俩种专题
java单例模式另外俩种稀有的模式
类似Spring的IOC //类似Spring里面的方法,将类名注册,下次从里面直接获取。 public class Singleton6 {private static Map<String, Singleton6> map = new HashMap<String, Singleton6>();static {Singleton6 single = new Singleton6();ma
c++ builder 俩种不同风格的窗体
菜单‘File“-》”New“-》 VCL Forms Application -C++ Builder 这个所有控件风格是黑色边框,白色中间色(跟Vs2008类似) Form-C++ Builder 这个所有的控件颜色和窗体颜色差不多的(跟VC6.0类似)
俩种方法解决 VScode中 NPM 脚本消失,NPM 脚本未显示在资源管理器侧栏中
npm脚本是npm包管理器的一个功能,允许开发者在package.json文件中定义一系列命令脚本,用于执行各种开发任务。 今天打开准备运行的时候发现找不到NPM脚本了,左侧的一栏完全没有显示,在网上查阅了很多资料后总结出俩个方法可以用来解决: 方法一 先打开设置 然后选择扩展,单击打开 然后找到对应的npm选项,按照下图进行操作 在设置完成后,重启VSco
如何实现动态代理(俩种方式)
文章目录 基于接口的动态代理:基于类的动态代理: 基于接口的动态代理: 通过Java的反射机制来动态创建代理对象,代理对象实现了一个或多个接口。 Java提供了java.lang.reflect包中的Proxy类和InvocationHandler接口来实现基于接口的动态代理。通过Proxy.newProxyInstance()方法,你可以传入一个类加载器、一组接口和一个In
Beetl 提供俩种方式来显示实现局部更新
2019独角兽企业重金招聘Python工程师标准>>> 提供俩种方式来显示用户列表 第一种采用beetl-ajax,进入该页面能立即看到第一页数据,下一页后异步加载html片段 第二种采用经典的json方式,进入该页面后,发起ajax请求,异步加载第一页数据。下一页后异步加载json数据再用JS转成html片段 代码在:http://git.oschina.net/xiandafu
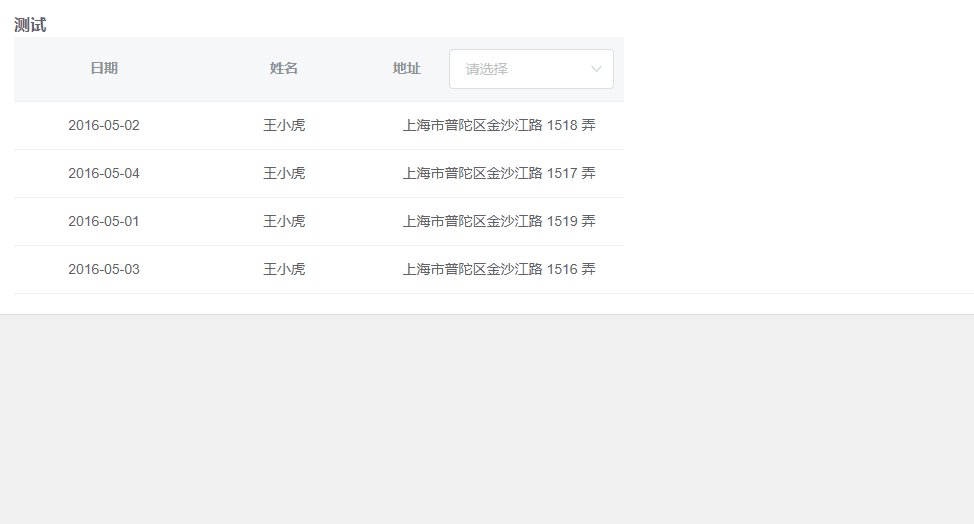
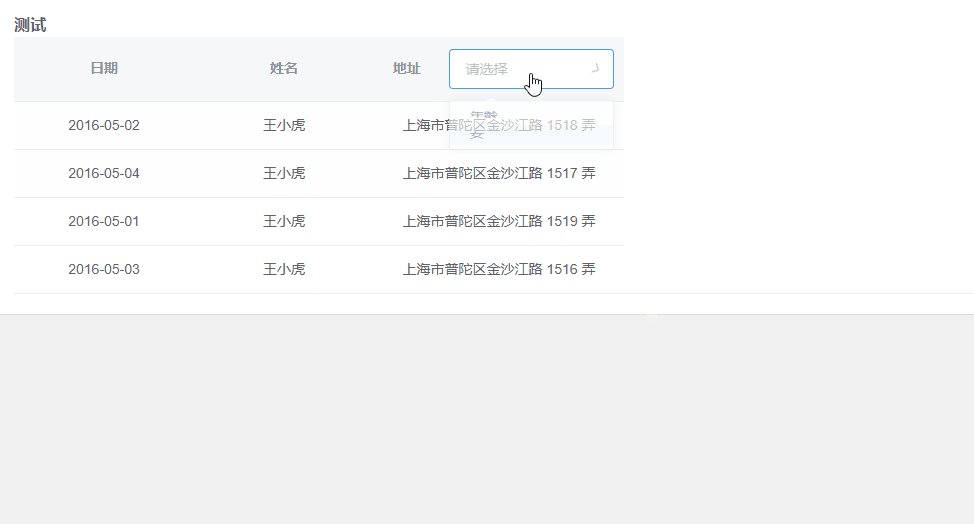
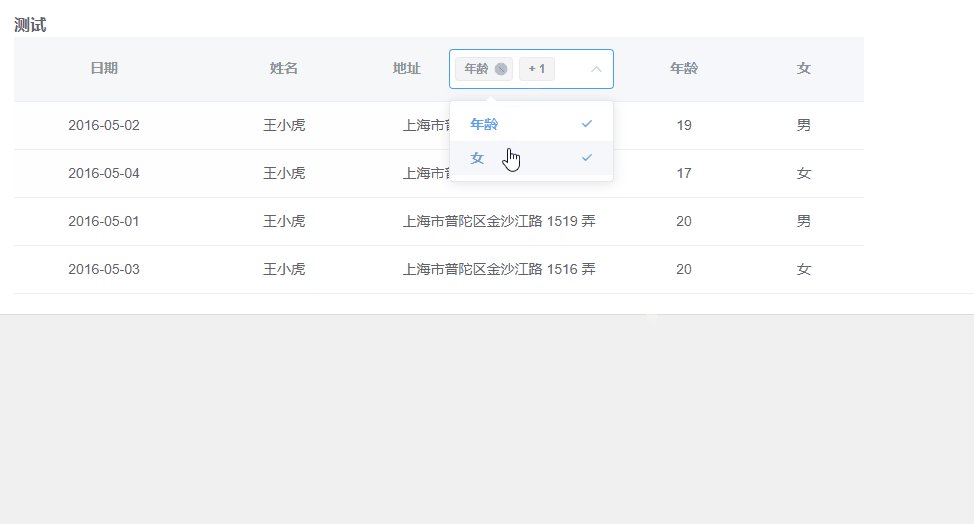
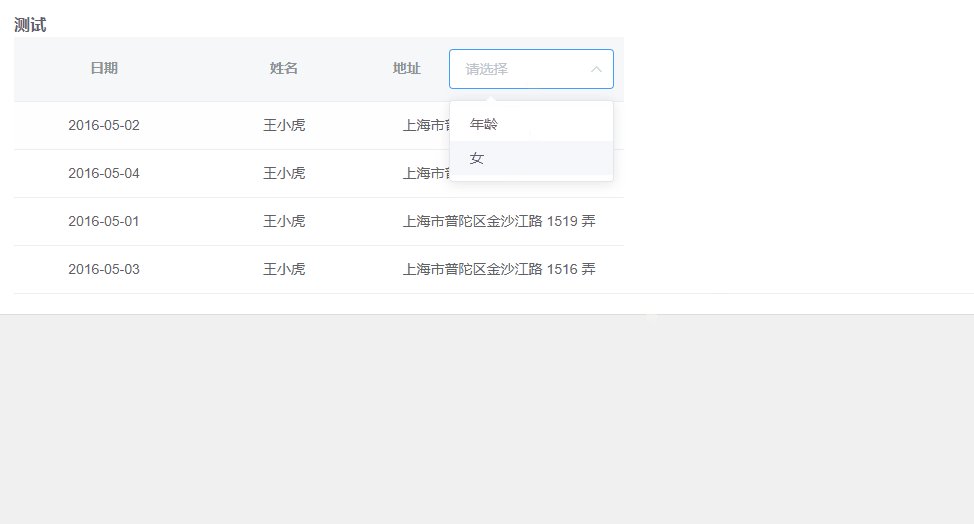
el-table动态增加列、行数据,俩种方法实现按需选择
需求: 表格数据过多的时候,需要实现动态选择数据的功能,有俩种方法可以按需选择,解决了表格动态选择时闪屏数据抖动问题。 注意,这个添加数据是tableData原本就有的,我做的这个操作类似就是折叠选择展示原有的数据 1.实现表格数据居中 2.动态添加内容 3.解决表格添加数据后闪屏功能 4.解决了el-dropdown-menu点击后自动关闭问题 1.效果1 使用了el-dropdown
react 中获取多个input输入框中的值的 俩种写法
目录 1. 使用受控组件 2. 使用非受控组件 1. 使用受控组件 这是React中最常见的方法,每个输入框都与React组件的state相关联,并通过onChange事件来更新state。 代码示例: import React, { Component } from 'react';class MultipleInputExample extends Compone