本文主要是介绍inkscape——示01:The Swedish Flag,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
示例01:The Swedish Flag
英文地址:
1.1 启动Inkscape。
该程序将打开一个具有默认页面大小的窗口。

1.2. 将页面大小设置为所需的标志大小。
瑞典国旗的正确宽度与高度比例为16到10。我们将页面尺寸设置为320 x 200像素区域。这里重要的是比率。打印或导出到位图时图形的大小可以稍后更改(默认情况下,导出时像素对应于屏幕像素)。
-
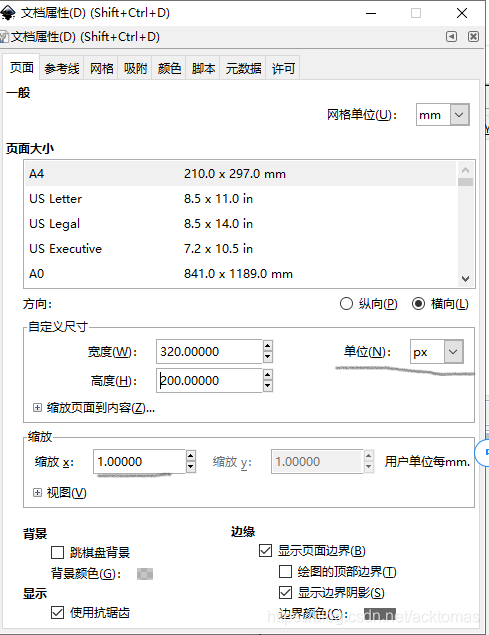
打开文档属性对话框。
通过选择文件 → 文档属性… (Shift + Ctrl + D) 打开“ 文档属性”对话框 。 图标 -
设置页面大小。
在新打开的窗口中,使用下拉菜单将“ 自定义尺寸:单位 ” 设置 为“ px”。将显示单位设置 为“ px”以匹配(这将使Inkscape的显示长度以屏幕像素为单位)。然后通过将“ 自定义大小”设置为标志大小 :“ 宽度”为320,“ 高度”为到200。可以通过在标签旁边的输入框中键入数字来完成此操作(可以使用向上和向下的小箭头更改输入的值,但是当输入的数字可能不是整数时,此方法将无法正常工作)。请注意,当您输入新值时,更改只有在您按下Return键,单击另一个输入框或将光标从“ 文档属性” 对话框移至另一个Inkscape窗口后才会生效。 页面方向将自动更改为横向。
将比例x设置为1.0。这样可以确保内部“ px”(也称为“ SVG 用户单位”)等于外部“ px”(某些Inkscape模板将一个内部“ px”设置为等于不同的外部值,例如1毫米或1英寸)。

3. 使页面适合绘图区域。
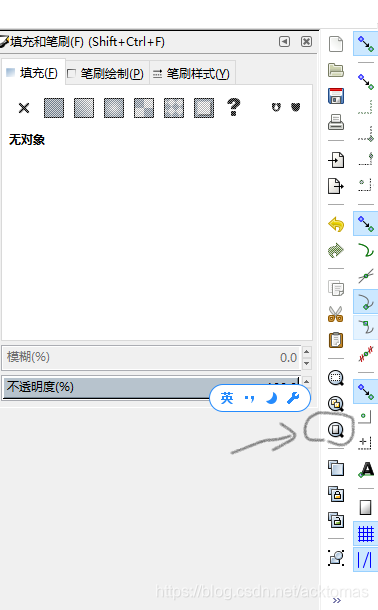
现在,页面是绘图区域底部的一个小矩形。为了适应页面的绘图区域,点击在命令栏上“缩放页面以适应窗口” 图标 ,或使用键盘快捷键:5。

1.3 设置网格。
当“ 文档属性”对话框打开时,我们将进行另一项更改,这将使绘制背景和划线更加容易。网格是一组(通常)水平和垂直线,对于图形对象提供的指南。(可选)对象在绘制或移动时将 “ 对齐 ”到网格,从而可以进行精确绘制。网格在打印或以位图导出将不显示。
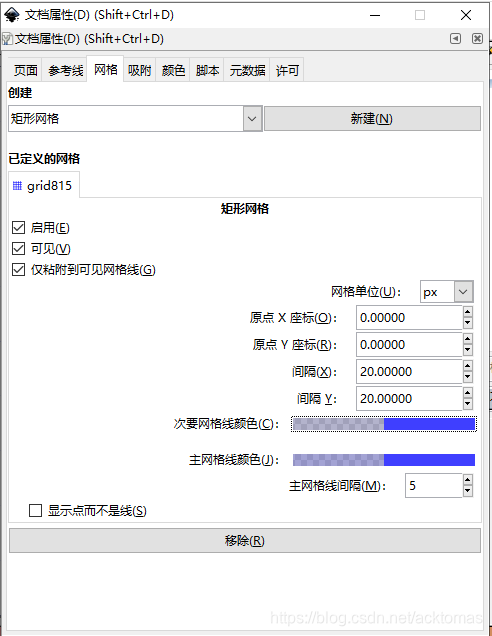
- 创建一个网格。
在“ 文档属性” 对话框中选择“ 网格”选项卡。在“ 创建”部分下,从下拉菜单中选择“ 矩形网格 ”(如果尚未选中),然后单击“ 新建”按钮。您应该在画布上看到一条蓝线网格。如果不这样做,请确保在“ 定义的网格”部分中选中了“ 启用”和“ 可见”框。如果选中了它们,则使用命令视图 → 网格 (#)切换网格的全局可见性。
- 调整网格间距。
现在,您可以调整网格以匹配国旗十字。国旗中十字架的尺寸和位置由瑞典法律规定。垂直条放置在标志宽度的5/16到7/16之间,而水平条放置在标志高度的4/10和6/10之间。
由于国旗的宽度设置为320*200,这里用于绘制标志的Grid最好是每20像素一个划分的网格,以便Grid 线将标志的宽度划分为16个部分,将标志的高度划分为10个部分。
要更改网格的比例,请返回到“ 文档属性” 窗口的“ 网格”选项卡。

将间距X和间距Y都设置为20。
为了帮助准确地绘制标志,我们将打开节点到网格线的捕捉。首先选择“吸附”选项卡。选中“ 吸附到网格”部分下的“ 始终对齐”选项。无论光标与网格 线的距离如何,都将强制捕捉。
通过突出显示Snap Bar中的Snap(顶部或最左侧, 工具提示:“启用捕捉(%)”)图标来启用整体捕捉。

通过突出显示“ Snap”节点,路径和句柄 (第三) 图标以及“ Snap cusp”节点来启用节点的捕捉
图标以及“ Snap cusp”节点来启用节点的捕捉 。
。
接下来,确保在对齐栏中突出显示“ 对齐网格”图标 。如果这些图标中的任何一个都不可见,则可能必须加宽/加高 Inkscape窗口,或者使用在栏的右端或底部的三角形打开的下拉菜单,然后选中相应的框。最后,确保对齐边界框 (第二个)图标
。如果这些图标中的任何一个都不可见,则可能必须加宽/加高 Inkscape窗口,或者使用在栏的右端或底部的三角形打开的下拉菜单,然后选中相应的框。最后,确保对齐边界框 (第二个)图标 未突出显示。
未突出显示。

“文档属性”对话框的“捕捉”选项卡。
1.4 绘制标志背景。
该标志具有浅蓝色背景。我们将使用一个填充的矩形。
- 选择矩形工具。
点击矩形工具图标,在 工具箱上的左Inkscape的窗口(或使用键盘快捷键F4)选择 矩形工具。
Inkscape的一个不错的功能是内置了很好的提示。当鼠标指针悬停在 Rectangle Tool图标上时,您将看到一个 工具提示, 描述Rectangle Tool的用法。Inkscape中的几乎所有图标和对象都具有此功能。通常包括图标的键盘快捷键,在这种情况下,表明按下 F4将选择矩形工具。
选择“ 矩形工具”后,将指针移到绘图区域上。指针将变成一个矩形。这表示您已准备好绘制矩形或正方形。指针左上角的小十字表示活动点。
在窗口的底部,有一个“ 通知区域”(在状态栏中)。这里告诉您可以使用所选工具执行哪些操作。请注意,区域并不总是足够大以显示所有选项。将鼠标移到该区域上将弹出一个 工具提示,显示完整内容。
- 绘制背景矩形。
要绘制背景矩形,请按照“ 通知区域”中的提示进行操作 。单击并将指针从页面区域的一个角拖动到另一角。
注意矩形的角是如何捕捉到Grid的。如果矩形与页面大小不匹配,则可以使用矩形左上角或右下角的拖动手柄(小方块)来调整矩形的大小。(右上角的圆具有不同的功能。它用于使矩形的四个角变圆。)在拖动正方形时,它们将捕捉到Grid。
如果你做错了,你可以在 命令栏点击 撤消图标,使用菜单栏“编辑” → “撤消” (按Ctrl + Z )

瑞典国旗,第三步:背景矩形。
1.5 画十字。
十字架由水平条和垂直条组成。
- 画水平条。
在仍然选择“ 矩形工具”的情况下,通过从标志左侧的背景矩形底部的六条网格线开始,单击并拖动指针直到从标志右侧的底部开始的四条网格线,来创建条形图。矩形角应对齐网格。请注意,矩形的“ 填充”颜色与背景颜色相同,但是您仍然应该能够看到新的形状。
如果看不到… 不要惊慌! Inkscape通常使用“ 当前”样式 (属性:颜色,线条样式等)来绘制新对象。
- 画竖线。
垂直条应从背景矩形的左侧开始在5到7条网格线之间延伸。

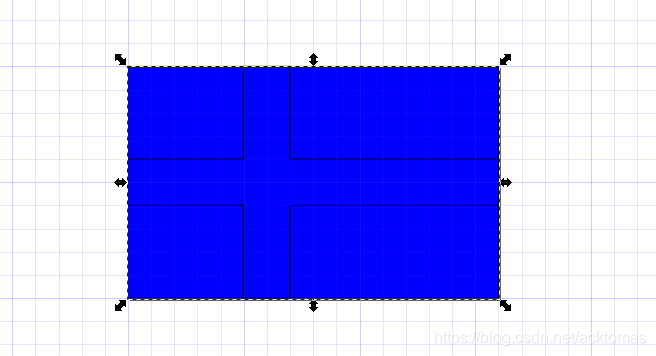
绘制水平条和垂直条之后的显示。十字架的一个矩形如何与另一个矩形重叠。
1.6 合并成一个十字架。
将条形图合并成一个十字架可能更好(至少在教学上更是如此),以使该十字架是一个对象而不是两个对象。
- 选择两个矩形。
这可以通过 选择工具和Shift键完成。启用选择工具通过点击 在图标工具箱或使用键盘快捷键的一个 F1或 小号。
更改为选择工具(由在画布上时指针变为箭头或在对象上时箭头变为指示)后,单击交叉中的矩形之一。然后,在按住Shift键的同时 ,单击十字上的另一个矩形。就选择两个矩形,如其虚线边框所示。请注意,背景矩形没有被虚线边框包围,并且“ 通知区域”报告已选择了两个对象。

选择了形成十字的两个矩形。 - 合并路径。
可以通过合并两个Paths来合并两个矩形 。(在这里,路径是矩形的边框。)合并两个矩形,选择 路径 →合并(按Ctrl + +)菜单栏。矩形现在合并为一个对象。

矩形合并后的十字。
十字架不再由Rectangle对象制成,而是定义为Path。
1.7 设置背景和交叉的颜色。
下一步是调整背景颜色与瑞典国旗的交叉颜色。我们将使用“ 填充和描边”对话框,以便我们可以精确设置正确的颜色。
弹出“ 填充和描边”对话框。
在命令栏点击“填充和描边”按钮打开填充和描边对话框 ,点击填充的部分风格指示灯在状态栏,或者使用键盘快捷键 按住Shift + Ctrl键 + F。
默认情况下,该对话框将停靠在Inkscape 窗口内的右侧。如果您有空间,请通过拖动对话框的顶部栏(其中 写有“ 填充和描边”的灰色栏)。将对话框拖放到Inkscape窗口之外。按下 5可使图形重新显示在主窗口内(或使用鼠标中键将图形拖回中心)。

填充和描边对话框。
确保对话框顶部的填充选项卡突出显示;如果没有,请单击选项卡。“ 填充和描边” 对话框中的参数适用于当前选定的图形对象。
- 设置填充背景色。
通过使用选择工具单击选择背景矩形 。在通知区域 应该报告一个矩形选择和 风格指示器将显示填充颜色和笔触矩形的颜色。填充选项卡内的单色按钮应该是选中状态。如果没有,请单击它。
有几种方法可以指定所需的填充颜色。
- 我们将使用红绿蓝(RGB)模式(选择RGB标签(如果尚未突出显示)。在此模式下,通过设置三种原色每种的数量来指定颜色。比例从0扩展到255。
- 可以通过在标记为R,G,B的条上向左或向右滑动小三角形,
- 或通过更改条右边的框中的数字来更改每种原色的值(通过键入或使用向上/向下箭头)。
对于瑞典国旗,背景颜色由NIS标准颜色4055-R95B指定,等效于以下值:红色:0,绿色:90,蓝色:173。第四项是Alpha (A)或透明度,即指示对象应该有多不透明。我们希望我们的国旗具有坚实的透明背景,因此Alpha应该设置为255(范围是0到255)。同样,“ 母版不透明度”幻灯片应设置为100%。
另一步骤是关闭任何描边(边框)颜色。在“ 填充和描边”对话框中,选择“ 笔刷绘制”选项卡,然后单击“ 无绘制” 图标以关闭描边。
- 设置交叉填充颜色。
选择十字并按照前面的说明更改填充颜色。选择十字时, 通知区域将报告已选择具有12个节点的 路径。您需要重新选择“ 填充”标签。这次,将颜色设置为R:255,G:194和B:0。还要像以前一样关闭边框。
1.8 保存并导出您的工作。
现在是保存您的工作的时候了。选择 文件 → 另存为… (Shift + Ctrl + S)。出现的对话框将取决于您的操作系统。选择应在其中保存图形的文件夹或目录,并为图形指定一个适当的名称。最后,单击“ 保存”按钮。
最后一步是将文件导出为PNG(便携式网络图形)位图,其他图形程序或网页可以使用该位图。[ 5 ] 弹出“ 导出位图”对话框:(文件 → 导出位图… (Shift + Ctrl + E))。

导出位图对话框。
有四个选项可以选择要导出的区域: Page, Drawing, Selection和 Custom。在我们的情况下,“ 页面”和“ 绘图” 区域是相同的。选择一个,然后在底部输入或选择文件名,然后单击“ 导出”按钮以将图形另存为PNG。您现在应该拥有一个带有标志的PNG文件,如本节开头所示。请注意,即使成功导出,对话框也将保留在屏幕上。
这篇关于inkscape——示01:The Swedish Flag的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!