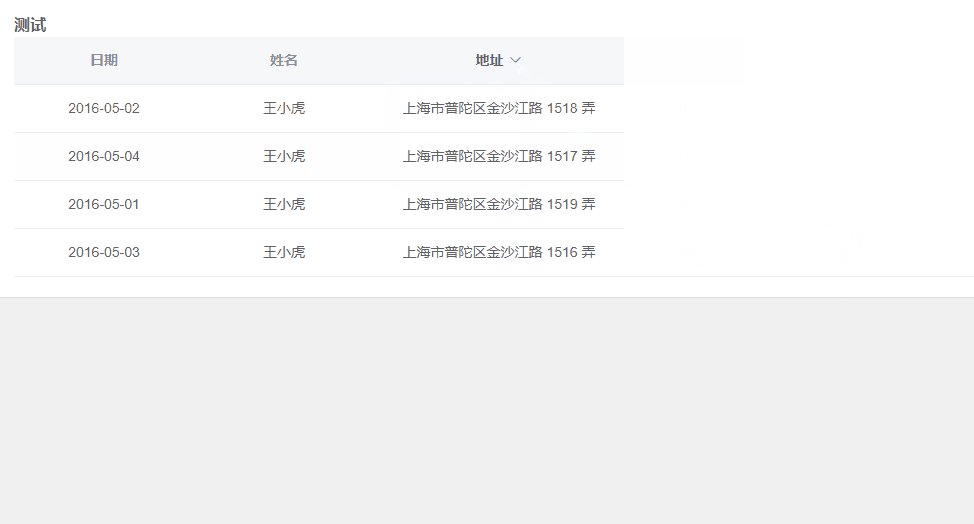
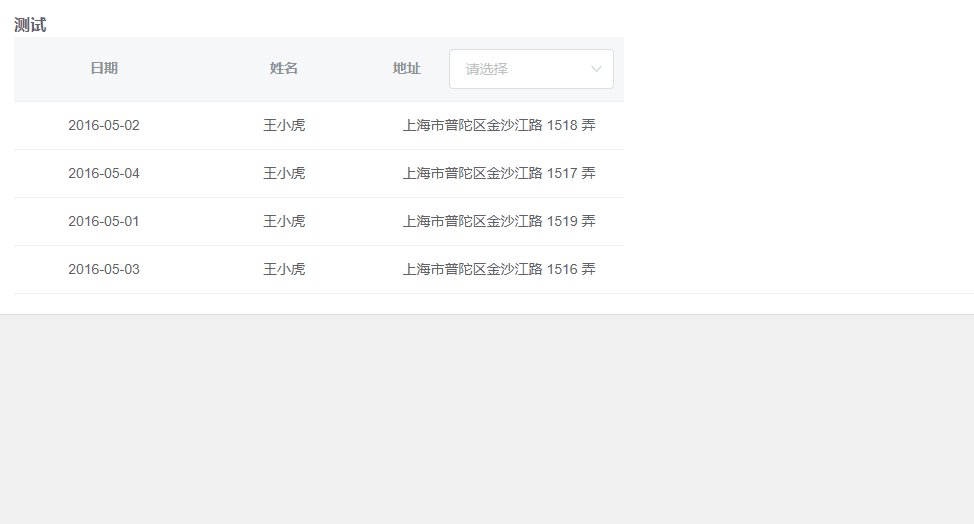
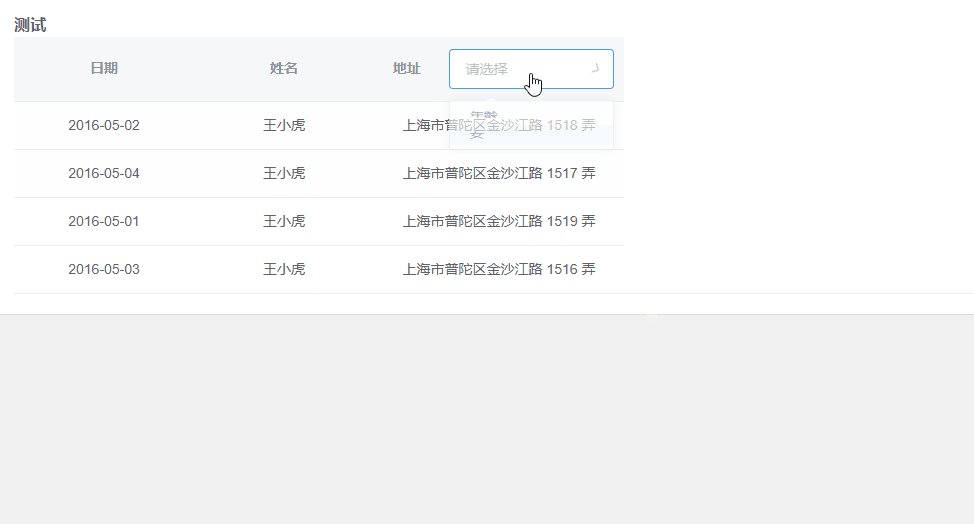
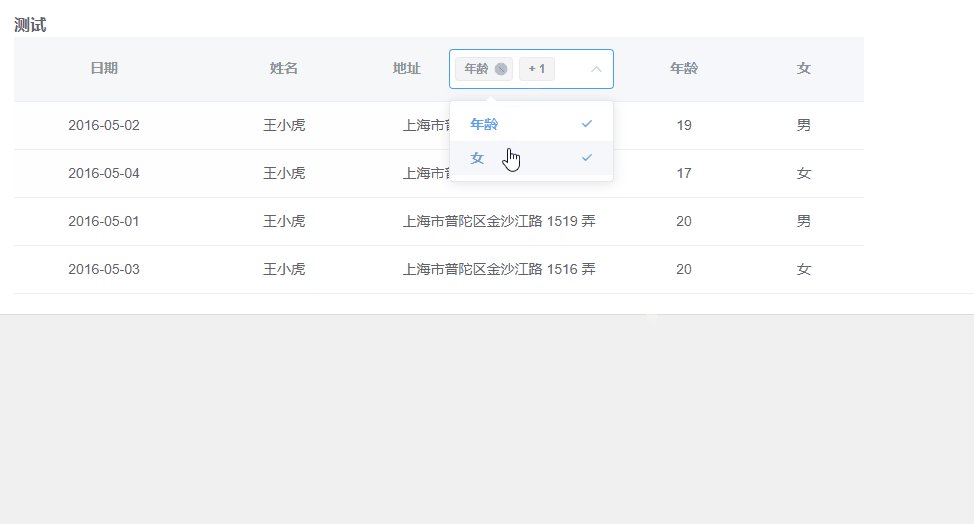
1.效果1
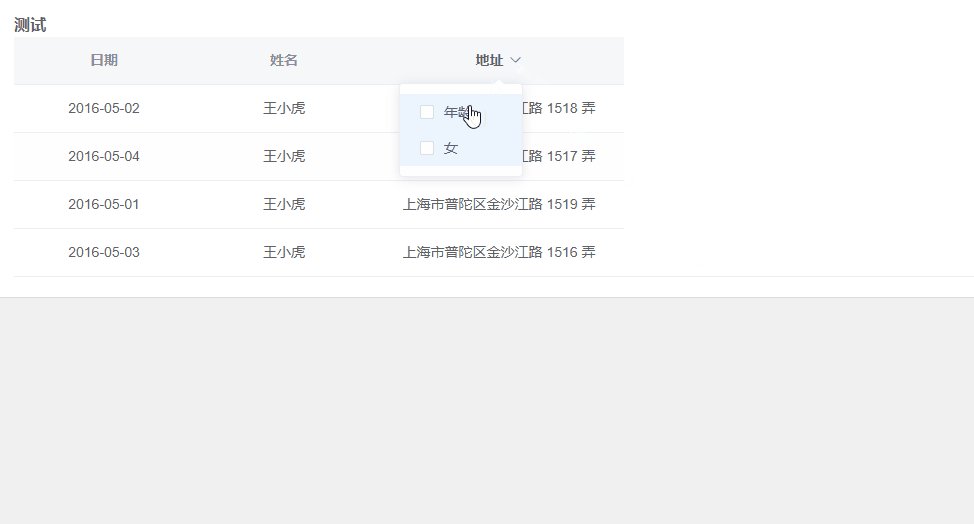
使用了el-dropdown嵌套el-checkbox-group实现

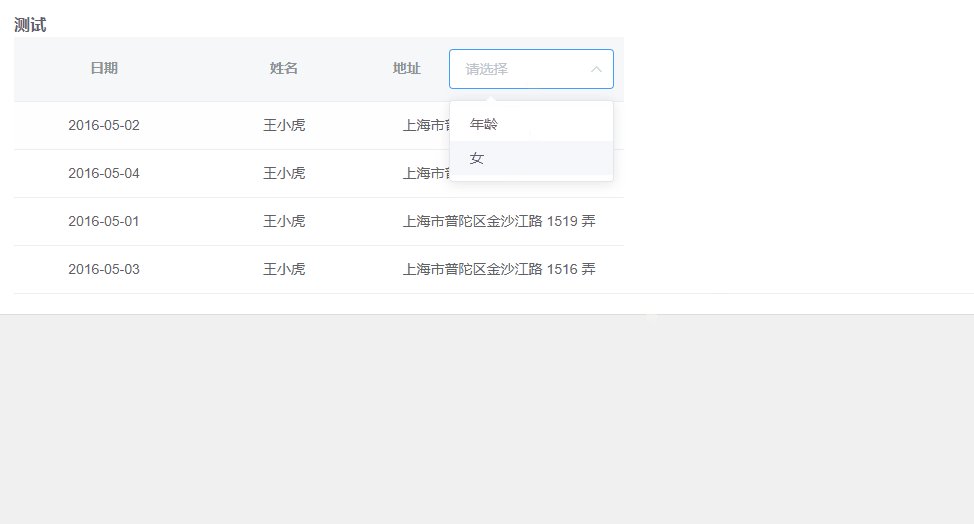
2.效果2
使用了el-select的多选实现

3.主要代码讲解
:hide-on-click="false":点击菜单后不隐藏菜单
<el-dropdown :hide-on-click="false"><span class="el-dropdown-link"> 地址<i class="el-icon-arrow-down el-icon--right"></i> </span><el-dropdown-menu slot="dropdown"><el-dropdown-item><el-checkbox-groupstyle="display: flex; flex-direction: column"v-model="checkList"@change="selectOptions"><el-checkbox :label="item.label" v-for="item in options" :key="item.value"></el-checkbox></el-checkbox-group></el-dropdown-item></el-dropdown-menu></el-dropdown>3.1:添加数据后窗口抖动解决代码
1.在el-table添加ref='table'
2.每次数据加载完重新渲染表格
beforeUpdate() {this.$nextTick(() => {//在数据加载完,重新渲染表格this.$refs['table'].doLayout();});}3.2 数据筛选
根据选择值进行数据筛选,之后再和原有数据进行比对,最后把数据添加到表格数据中实现
selectOptions(val) {console.log(val, '数据');this.tableFilter = [];let filter = this.options.filter((item) => val.includes(item.label));// let filter = this.options.filter((item) => val.includes(item.value));console.log(filter, '多选数据');filter.forEach((item) => {this.tableFilter.push({prop: item.value,label: item.label});});}4.效果1完整代码
<template><div class="content-box"><div class="container"><h3>测试</h3><el-tableref="table":data="tableData"style="width: 100%":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column width="250" prop="address"><template slot="header" slot-scope="scope"><el-dropdown :hide-on-click="false"><span class="el-dropdown-link"> 地址<i class="el-icon-arrow-down el-icon--right"></i> </span><el-dropdown-menu slot="dropdown"><el-dropdown-item><el-checkbox-groupstyle="display: flex; flex-direction: column"v-model="checkList"@change="selectOptions"><el-checkbox :label="item.label" v-for="item in options" :key="item.value"></el-checkbox></el-checkbox-group></el-dropdown-item></el-dropdown-menu></el-dropdown></template></el-table-column><el-table-columnv-for="(header, index) in tableFilter":key="header.prop":prop="header.prop":label="header.label"width="120px"></el-table-column></el-table></div></div>
</template><script>
export default {data() {return {checkList: [],tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',age: 19,sex: '男'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄',age: 17,sex: '女'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄',age: 20,sex: '男'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄',age: 20,sex: '女'}],options: [{value: 'age',label: '年龄'},{value: 'sex',label: '女'}],value1: [],value2: [],tableFilter: []};},methods: {// 查询selectOptions(val) {console.log(val, '数据');this.tableFilter = [];let filter = this.options.filter((item) => val.includes(item.label));// let filter = this.options.filter((item) => val.includes(item.value));console.log(filter, '多选数据');filter.forEach((item) => {this.tableFilter.push({prop: item.value,label: item.label});});}},beforeUpdate() {this.$nextTick(() => {//在数据加载完,重新渲染表格this.$refs['table'].doLayout();});}
};
</script><style lang="scss" scoped>
.box {display: flex;width: 500px;height: 500px;border: 1px solid red;.box_left {background-color: #ddd;}
}
</style>
5.效果2完整代码
<template><div class="content-box"><div class="container"><h3>测试</h3><el-tableref="table":data="tableData"style="width: 100%":header-cell-style="{ 'text-align': 'center' }":cell-style="{ 'text-align': 'center' }"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column width="250" prop="address"><template slot="header" slot-scope="scope"><div style="display: flex; align-items: center"><div style="width: 60px">地址</div><el-selectv-model="value2"multiplecollapse-tagsstyle="margin-left: 20px"@change="selectOptions"placeholder="请选择"><el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option></el-select></div></template></el-table-column><el-table-columnv-for="(header, index) in tableFilter":key="header.prop":prop="header.prop":label="header.label"width="120px"></el-table-column></el-table></div></div>
</template><script>
export default {data() {return {checkList: [],tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄',age: 19,sex: '男'},{date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄',age: 17,sex: '女'},{date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄',age: 20,sex: '男'},{date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄',age: 20,sex: '女'}],options: [{value: 'age',label: '年龄'},{value: 'sex',label: '女'}],value1: [],value2: [],tableFilter: []};},methods: {// 查询selectOptions(val) {console.log(val, '数据');this.tableFilter = [];let filter = this.options.filter((item) => val.includes(item.value));console.log(filter, '多选数据');filter.forEach((item) => {this.tableFilter.push({prop: item.value,label: item.label});});}},beforeUpdate() {this.$nextTick(() => {//在数据加载完,重新渲染表格this.$refs['table'].doLayout();});}
};
</script><style lang="scss" scoped>
.box {display: flex;width: 500px;height: 500px;border: 1px solid red;.box_left {background-color: #ddd;}
}
</style>
这篇关于el-table动态增加列、行数据,俩种方法实现按需选择的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





