本文主要是介绍layui制作母版+首页,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
母板base.html
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1"><title>运维管理系统</title><link rel="stylesheet" href="/static/layui/css/layui.css">
</head>
<body>
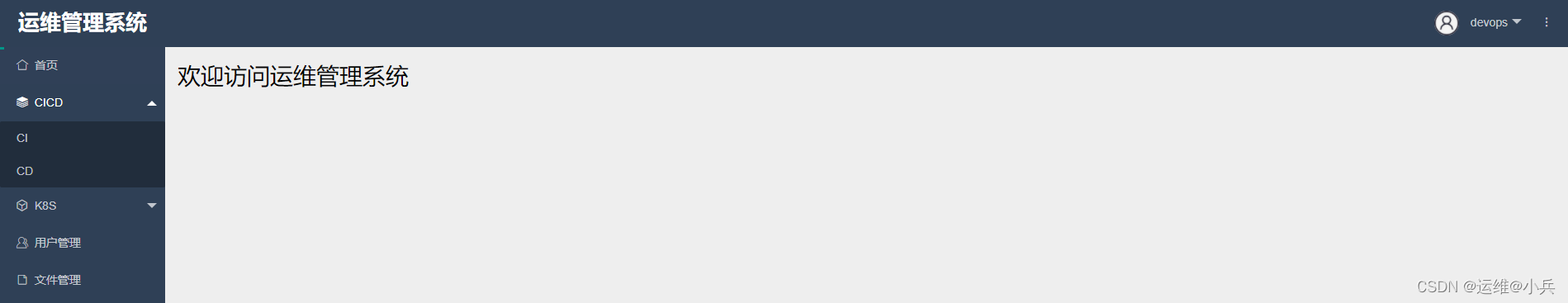
<div class="layui-layout layui-layout-admin"><div class="layui-header layui-bg-cyan"><div class="layui-logo" style="color: white;font-size: 26px;font-weight: bold">运维管理系统</div><!-- 头部区域(可配合layui 已有的水平导航) --><ul class="layui-nav layui-layout-left"><!-- 移动端显示 --><li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft"><i class="layui-icon layui-icon-spread-left"></i></li></ul><ul class="layui-nav layui-layout-right"><li class="layui-nav-item layui-hide layui-show-md-inline-block"><a href="javascript:;"><img src="/static/images/用户.jpg" class="layui-nav-img">{{ username }}</a><dl class="layui-nav-child"><dd><a href="">用户信息</a></dd><dd><a href=""><i class="layui-icon layui-icon-set"></i>设置</a></dd><dd><a href="{% url 'logout' %}"><i class="layui-icon layui-icon-logout"></i>退出</a></dd></dl></li><li class="layui-nav-item" lay-header-event="menuRight" lay-unselect><a href="javascript:;"><i class="layui-icon layui-icon-more-vertical"></i></a></li></ul></div><div class="layui-side layui-bg-black "><div class="layui-side-scroll layui-bg-cyan"><!-- 左侧导航区域(可配合layui已有的垂直导航) --><ul class="layui-nav layui-nav-tree layui-bg-cyan" lay-filter="test"><li class="layui-nav-item"><a href="{% url 'index' %}"><i class="layui-icon layui-icon-home"></i> 首页</a></li><li class="layui-nav-item layui-nav-itemed"><a class="" href="javascript:;"><i class="layui-icon layui-icon-template-1"></i> CICD</a><dl class="layui-nav-child"><dd><a href="javascript:;">CI</a></dd><dd><a href="javascript:;">CD</a></dd></dl></li><li class="layui-nav-item"><a href="javascript:;"><i class="layui-icon layui-icon-component"></i> K8S</a><dl class="layui-nav-child"><dd><a href="javascript:;">集群管理</a></dd></dl></li><li class="layui-nav-item"><a href="{% url 'manage_users' %}"><i class="layui-icon layui-icon-user"></i> 用户管理</a></li><li class="layui-nav-item"><a href="{% url 'upload' %}"><i class="layui-icon layui-icon-file"></i> 文件管理</a></li></ul></div></div><div class="layui-body" style="background: #eeeeee"><!-- 内容主体区域 --><div style="padding: 15px;">{% block content %} {% endblock %}</div></div><div class="layui-footer"><!-- 底部固定区域 -->Author:运维@小兵</div>
</div>
<script src="/static/layui/layui.js"></script>
{% block js %} {% endblock %}
<script>
//JS
layui.use(['element', 'layer', 'util'], function(){var element = layui.element,layer = layui.layer,util = layui.util,$ = layui.$;//头部事件util.event('lay-header-event', {//左侧菜单事件menuLeft: function(othis){layer.msg('展开左侧菜单的操作', {icon: 0});},menuRight: function(){layer.open({type: 1,content: '<div style="padding: 15px;">处理右侧面板的操作</div>',area: ['260px', '100%'],offset: 'rt' //右上角,anim: 5,shadeClose: true});}});});
</script>
</body>
</html>
首页index.html
{% extends 'base.html' %}
{% block content %}
<h1>欢迎访问运维管理系统</h1>
{% endblock %}{% block js %}{% endblock %}

这篇关于layui制作母版+首页的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









